上手くいかない所があるとご連絡いただきましたので、修正しました。
あけましておめでとうございます🎍
今年はもうちょっと更新を増やしたいところです。。。
2023年一発目は、bubbleを使った、特に業務アプリに多い課題点だと思われるCSVインポートについてです。
有料プランであればCSVインポートって簡単にできるんですけど、件数に限りがあるんですよね…。Personalで100件、Professionalで200件、Productionで1000件です。正直業務で使い物にならないです。しかも全部新規データとして登録。困ることこの上なしです。
そこで、「CSVを解析して、自分自身のAPIを呼んで登録させれば1000件超えても登録できるんじゃね?」と思ったのが今回の記事です。
プラグイン
プラグインのインストール
早速、利用するプラグインをインストールしましょう。おなじみ2件。
あと、CSVの解析に使うのには今回自作のプラグインを利用したのですが、代わりにこちらをどうぞ。
テーブルの設定
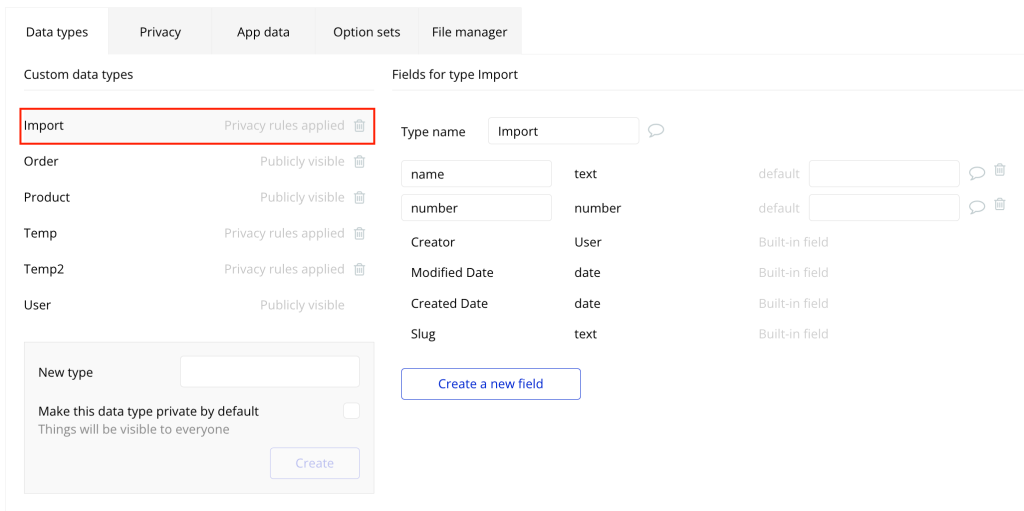
とりあえずインポート用のテーブルを作っておきます。

番号と名前だけのシンプルなものにしました。
Data APIを有効にする
