
こちら の記事を書いたところ、思ったより界隈の人から反応があったので、調子にのってプラグインを作ってしまいました。
あくまで文字コードをチェックする部分と、文字コードを変換するところまでで、それ以外については他のプラグインに委ねています。要望が多ければプラグイン機能に追加しようかと思います。
細かいエラーハンドリングとかしていないんで、よろしくです。
使用ツール
bubble
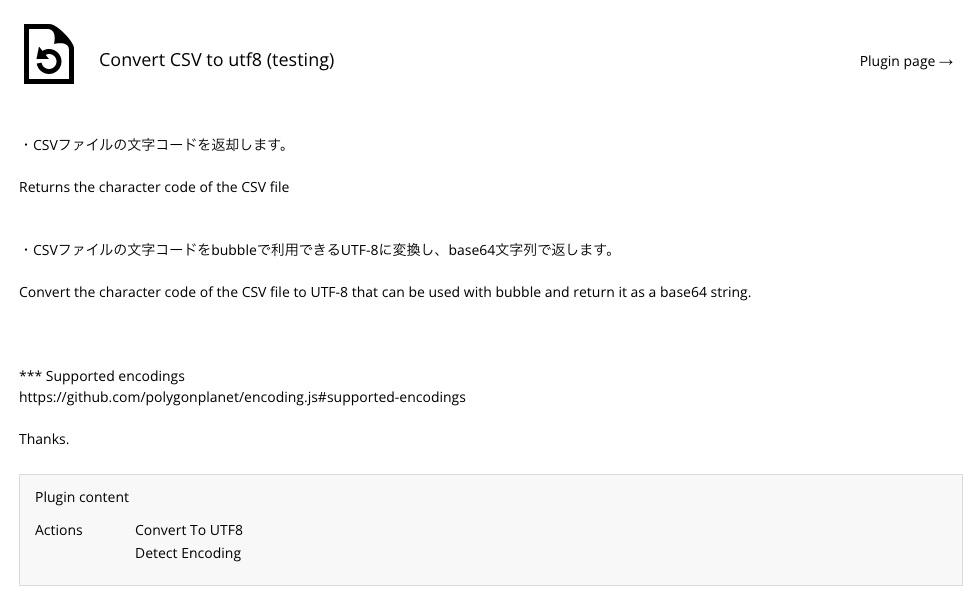
機能
- File Uploaderに設定されたCSVファイルの文字コードを判定する
- File Uploaderに設定されたCSVファイルの文字コードをUTF8に変換し、base64文字列で返す
利用できる文字コードは、encoding.jsに準拠します。
使い方
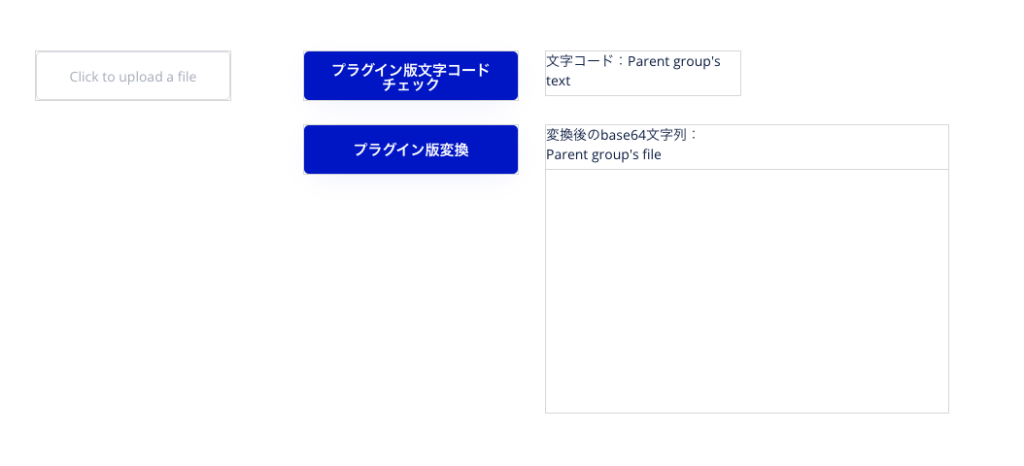
以下はサンプルです。
要素の配置
- File Uploader(ここではSJISのCSVファイルを固定で設定しています)
- ボタン
- 文字コード、変換後のbase64文字列を表示するtext(なくてOK)

