Bubbleのフォーラムでも何度も話題に上がっているBubbleの繰り返し登録問題。
基本的にBubbleは繰り返し処理を提供していません。DBに負荷のかかる機能は提供していないのです。
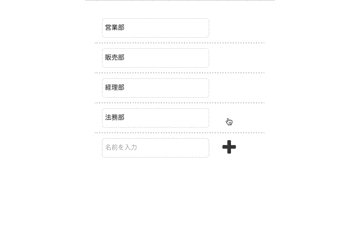
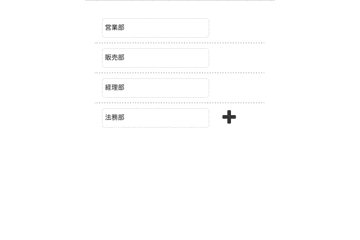
でも、こんな感じのものが作りたかったので、試してみました。

auto-bindingを使う
UIとしてauto-bindingが使えるならありがたく使いましょう! ただし、Privacy Ruleは必須です。
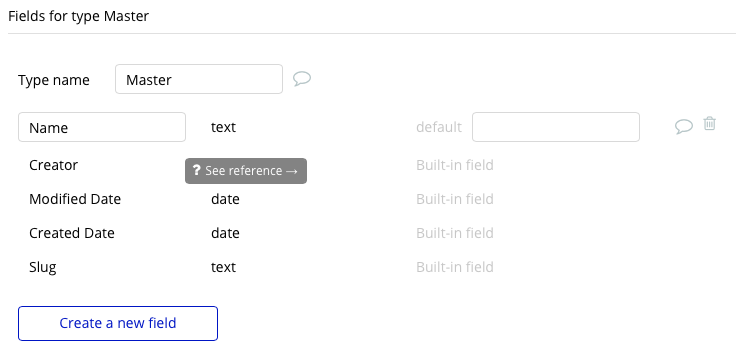
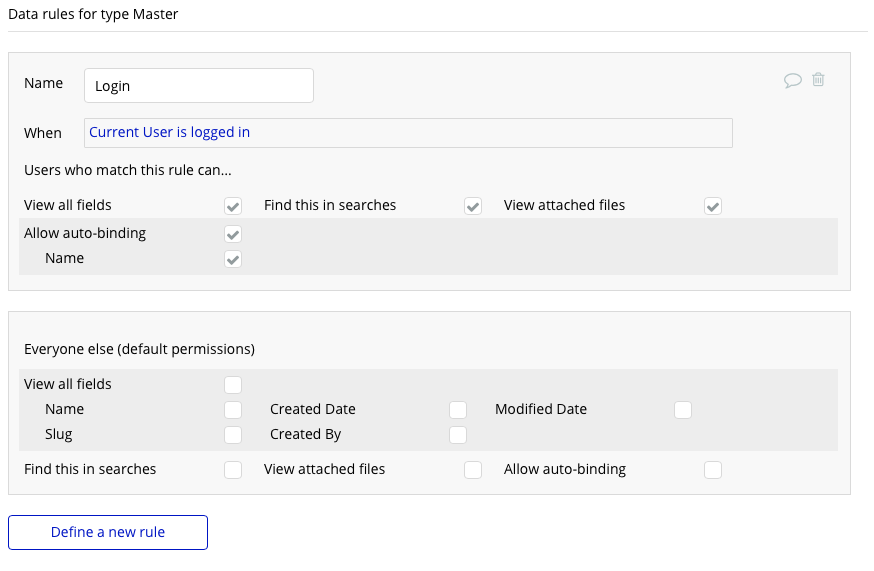
まずはテーブル。テーブルはMasterで以下のような感じです。

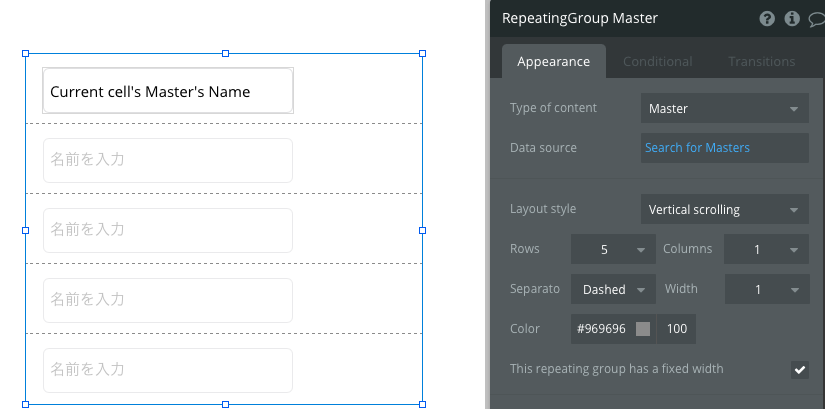
画面にRepeating Groupを配置します。Data sourceはMasterで、ここでは全てのマスタを表示する設定です。