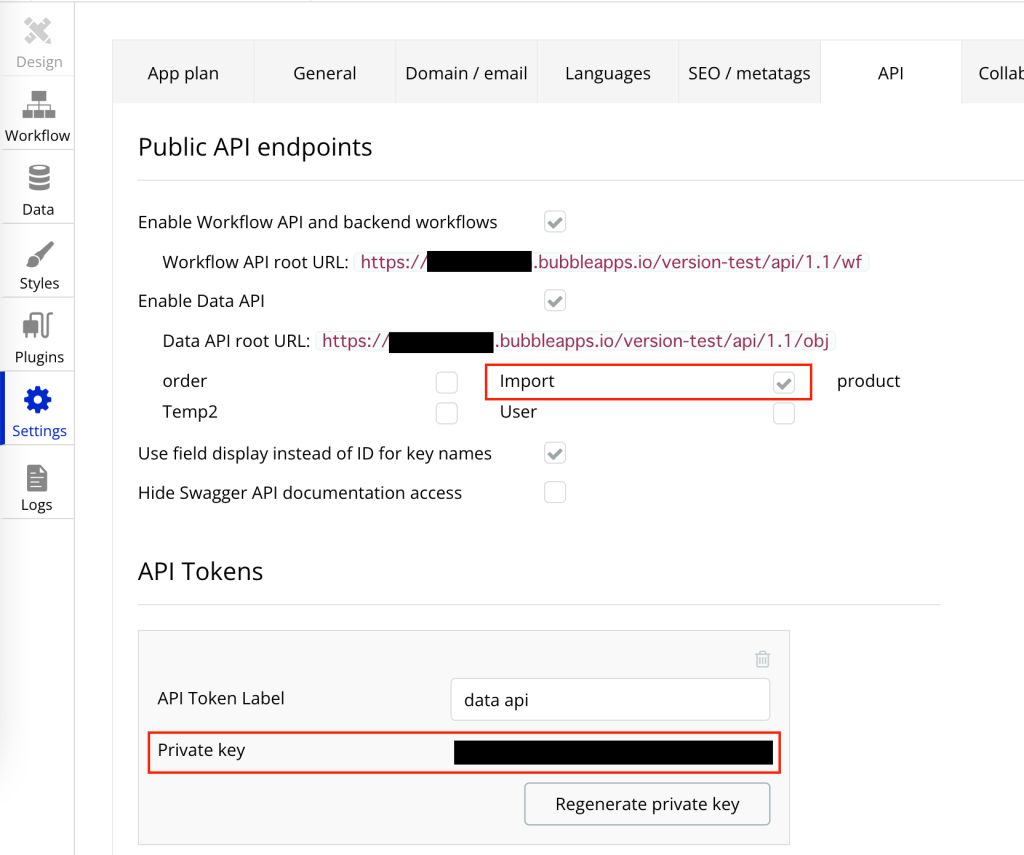
次にこのテーブルImportをData APIで登録・更新できるようにするため、Data APIの設定をします。
Setting > API タブからEnable Data APIにチェックを入れます。また利用したいテーブルImportにもチェックします。

最後にAPI Tokenを作成し、適当な名前をつけます。Private keyをコピーしておきましょう。
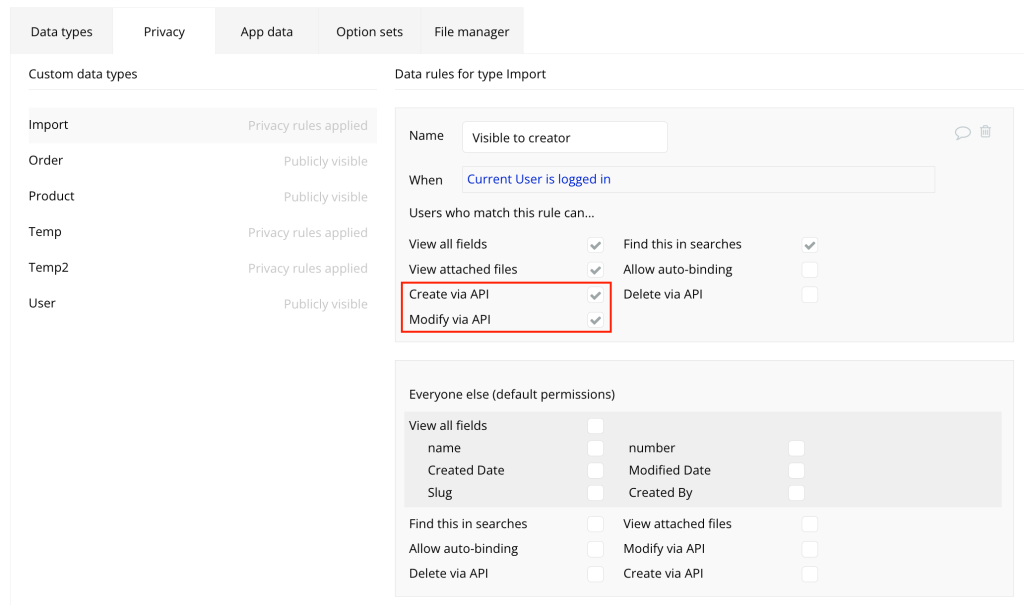
Data APIを有効化すると、Privacy ruleにAPIでの「登録」「更新」「削除」を許可するかどうかが表示されるので、Create とModify にチェックを入れておきます。

ここではテストなのでログインしている人に許可を与えていますが、スクラッチ開発ではAPIを使うときはAPI用のユーザーを作成するのか一般的ですね。アプリのユーザーに合わせて設定してください。
API Connectorの設定
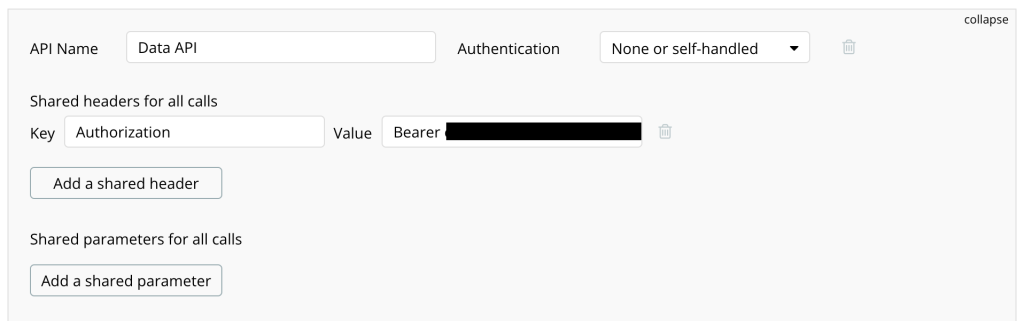
準備ができたところで、APIコネクタで自分自身を呼び出します。名前はわかりやすいものをつけてください。ここではData APIとしました。