文字コードの判定
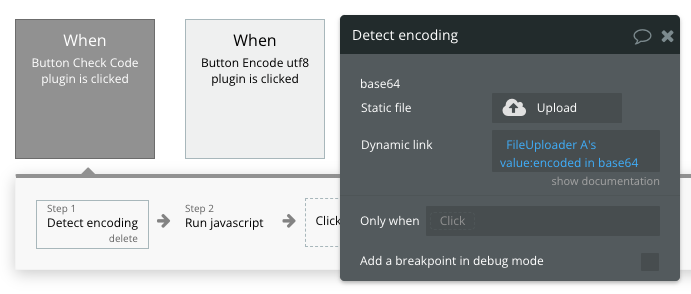
文字コードの判定は、アクションのPlugins > Detect encoding を使います。
パラメータのbase64には、File Uploader’s value:encoded in base64 を設定してください。

このアクションの結果(charcode)で文字コードが返ってきます。
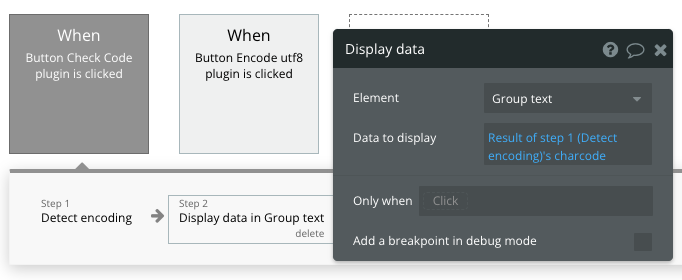
次のアクションで、取得した文字コードを拾います。ここではグループに値を渡し、Textで表示していますが、画面に表示したり、UTF8じゃないと使えないよとUI表示などしてあげると良いでしょう。

CSVファイルをUTF8に変換
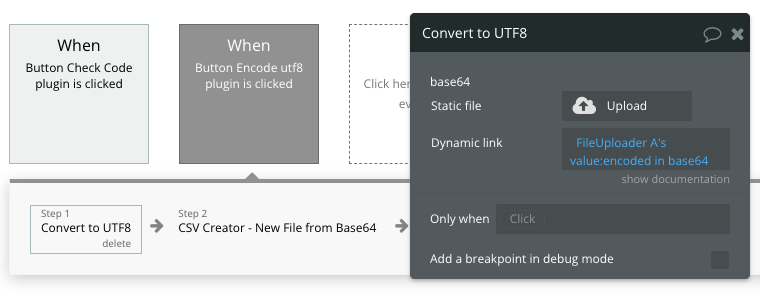
文字コードの判定は、アクションのPlugins > Convert to UTF8 を使います。
パラメータのbase64には、File Uploader’s value:encoded in base64 を設定してください。

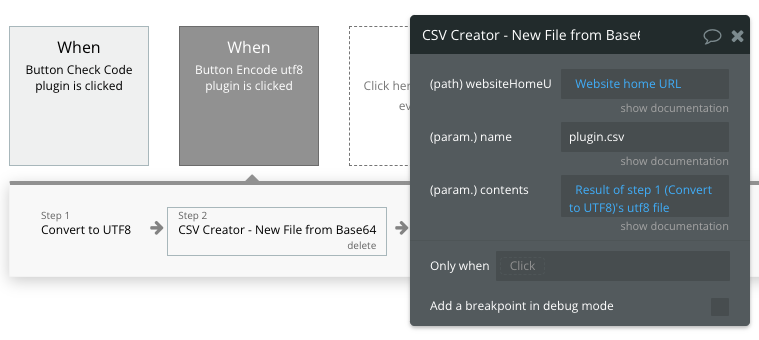
Convert to UTF8のレスポンス(utf8 file)は、UTF8に変換されたbase64文字列になるので、CSV Creator等を利用してbubbleのファイルストレージにアップロードします。

Tips
以下は、プラグインを使わないで対応したバージョンです。