色々悩んだんですが、そういえばこれ使えるじゃん!と思い出したもので、残しておきたいので書いておきます!
特にSPA構造の時に役立つと思います。
データ変更時に動かせるワークフロー
データが変更された時に動くワークフローはいくつかあります。
- DataBase Change Trigger(バックエンド)
- Do when Condition is true(フロントエンド)
特定の画面を表示しており、そのレコードのステータスに応じて表示を切り替えたいのであればConditionalでできますが、処理を実行したい時は一般的にDo when Conditional is trueを使ってしまうと思います。
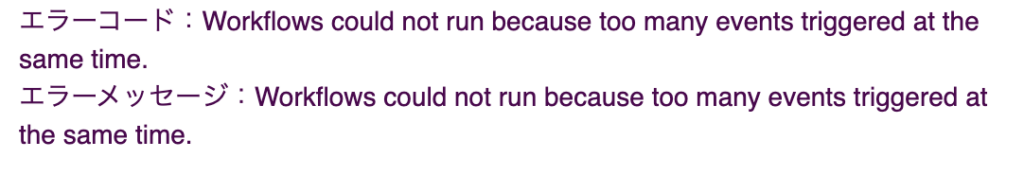
実際にそのように構築していて、Do whenだらけになり、一度に実行されたトリガーが多くてワークフローを完了できませんでしたというエラーが出たことがあります!

Do Whenを使わないで対応する方法を紹介します。
Do whenの例
まずは作りがちなDo Whenの例です。
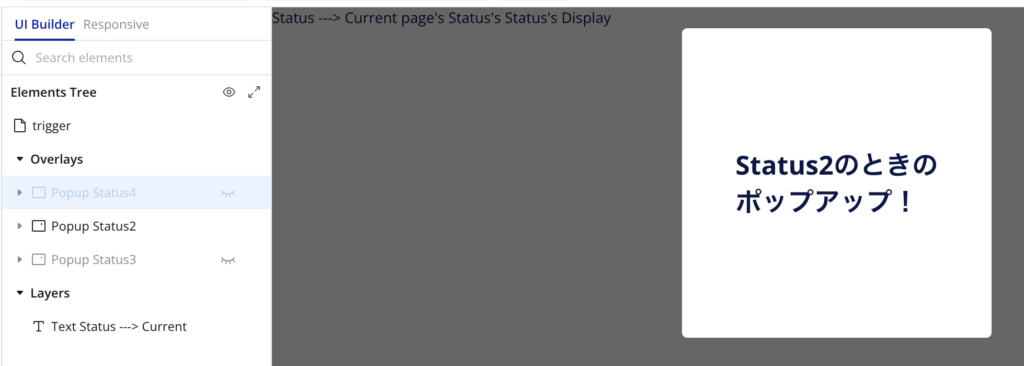
画面要素に、ステータスが変更した時に表示するPopupを作っておきます。

