最近のBubbleの発表で、大量データを扱いやすくするアップデートが今度予定されているようなのですが…
そしてCSVインポートの件数が増えるようなのですが…
大量CSVインポートが必要な案件が複数になったため、CSVインポートをAPIでできるような対応が必要になり、プラグインを作成しました。

CSV FileをJSONに変更するプラグインはもともと存在します。
こちらを利用して、CSV → JSON 変換後、それを利用してAPI等でデータのインポートができます。参考
以前制限のあった1000件を超える場合はこれで対応できます。
しかし、プラグインのServer Sideアクションの引数に渡すデータが6MBを超えるとエラーが発生します!
そのため、大容量のCSVや、項目数が多いCSVを利用するとエラーになることがあります。
もともと上記プラグインでも、PapaParseというJavaScriptライブラリを使っていたので、「フロントでもできるのでは?」と思い構築しました。
使用ツール
bubble
機能
プラグインとしては、<input type=”file”>要素のみ存在します。
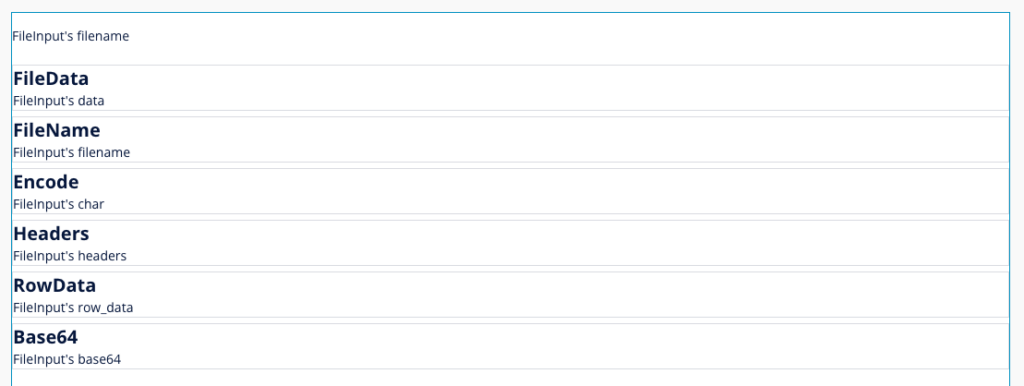
- CSVファイル名を取得する
- CSVファイルの中身をJSON化する
- CSVファイルの文字コードを取得する
- CSVファイルのヘッダー名のリスト(テキスト)を生成する
- CSVファイルのカラムごとのリストデータをJSON化する
- CSVファイルのbase64データ生成する
使い方
以下は簡単なサンプルです。
要素の配置
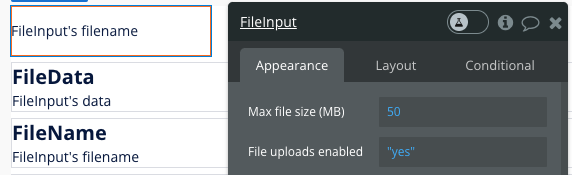
- Input forms 配下にある「File InputCSV」を画面に配置
- File InputCSVで取得したデータを表示するtextエレメントを配置

File InputCSVでファイルアップロードをする設定ができますが、こちらでアップロードした場合、private化されないので注意が必要です。

プレビューして、ファイルを選択します。

こちら読み込みまで遅いと思った方はぜひ試して欲しい。1万行、15項目くらいのデータでもかなり速かったです。一瞬ローディングすれば十分なレベル。
このあとは以下のような操作で色々できます。
- FileDataのJSONを利用してData APIのbulkで複数データを一括登録
- FileNameとBase64でファイルを保存、送信
- HeadersやEncodeでファイル形式が正しいかチェック
- RowDataで必須項目やデータフォーマットのチェック
などなど!!
様々な使い方できますのでぜひお試しください!