いやあ、なかなか自分の開発に手を出せなかった・・・
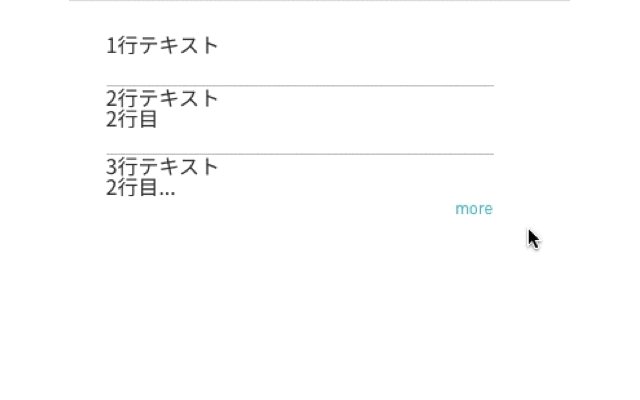
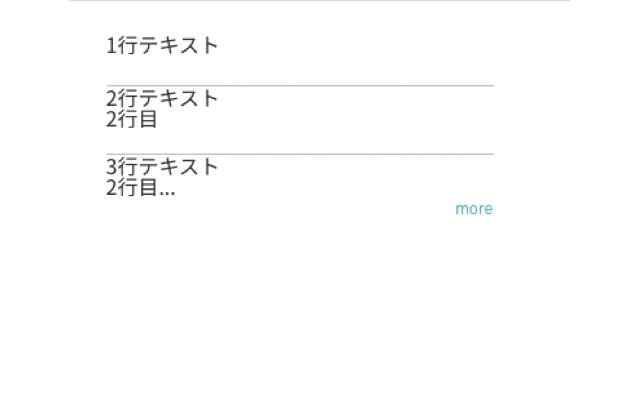
チャットとかメールとかブログとか、文字が途中まで表示されていて「続きを読む」という機能がありますよね。
実際に利用されている場合って、「気になるところを隠して会員登録させる」的なものが多いのであまり好きではないのですが、この機能が欲しいということでプラグインを作成しました。

そもそもBubbleは、Textエレメントの高さを「固定」するか「全て表示できるところまで最大化」するかどちらかでした。※現在、β版のレスポンシブエンジンを利用するともう少し自由度があります。



また、Conditionalタブで「高さがはみ出るとき」のような条件が利用できません。
そこで「Textエレメント」と同じ要素を作成し、文字列が高さからはみ出るかどうかをチェックするプラグインを作りました。
プラグインの内容
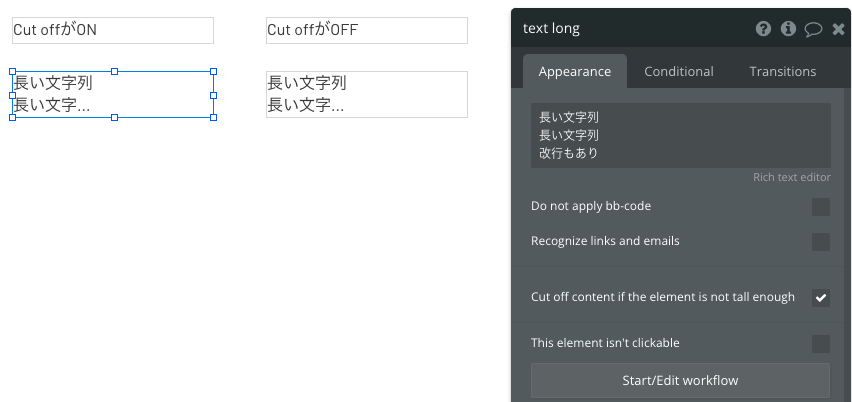
<div>要素を作成し、設定した文字列が要素の高さを超える場合、trueを返します。
表示する文字列、文字サイズ、line heightを設定します。
設定内容