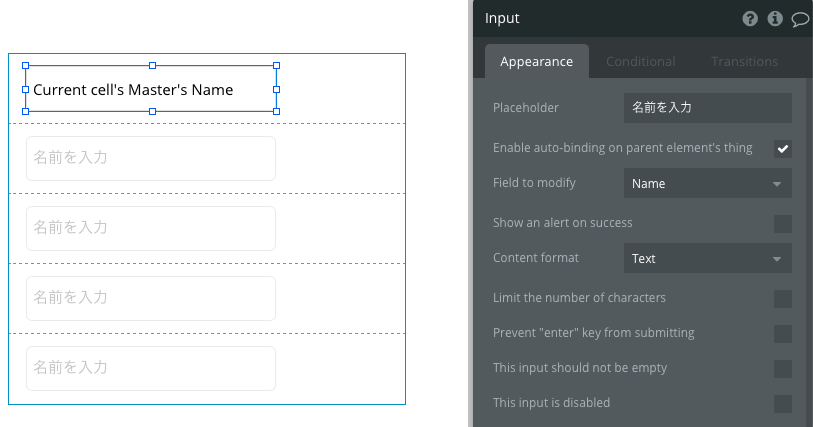
inputには MasterテーブルのNameカラムを設定します。auto-bindingにチェックを入れます。

Privacy Ruleはアプリに合わせて適切に設定してください。ここではログインしているとき、auto-bindingを有効にしています。

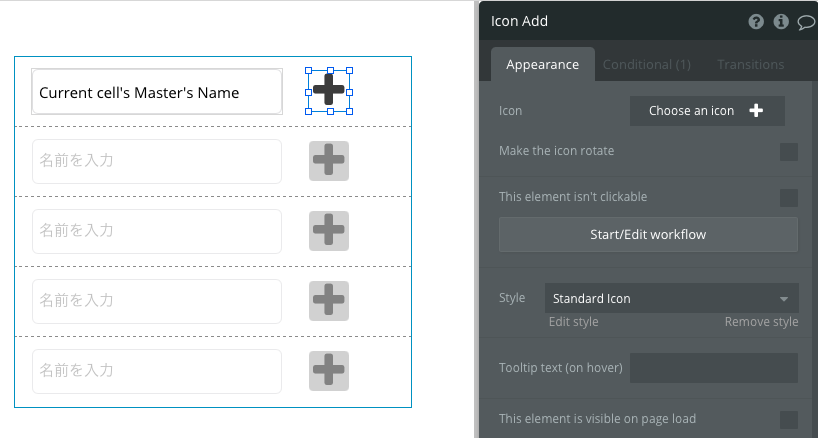
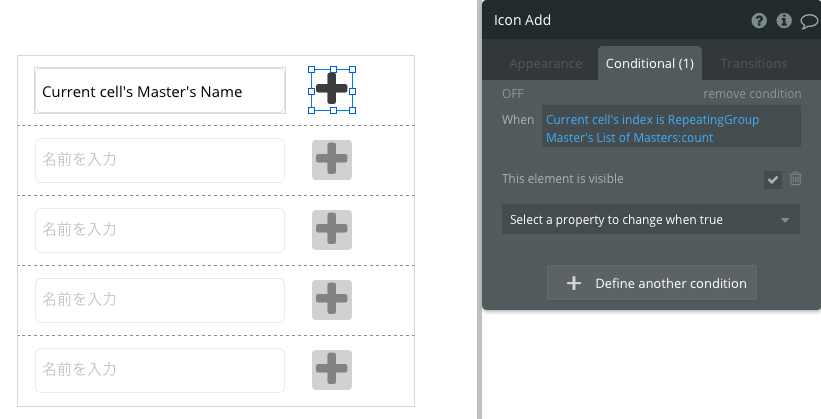
次にAddボタンを追加します。Addボタンはデフォルトで表示せず、一番下の行のみに表示するような設定にしています。