ヘッダーのところに、先ほど作成したPrivate keyを設定します。書き方は以下の通り。
Key:Authorization
Value:Bearer <Private key>
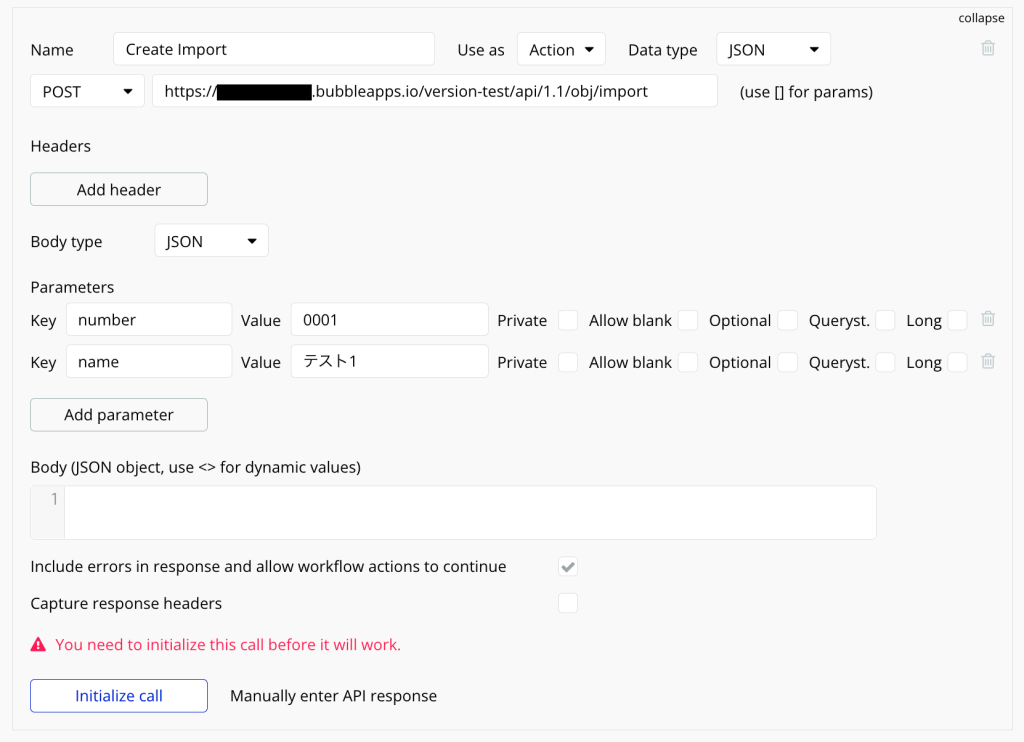
次にデータ作成用のAPIを設定します。

詳しくは公式ドキュメントをご確認ください。
設定したら、Initialize callをクリックします。

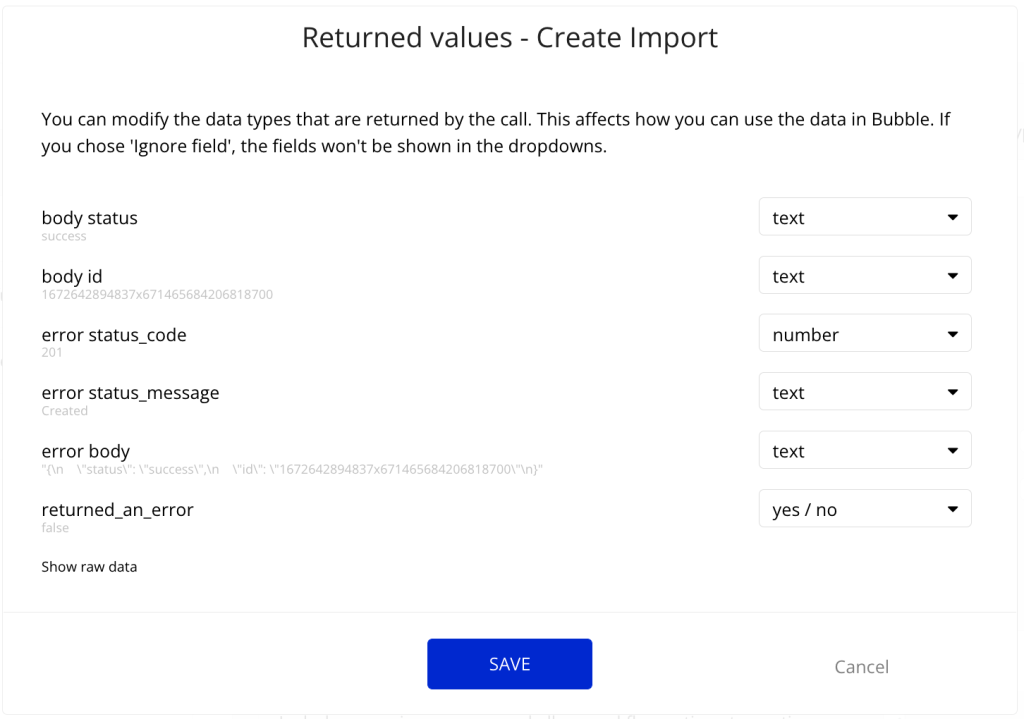
これでbubbleにAPIのレスポンス形式が登録されます。
画面の構築
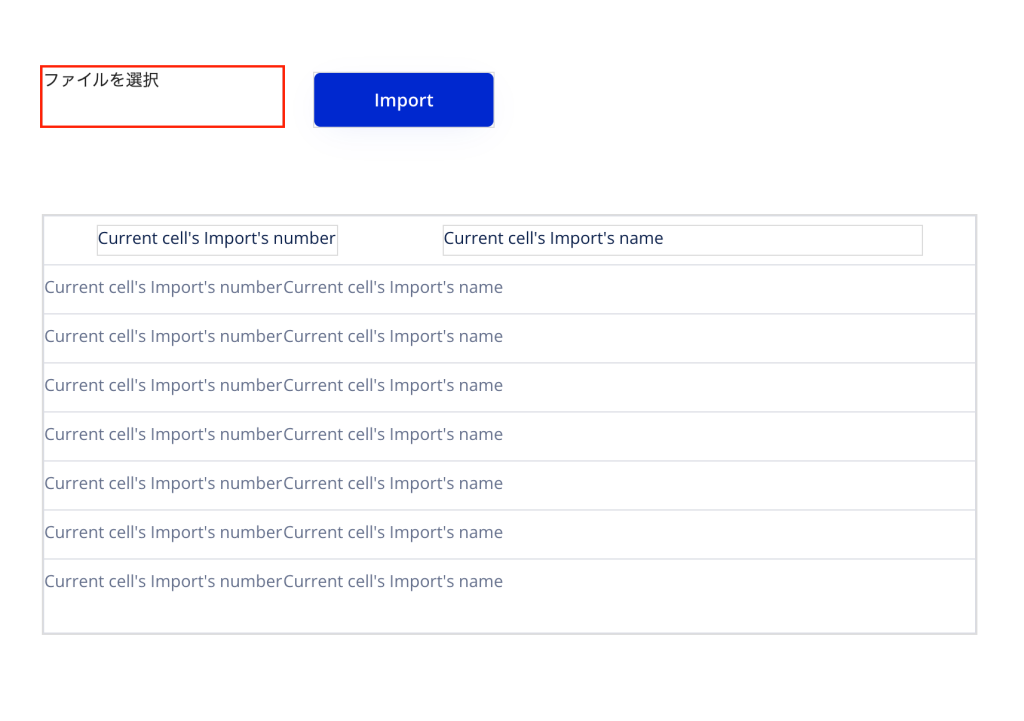
画面については、File Uploaderとボタン、登録されたデータの表示(確認用)を行います。

画像の赤枠が今回自分で作成したプラグインの部分です。<input type=”file”>を設置し、fileを受け取るとCSVをJSONに解析します。
CSVをJSONに解析する部分については、CSVやJSONをよく利用する人には馴染みのありそうなPapaparseを利用しています。
CSV→JSON、JSON→CSVができます。