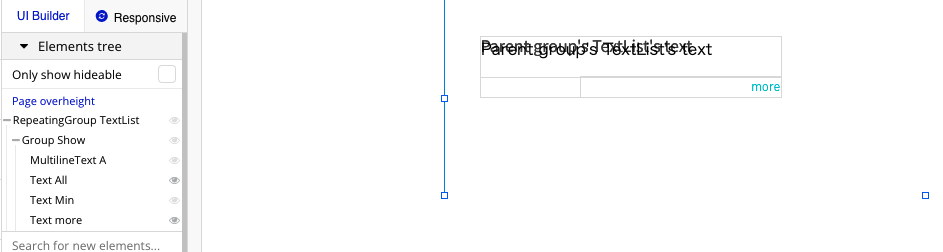
ここではRepeating Groupの中で利用することを想定しているため、まず、Repeating Groupを設定します。
- Repeating Group
- Group(なくてもよい)
- MultilineText(プラグインのもの)
- Text All(テキスト全体を表示するText要素)
- Text Min(テキストの一部を表示するText要素)
- Text more(もっと表示/表示を減らすの切り替え用Text要素。ボタンでも可)
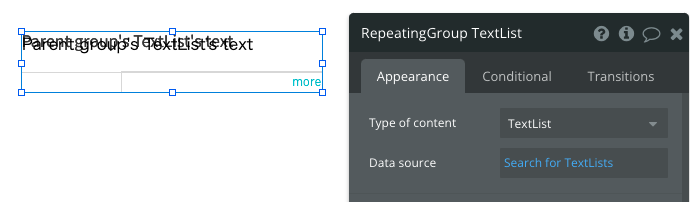
Repeating Group
データのTextlistは単純に色々な文字列が格納されたテーブルです。

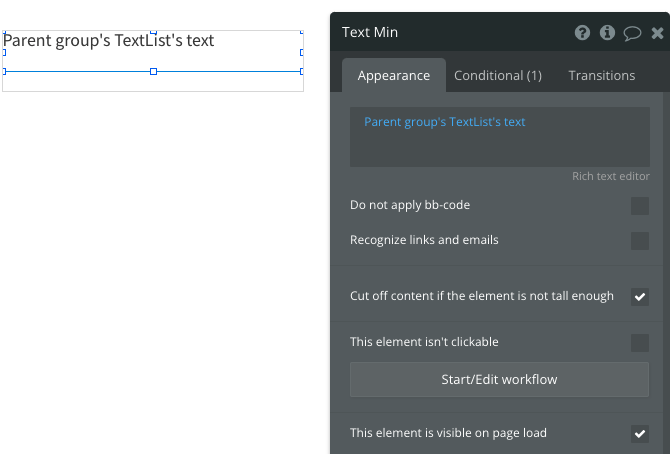
Text Min(Textの一部を表示するText要素)
Textエレメントを配置し、表示したい文字を設定します。
This element is visible on page load にチェックを入れます。

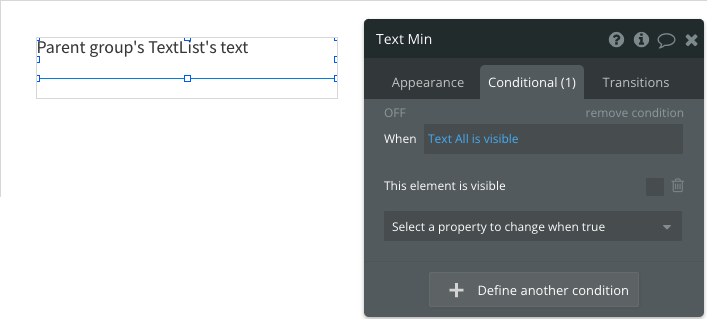
Conditionalタブで、Text All is visible のとき、This element is visible のチェックを外します。
こうする事で、全表示の時に Text Min が非表示になります。