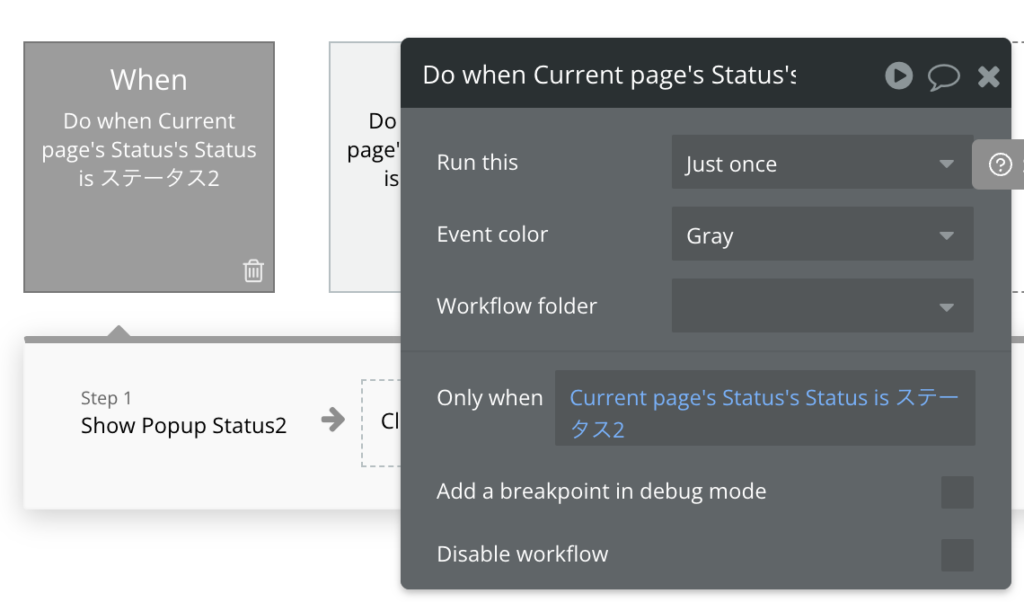
ステータスが変更された時に表示するWFは以下のような感じ。

- Just Onceにすると、1度実行されたら、画面再読み込みをしないと動きません。
- Every timeにすると、変更が検知されるたびに実行されます。
となると、画面再読み込みがされずに ステータス1→ステータス2→ステータス3→ステータス2 という遷移が行われた場合、
- Just Onceだと1回目しか動かない
- Every timeにすると毎回動く
という形になります。この問題から、制御が複雑になる可能性があります。。
また、すべてのステータスにおいてワークフローを実行したい場合、その数だけDo when 〜を書く必要があって、保守性も悪いです。
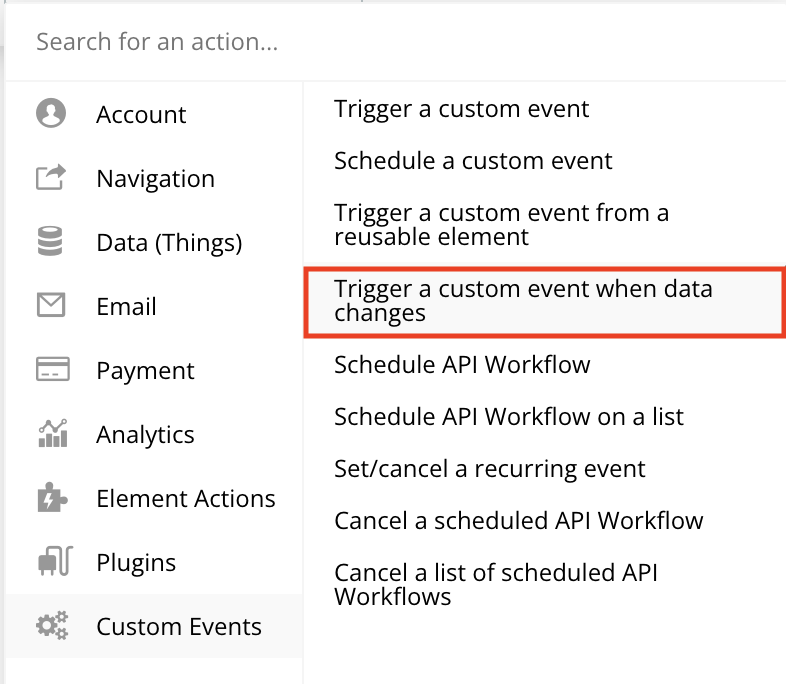
Trigger a custom event when data changes を使ってみよう
さてここで、Trigger a custom event when data changes というアクションはご存知でしょうか?

