だいぶ落ち着いてきたので約1年ぶりの更新です!!
RSSの設定なんてかなり前にやったんですがね。。
この件は、買取サイトの中で、自社のお知らせを表示したいという要望からRSSをトップページに表示するために作りました。プラグインを使えばサクッとできます。
RSSを取得してBubbleに表示する
プラグインのインストール
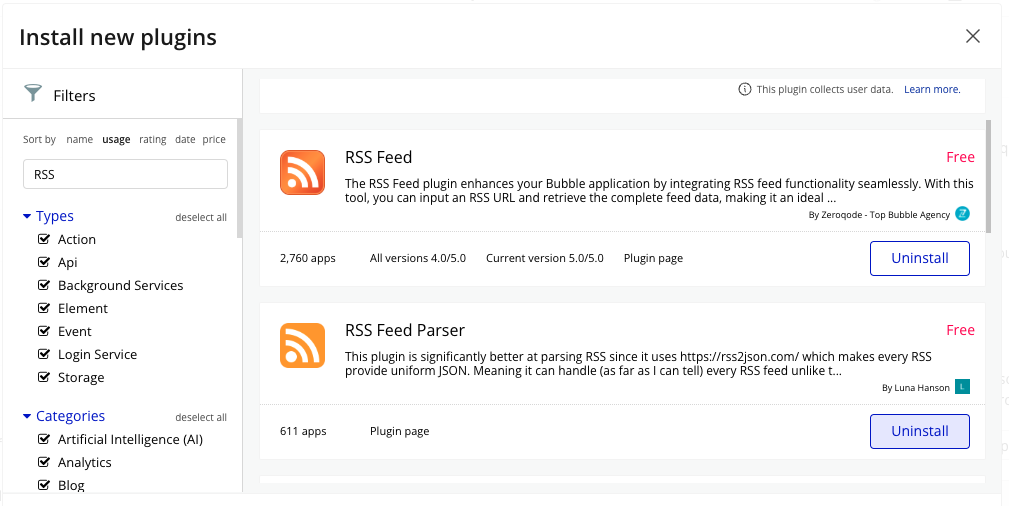
プラグインはいくつか存在しますが、個人的に使い勝手の良かった「RSS Feed Parser」をインストールしました。
RSS Feedの方が取得できるデータ量は多いです。表示したい内容に合わせてプラグインは選択しましょう!

一覧を表示するUIを設定
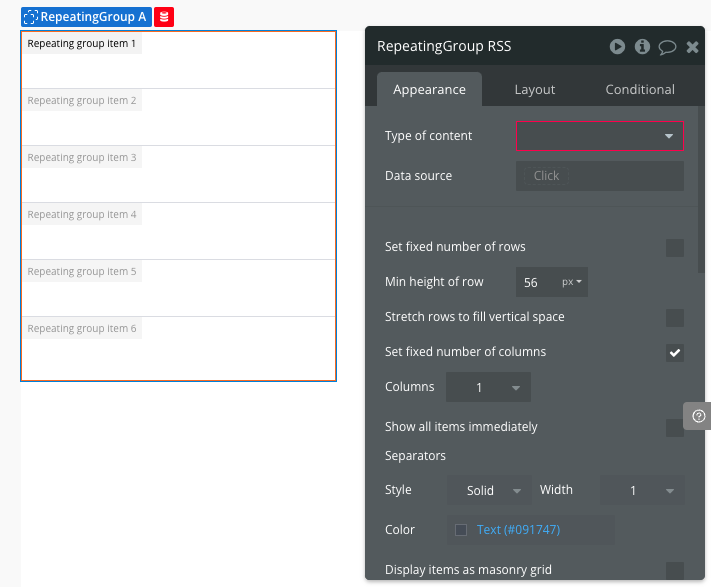
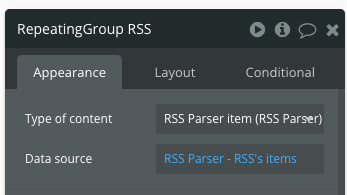
RSSで取得したデータを表示するためのRepeating Groupを設定します。