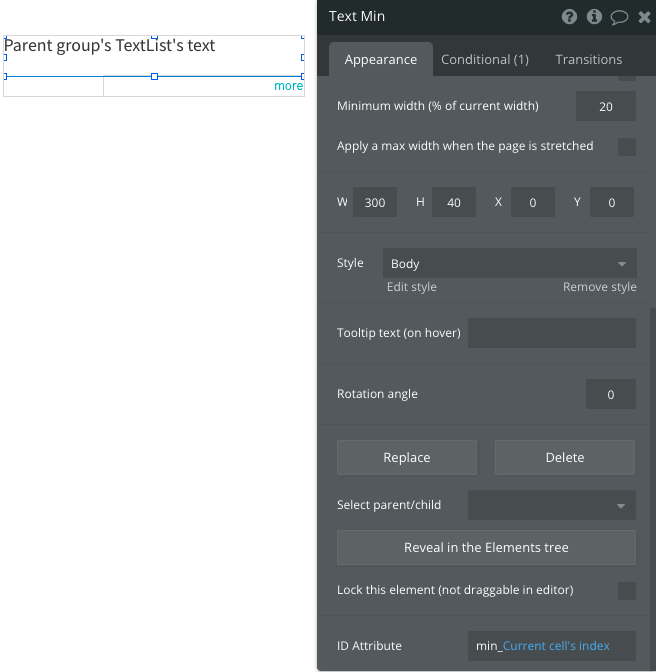
また、個別にCSSを設定するため、IDを設定します。
Repeating Group内なので、同じIDの要素が複数できないように、行番号をつけておきます。

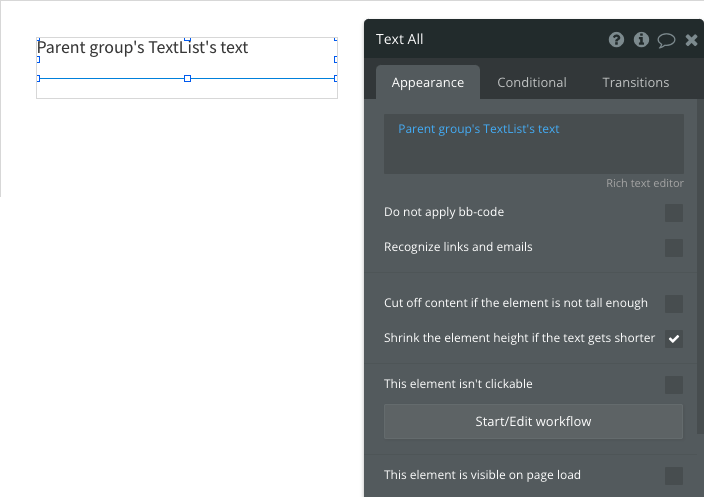
Text All(テキスト全体を表示するText要素)
もう一つTextエレメントをText Minと同じサイズ、同じ位置に配置し、表示したい文字を設定します。
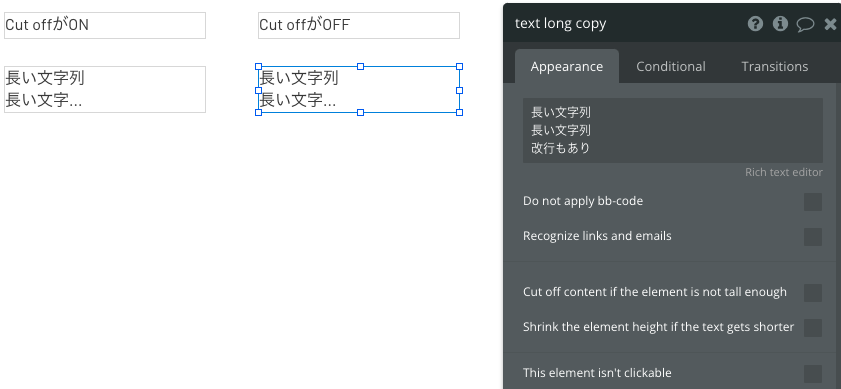
Shrink the element height if the text gets shorter をチェックします。
This element is visible on page load のチェックを外します。

