こちらもTwitterのDMで質問いただいた件の記事になります。
よくあるのが、郵便番号を入力して「住所を自動入力」をクリックすると、入力欄のinputに値を反映させるもの。
JavaScriptが書ける人なら1行で終わりますね。
$("input").val("反映させたい文字");bubbleの場合は、ワークフローのアクションに、inputに値を設定するというものがありません。そのため、ちょっと面倒ですが以下のようなやり方をすると実現できます。
エレメントの設定
ここでは、Inputに入力したデータを別のInputに反映させる、という内容を実現していきます。
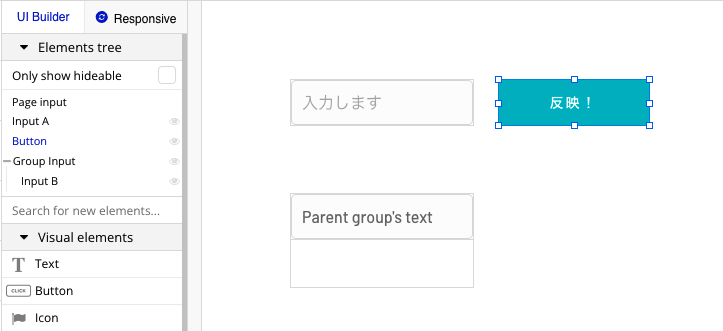
エレメントは、入力用Inputが1つ、反映用Inputが1つ、ボタンが1つ。ここで、反映用InputをGroup内に入れてください。

Input A(入力用Input)についてはInitial Contentは設定しません。
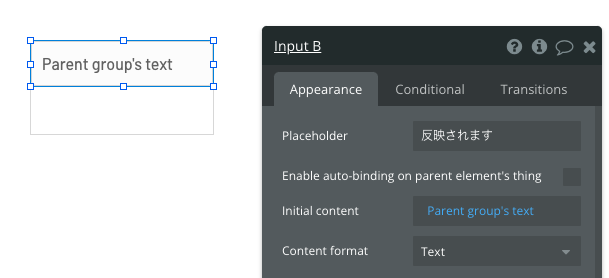
Group InputとInput B(反映用Input)については、以下のように設定します。

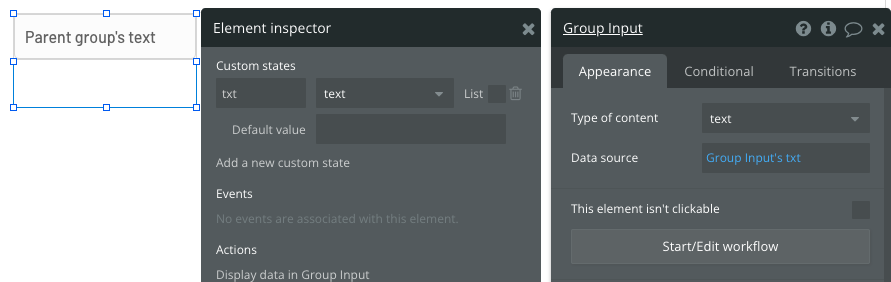
Group InputのType of Contentをtext、Data sourceをCustom Stateを作って、その値にします。
Input B(反映用Input)は、Initial contentを Parent Group`s text にします。Group InputのData sourceを引き継ぐことになります。

ワークフローを設定
bubbleに慣れている人は、もう想像ついた人はいるかもしれません。そんな人は以下を見なくても大丈夫です😅
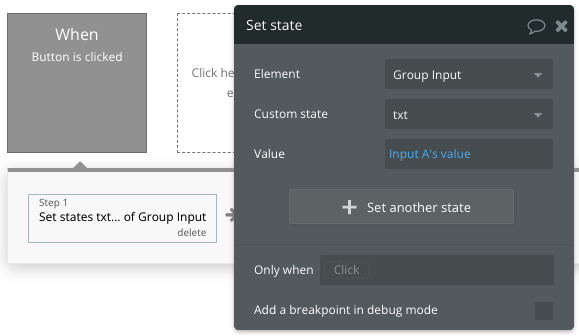
ボタンクリック時のアクションを設定していきます。
最初に、Custom StateにInput A`s valueを設定してやります。

