8月にアップしようとしていた内容なので、内容若干古いです。。
事象
以前開発したお客様のシステムで、
エクセルで作った表のように、セル内の文字が横幅に足りない場合は折り返し、または文字を自動的に小さくしたい
というご要望がありました。
しかしながら、Bubbleは文字幅に合わせて横幅を調整することができないです。なので文字数に応じて横幅を取得することができないです。
やろうと思えばCSSを個別に設定してもよいかもしれませんが…せっかくのNoCodeツールなのでコードは書かないでどうにかしたいですよね。
:number of characters 文字数の取得
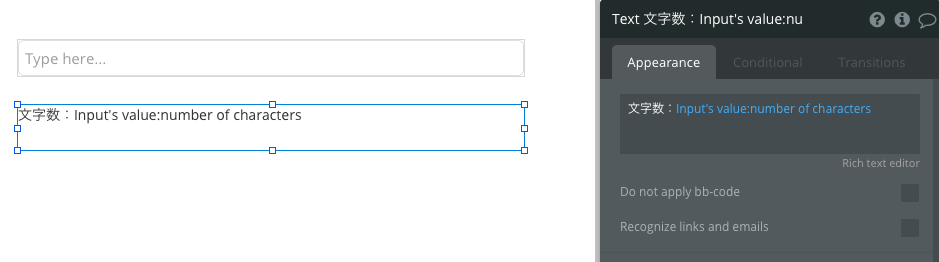
通常は :number of characters を利用するかと思います。

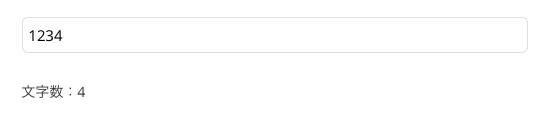
これで実行すると、半角英数はこんな感じ。

全角が混ざってもこんな感じ。

これでは文字サイズと文字間サイズから横幅を計算したくても、横幅が計算できないですよね。。
この状態で「x 文字以上の場合に FontSize = 12px」と設定しても、半角のときと全角のときで横幅が揃わず、なんともしっくりきません。
:extract with Regexで文字数の取得
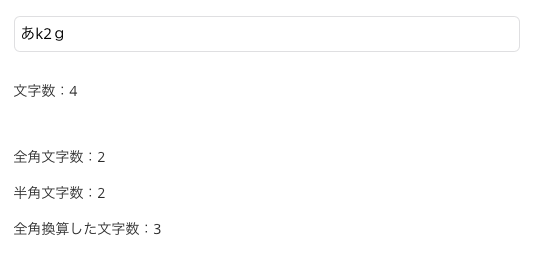
ということで前回の :extract with Regex を応用して「全角」での文字数を計算しました。

半角文字数、全角文字数を検索し、半角文字数/2 + 全角文字数 で計算したものが全角換算した文字数=3となっています。
全てが日本語で入力される想定のシステムならいいですけど、英数字と全角が混ざる場合も多々あると思うので、設置したTextエレメントに全角文字が何文字入るかチェックしておくとやりやすいです。
もちろん文字間のスペースもあるので必ず全角文字で検索すればOKなわけではありませんが、これである程度揃うようになります。