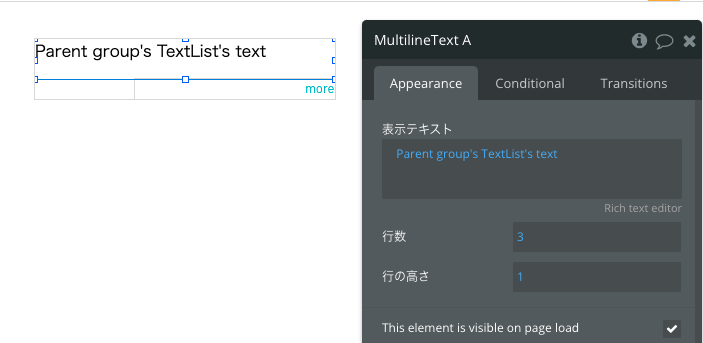
Multiline Text(プラグイン要素)
表示するテキスト、初期表示の行数(数字)、スタイルの行の高さを設定します。
行の高さはText AllやText Minと同じline heightを設定します。

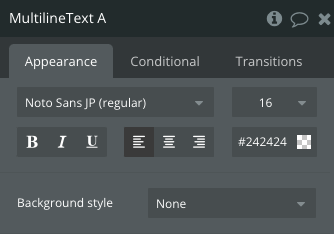
プラグイン要素のスタイルは、フォント、サイズはText AllやText Minと同じにします。
実際に文字が表示されると困るので、フォントカラーを透明にしています。

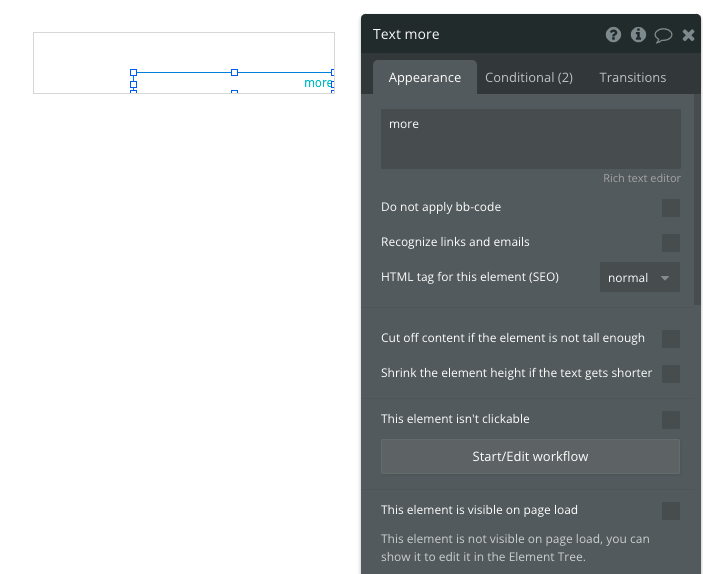
Text more(切り替え要素)
一部表示と全体表示の切り替え用の要素を設置します。
This element is visible on page load のチェックを外します。
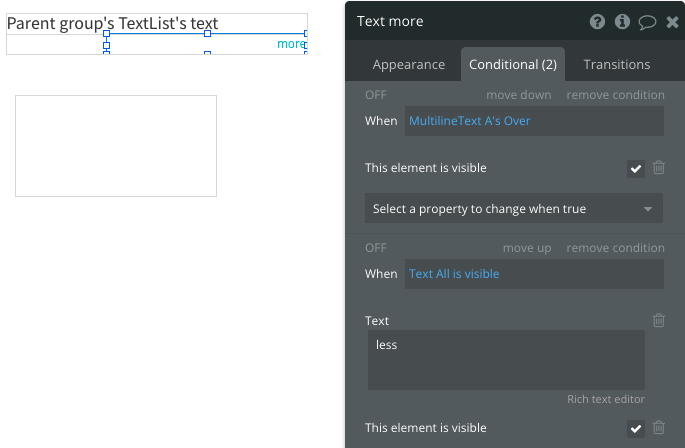
Conditionalには、Multiline Text’s Over の時に This element is visible にチェックします。
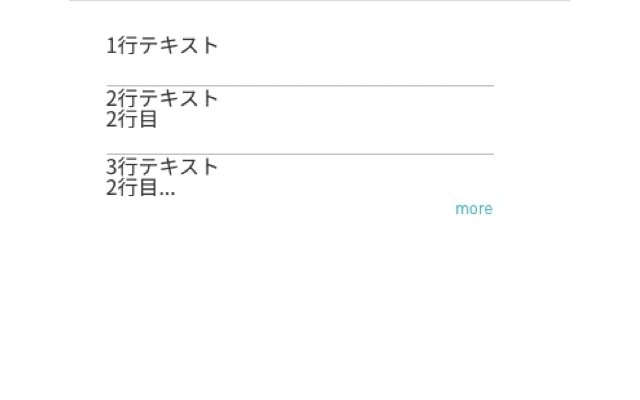
テキストを全表示した時に高さがデフォルト行の高さを超える場合、moreボタンを表示します。
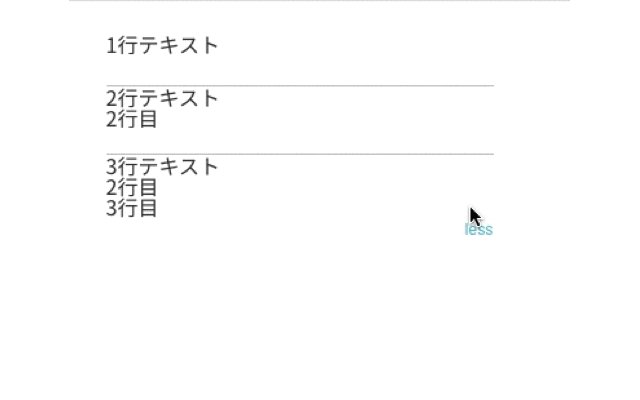
Text All is visible の時に Text を less に、This element is visible にチェックします。
テキスト全表示の時に、moreボタンのテキストをlessにし、moreボタンを表示します。