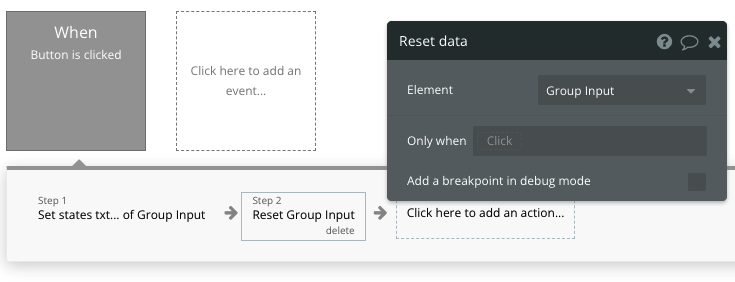
その後、Reset Groupを使ってGroup Inputをリセットします。

これ、いらないだろうと思うんですが、ここがミソなんです。
Inputはユーザーが値を変更できます。プロパティエディタのInitial Valueはあくまで初期値であって、変更してしまった場合、Inputの値を変更できないのです。
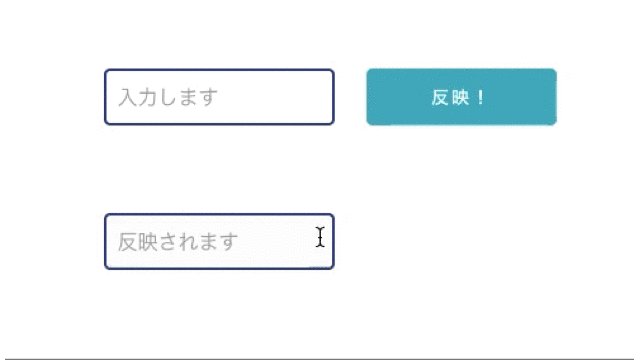
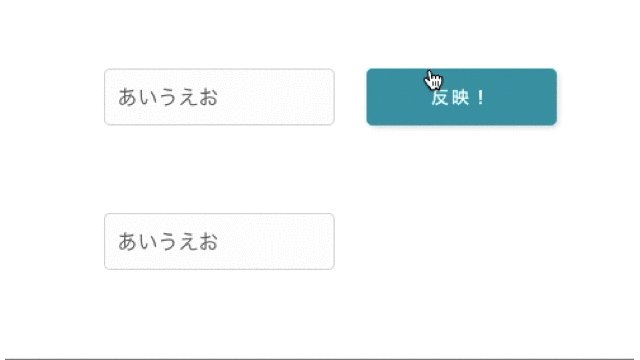
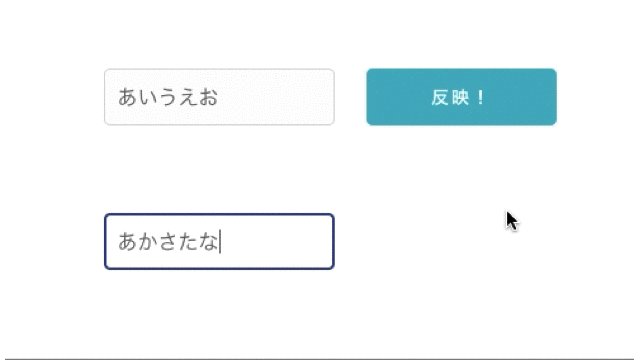
以下が、Resetを設定しなかった場合の動きです。

反映をクリックしているのに、変更した反映用Inputには反映されないですよね。
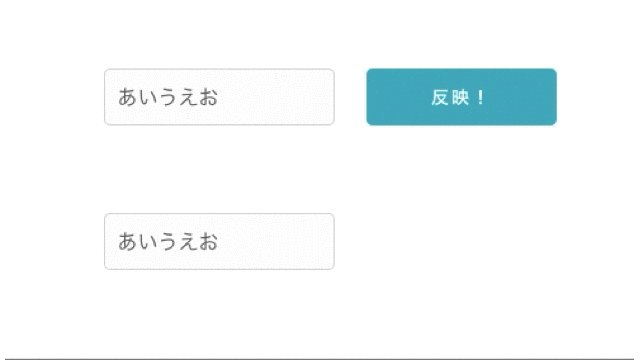
Resetを入れた時の動きです。

反映用Inputを書き換えても、入力用Inputの値に変更されることが確認できます。
どういうことかというと…
Reset Groupをすると、Group内のデータが初期設定になります。
Group Inputを初期化=
Input B(反映用Input)を初期化=
Input B(反映用Input)のInitial Content=Parent`s Group`s textを表示
となります。
この例では入力用Inputから値を引き継いでいるので、Group InputのData sourceをInput A`s Valueにしておいて、Reset Groupをしても同じ結果が得られます。
もし、「ユーザー名を入力して検索し、ヒットした1件からユーザーのEmailやその他のフィールドを取得したい」といった場合には、今回のようなCustom Stateを設定しましょう。Custom StateのDataをUserにしておき、Group InputのData sourceをCustom State`s emailとすればできるはずです。
試してみてください。