Data Sourceを設定します。
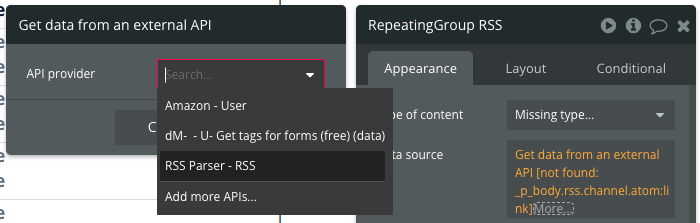
Get data from an external API > RSS Parser – RSS を選択します。

URLの入力欄が表示されるので、取得したいURLを入力します。

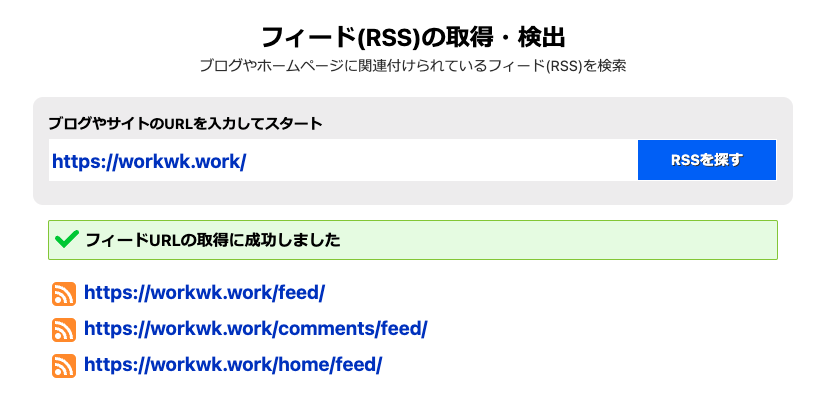
RSSのURLがわからない場合、以下から確認できます。
フィード(RSS)の取得・検出

RSSフィード取得・検出ツール
ブログやホームページに関連付けられているフィード(RSS・Atom) 検索Webサービス

入力したら「Close」をクリック。
Repeating Groupの1セルずつに取得したリストを1つずつ表示したいので、RSS Parser – RSS’s items を選択します。

表示したい要素を入れていく
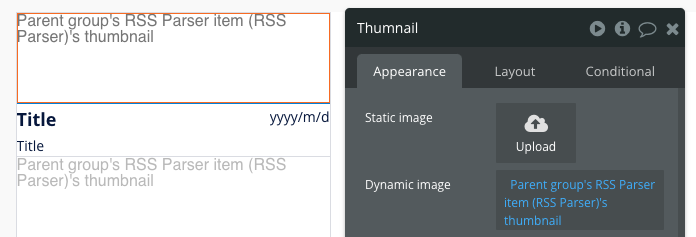
Repeating Groupの設定ができたら、表示したい要素を入れていきます。
今回は、タイトル、本文、サムネイル(あれば)、公開日を設定します。
親要素(RSS Parser – item)から簡単にデータが取得できるので、ぽちぽちするだけです。


プレビューします
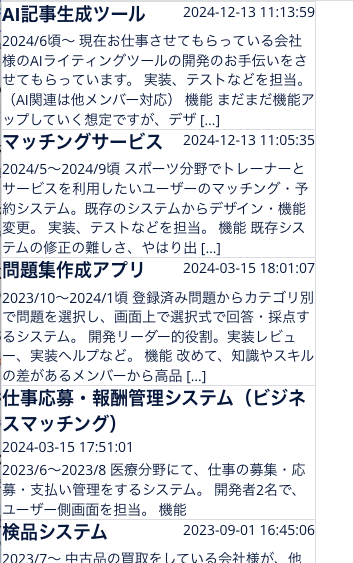
では早速プレビューします。

こんな感じになります。
すごく簡単に設定できます。