これ、使えるようになると便利です!
名前からして「データが変わった時にカスタムイベントを実行する」ことはわかりますが、設定がちょっと特殊なので使ったことある人少なそうだなと思ってます。
こちらでDo when〜と同じような挙動を作ってみます!
カスタムイベントを作る
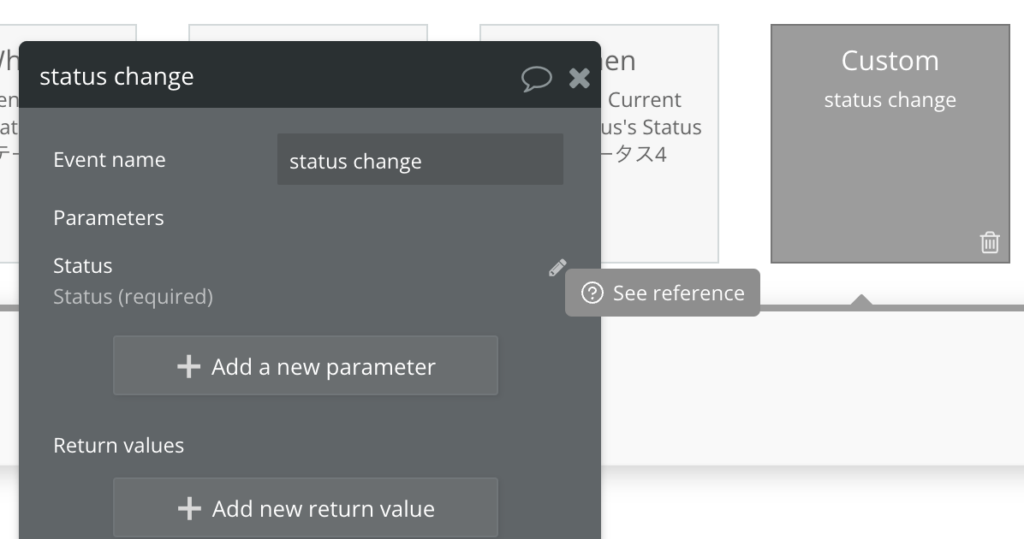
まず、カスタムイベントを作ります。
このとき、変更を検知したいカラムを含むテーブルをパラメータで設定します。これは必須です!
ここでは、Statusテーブルを利用しているので、パラメータにStatusを設定します。

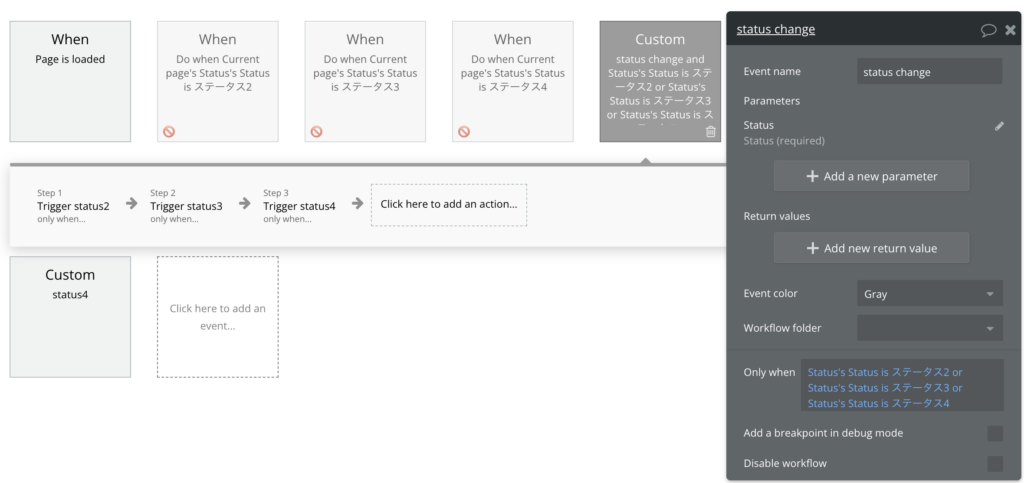
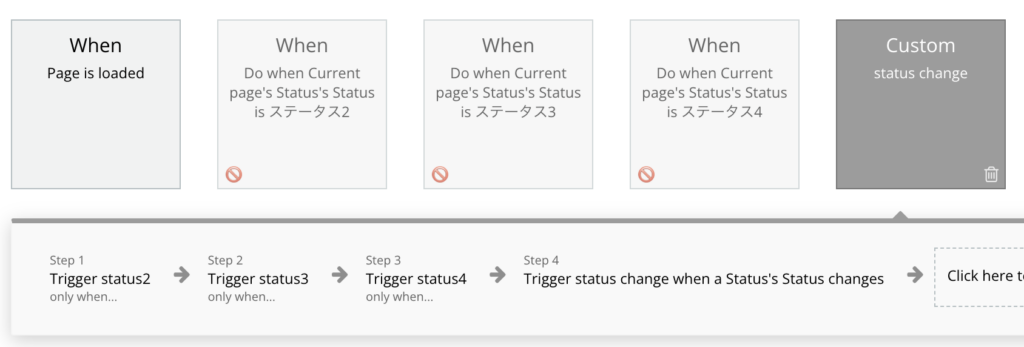
イベント内に実行したいワークフローを設定しておきます。