実際前述のCSV File to JSONでも利用されています。bubbleのCSV系プラグインではソースを見ると結構利用されています。
みなさまは、赤枠部分には通常のFile Uploaderを設定してください。その際、ファイルは「Private化しない」で設定してください。
CSV File to JSONの中で、ファイルをGetし、JSON解析しています。
プラグインの中からPrivateファイルを呼び出すとパーミッションエラーが出るためです。
CSVファイルをJSONにする
今回の肝であるCSVファイルのJSON化ですが、CSV File to JSONプラグインを使うとアクションで簡単にできます。
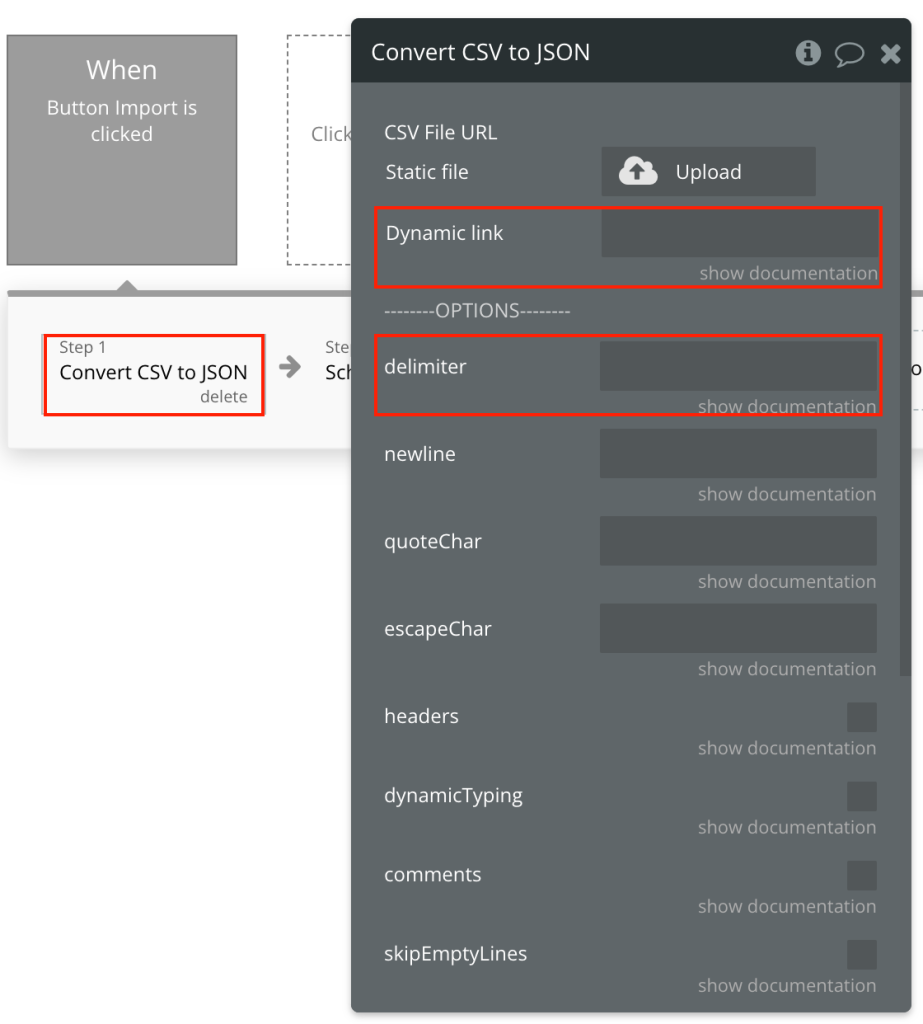
ボタンクリック時のアクションに Convert CSV to JSON を選択します。
Dynamic link:File UPloaderの値
delimiter:,(カンマ)
こうすると、resultでJSON化されたリスト(textのリスト)テキストが受け取れます。(オプションはPapaparseのこちらをチェック✅)
そのほか、行数やフィールドも受け取れます。