個別のCSS設定
ページにCSSを追加します。
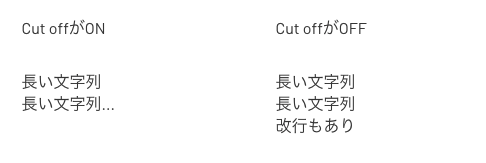
-webkit-line-clamp で指定した行数を超える場合、末尾に「…」を追加して表示する設定です。
通常のTextエレメントの場合、<div id=”ID名”> <div> テキスト </div> </div> になっているので、IDが指定した文字列で始まるdiv > div とします。
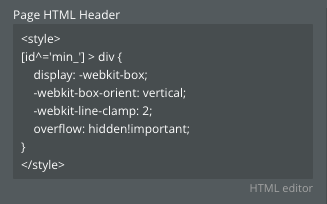
無料プランだとPage HTML Headerが使えないので、HTML要素を配置して、<style>コードを記載します。

<style>
[id^='min_'] > div {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden!important;
}
</style>Qiita @yoshida-hi
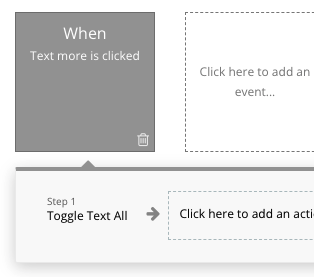
WorkFlow
ワークフローは、moreボタンをクリックした時に toggle Text All にします。
これでmoreボタンをクリックした時に Text All の表示・非表示を実行します。

以上です。
最初、プラグインのみで上記の動きを作ろうとしたのですが、Repeating Groupに設定すると全ての行でmore表示が連動してしまったので(IDの問題)、Text要素を複数設定しないといけないですが上記のような作りにしました。
プラグイン内で生成する要素のIDをそれぞれ生成するようにすれば問題なく動くとは思いますが、この記事のような設定でも動いているので、その後プラグインの修正はしていません。