さて、ここまでできたらworkflowを設定します。
Workflowには以下の2つを設定します。
- ページが読み込まれたときに、Repeating Groupが空だったら、Nameが空のレコードを1つ作成
- Addボタンがクリックされたときに、Nameが空のレコードを1つ作成
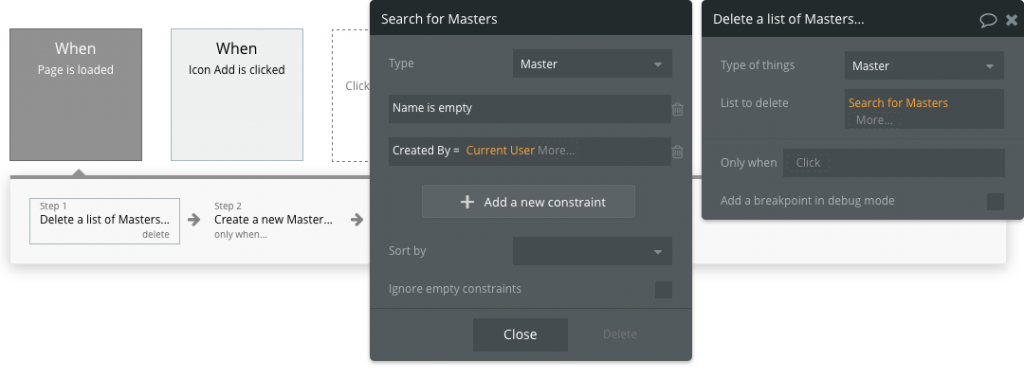
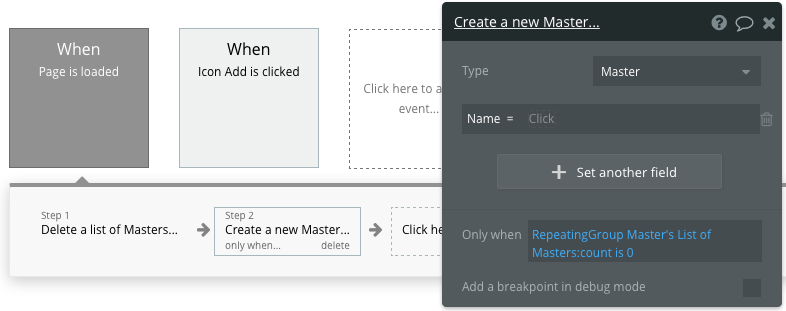
Page is loadedの設定は以下の通り。


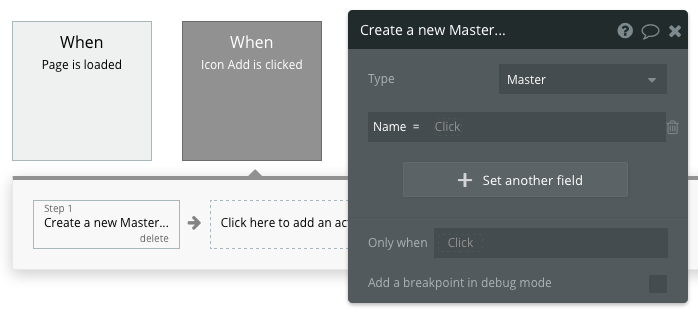
Addボタンクリック時のWorkflowは以下の形です。

設定は以上です。
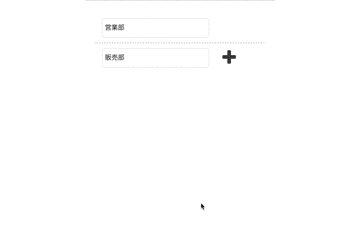
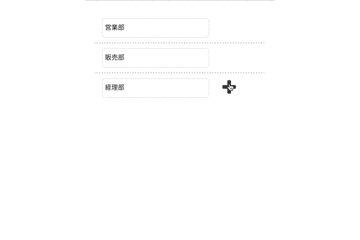
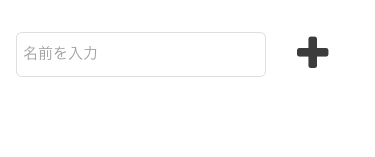
画面を表示すると、以下のような形になります。

さて、先ほど流した「Delete」についてです。
Addボタンをクリックした時に空レコードを作っていますが、auto-bindingを利用しているため、何も入力しないで別ページに移動した場合も空レコードが残ります。このことが問題でなければDeleteのアクションは不要です。ただ、これが気持ち悪い(空白のinputが並ぶのがイヤな)場合にはDeleteのアクションを入れてください。
Deleteの対象は、自分が作ったNameが空のMasterテーブルのレコードです。
別の機会に、auto-bindingを使わない例を書きたいと思います。どっちかって言うとそっちがメインです。