こんな感じで、ステータスが2,3,4になった時だけ実行するような設定にします。
イベント内のTrigger Status2,3,4はそれぞれのステータスのときに実行するようにしています。
カスタムイベントを呼び出す
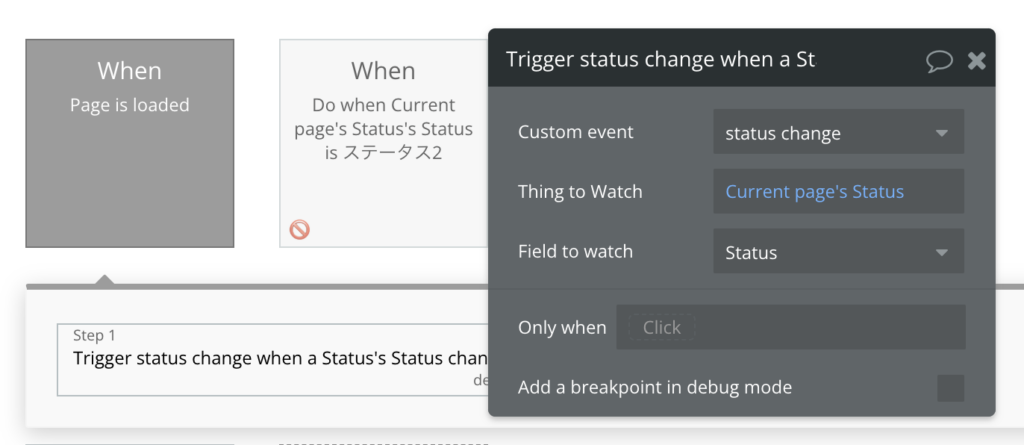
設定したカスタムイベントを呼び出すには、Trigger a custom event when data changes を利用します。
ここではPage is loadedに設定しました。

ここで、変更を検知したいカラムを Field to watch に設定します。
動かしてみる

ただこれ、実行するとわかるんですが、1回起動すると2回目は実行されません。
ステータス1 → ステータス2 → ステータス3 のとき、ステータス3 になった時にはワークフローが動きません。
繰り返し変更を検知するには?
基本的にbubbleはカスタムイベント内から自分自身を呼び出せないのですが、このトリガーは設定できます!
なので、カスタムイベントの最後に、再度 Trigger a custom event when data changesを設定 します。

こうすると再度変更を検知してくれるようになります。

さいごに
今回は、フロント画面でDo when〜を使わずにデータの変更を検知し、ワークフローを実行する方法を紹介しました。
実際にDebug modeで見ていると、Do whenが何度も動いていたりして、無駄だな〜と感じます。
より品質の良いシステム構築には、クライアント側(フロント画面)にも無駄なリソースをかけない構築を心がけていきたいですね。
使ったことがないイベントはいくつかあると思います。ぜひ色々試してみてください。