なお、自作プラグインではInputエレメントを作っているので、CSV File to JSONで受け取れるJSONデータをInput エレメントの値として受け取れるようにしています。
JSONからデータを登録
Schedule APIを設定
それでは、JSONデータを受け取って、Data APIを呼び出し登録するワークフローを作っていきます。
1000件を超えるので再帰処理で作っていきます。
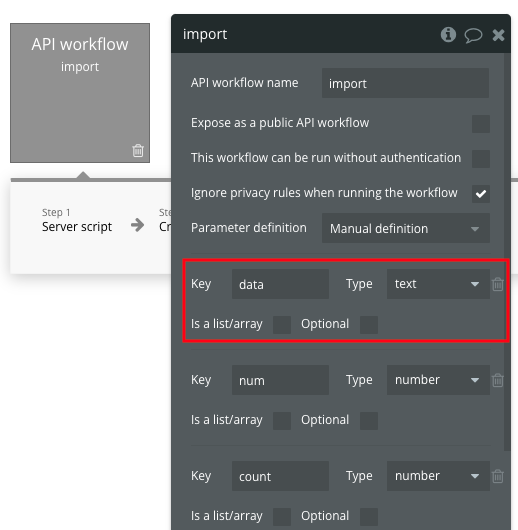
パラメータに、JSONデータを受け取るテキストリスト型のData、全件数をチェックするためのnum、現在何件目のデータを実行しているか確認するためのcountを設定しました。

2023/6/7 修正
パラメータ dataはリストではなく、ただのテキストとして渡してください。
JSONのテキストリストを全件受け取って、件数分繰り返します。いわゆるFor文になります。

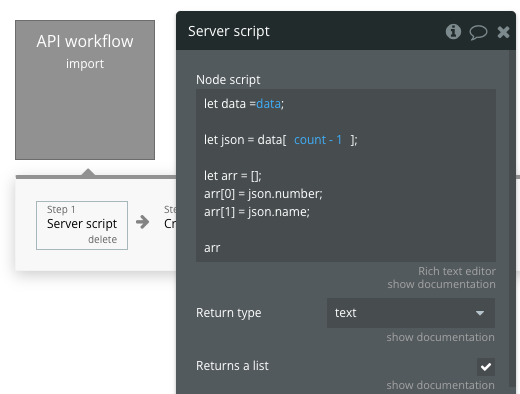
1つめのアクションはtool boxのServer Scriptで、解析結果のJSONの現在の件数を受け取り、配列にしています。[number, name]の配列に作り替えています。
let data = data;
let json = data[count-1];
let arr = [];
arr[0] = json.number;
arr[1] = json.name;
arrdata[count-1] の内容は { “number”: “1”, “name”: “テスト1” } のような形です。
2023/6/7 修正
JavaScriptにパラメータdataを渡すと、
[ { “number”:”1″,”name”:”テスト1″},{…},…,{…} ]
を受け取るため、JSON配列として認識します。
そのため、現在処理をするdataを[count-1]で指定します。
※JavaScriptは配列の1つめを0番とするので-1します。

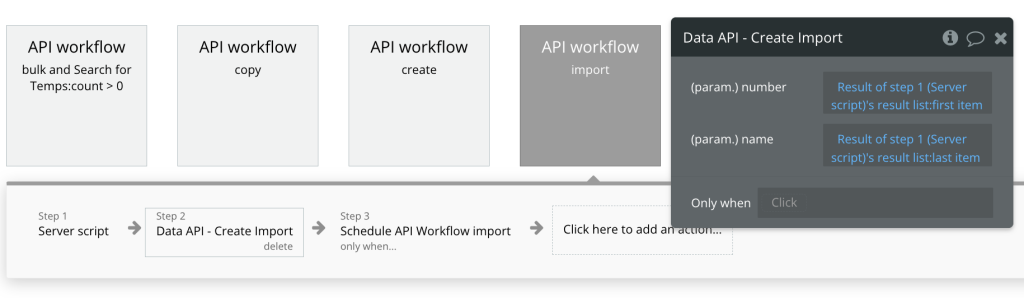
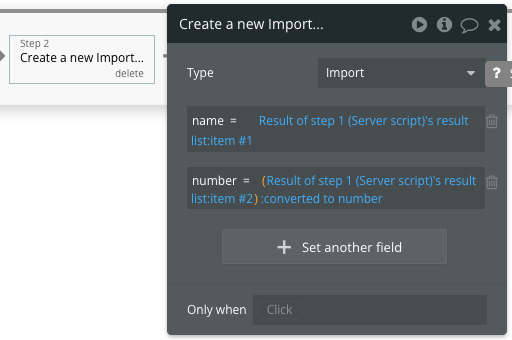
2つめのアクションでData APIを呼び出しています。パラメータにそれぞれ、作成した配列の値を設定しています。

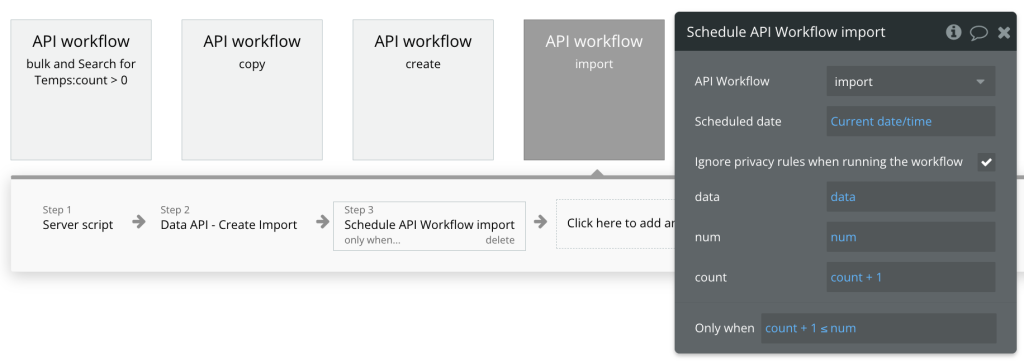
最後に、条件 count + 1 <= num のとき、自分自身のSchedule APIを呼び出して繰り返しさせます。countを+1して、次のcountが全行(num)以下の場合もう一度繰り返す、という処理です。これでnumの行数分だけ処理を実行できます。
ボタンクリック時にSchedule APIを実行する
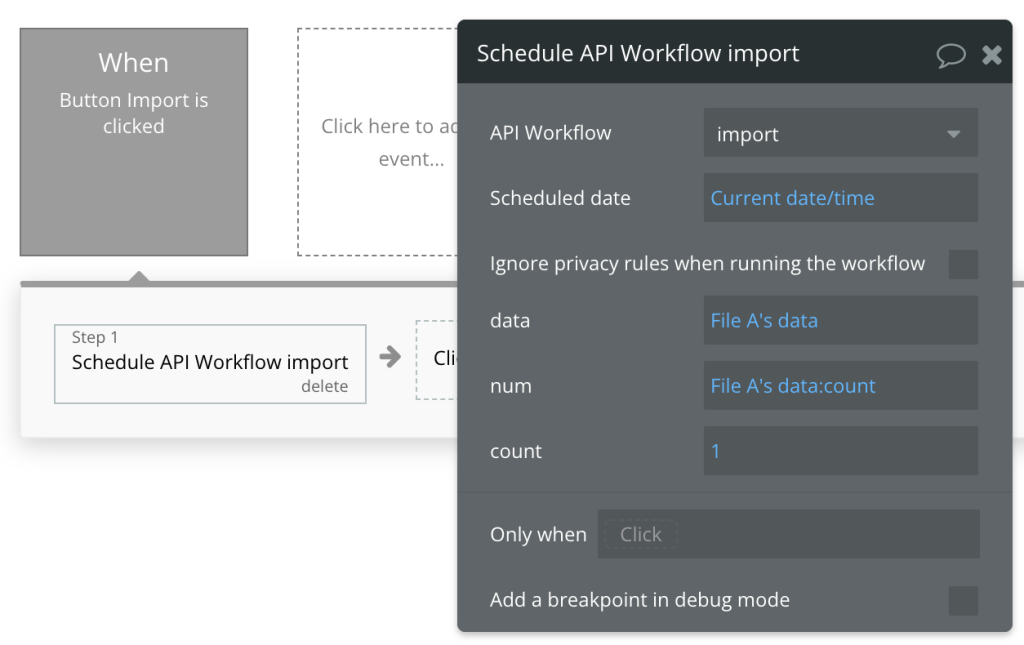
さて、最後にインポートボタンクリック時にSchedule APIを呼び出します。

自作プラグインなのでエレメント(File A)に値を持っているので上記のような設定になっています。
CSV File to JSONプラグインの場合は以下の様な感じ。
data:Convert CSV to JSONのResult
num:Convert CSV to JSONのTotal Rows
count:1dataにJSONの全データ、numに行数、countに1を入れればOKです。
previewしてみよう
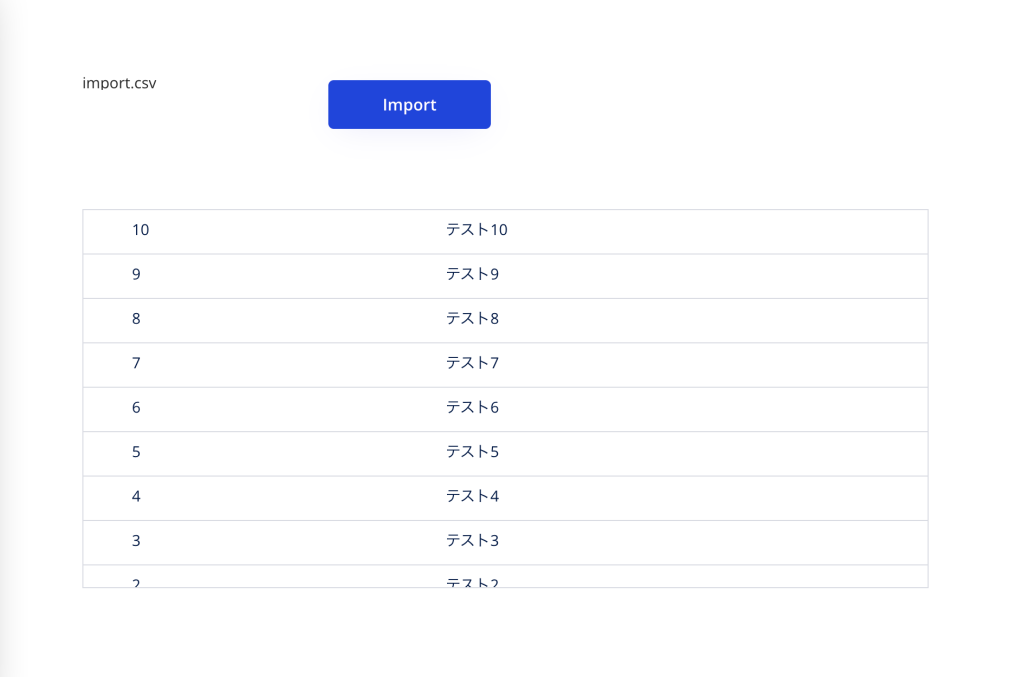
それでは早速プレビューして実行します。
CSVをセットしてボタンを押下。

データがぐんぐん読み込まれていくのがわかります。
数が多いので時間かかりますが…。

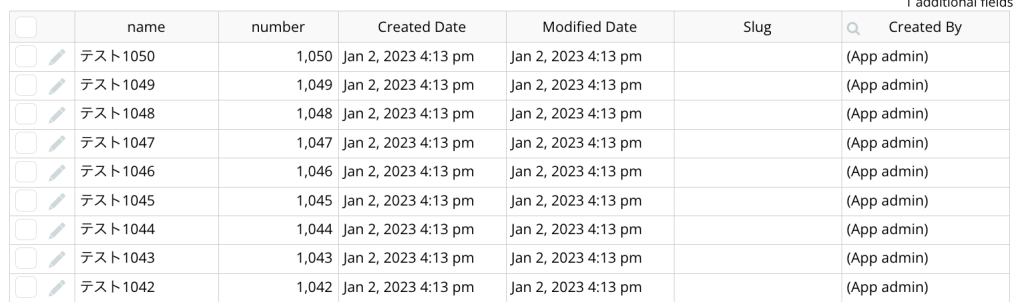
しばらくして、DBを見てみると1050件のデータが全て登録されていることが確認できました。
合計時間はだいたい13分くらいでした。
おわりに
今回は全部Createしていますが、Server Scriptで配列化したデータを使って、既存レコードに存在するかどうかをチェックして、存在する場合はModify、存在しない場合はCreateとすればCSVインポートで新規作成と上書き両方が実現できます。
ただその場合、若干時間がかかるので、再帰処理の時間は余裕を持たせることをおすすめします。
今回自作プラグインを作ったのは、CSV File to JSONプラグインではPrivateファイルのJSON化ができなかったためです。<input type=”file”>で設定されたファイルをJSON化するのは簡単だったので、自作プラグインでの対応としました。
2023/6/7修正しました
メールにて読者様より、Convert to Json’s Resultがリストにならないとエラー報告をいただきました。そのため、確認して修正を行いました。
なお、本記事ではData APIを使っていますが、単純にCreate a new Thing…でデータ作成もできます。

当初Data APIで構築したのはおそらく気の迷いです…。


