やっと少し余裕ができたので更新します!(歓喜)
bubbleってUTF-8以外受け付けていないんですよね。英語圏ならあんまり気にならないかもですが、Windows使いで日本語だとどうしても出てくるSJIS問題。いやウェブアプリはSJIS使うなって話だと思うんですけど。なんで一般人がPC使い始めて20年経つのに今でも同じ問題抱えてんの?と思うわけですが。。
今回はJavaScriptを使っているので、JavaScriptわかる人向けです!!
SJISファイルをUTF-8に変換してアップロードするにはどうしたらいい?と聞かれて、これならいけるんじゃないかな、とやってみた内容です。
準備
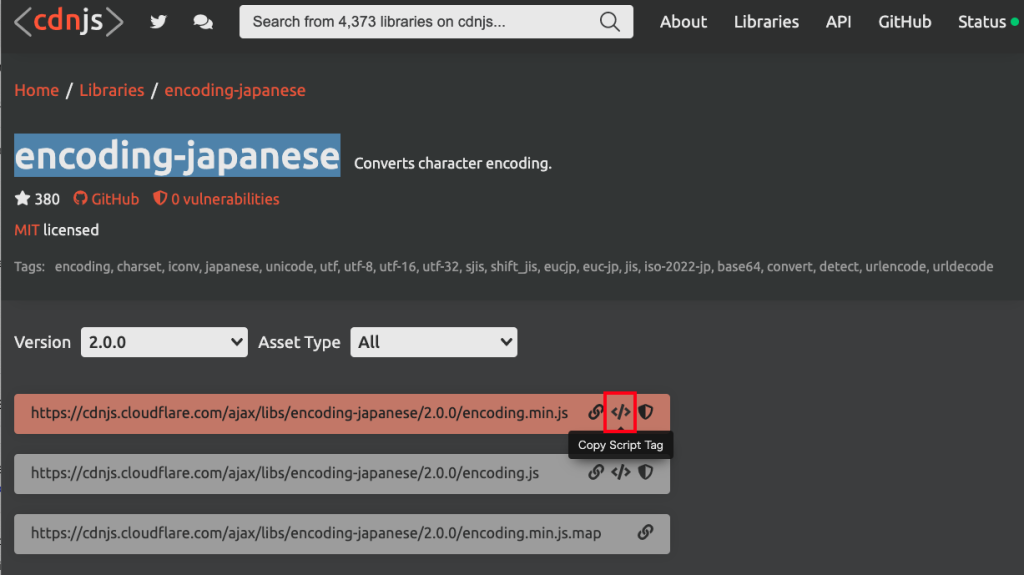
encoding.jsをインストール
JavaScriptの文字コード周りでよく利用されるであろう、以下ライブラリの出番です。
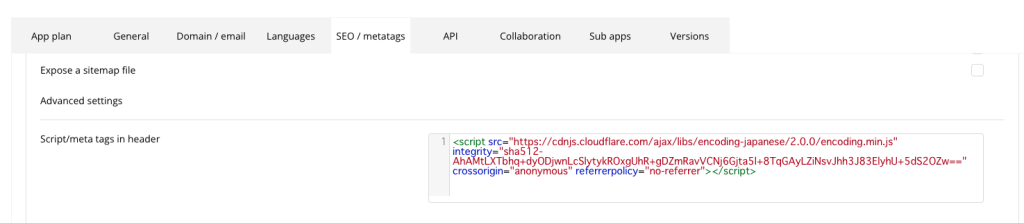
こちらはCDNでも利用できるので、Settings > SEO/metatags のScript/meta tags in headerにCDNサイトから取得したコードをコピペします。


これで、javascriptからencoding.jsの関数を呼び出せます。
toolboxプラグインをインストール
おなじみ、toolboxプラグインをインストールします。
CSV Creatorをインストール
CSV→JSON、JSON→CSVを実現するプラグインです。非常に便利です。
これで準備は完了です。
まずは文字コードを判定
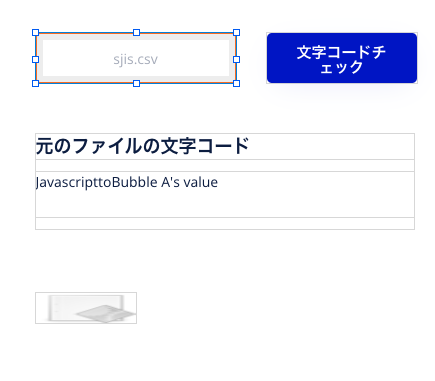
画面要素の配置
ここでは、以下の要素を配置しています。
- File Uploader
- Button
- Group
- Text(ラベル用)
- Text(文字コード表示用)
- Javascript to Bubble

Groupは気にしなくて、判定した文字コードを表示するTextだけでも問題ないです。
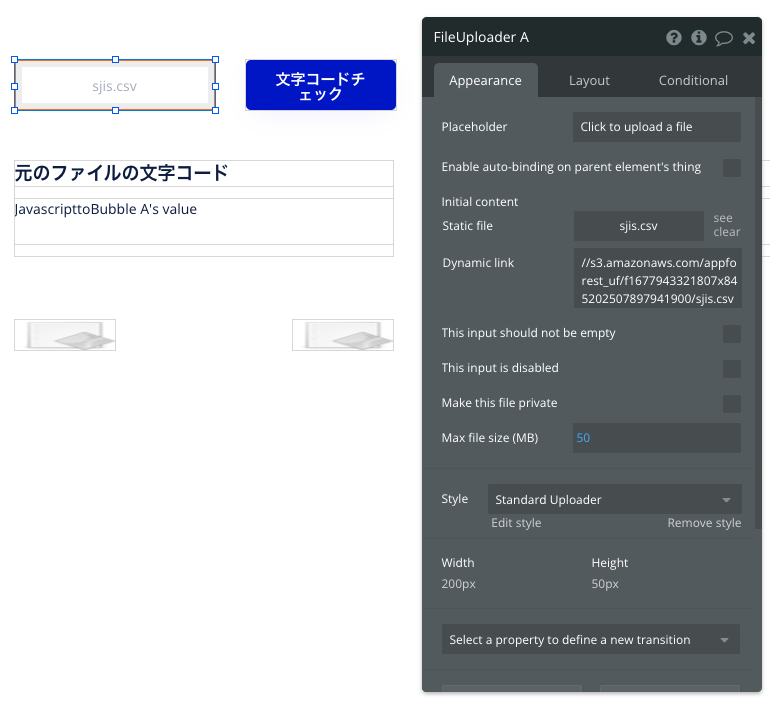
File Uploaderの設定は特別なものはないですが、テスト中何度もファイルを選択するのが面倒なので、SJISのCSVファイルを固定で入れておきました。

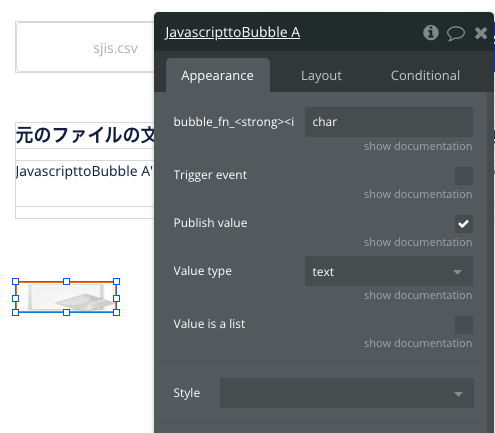
Javascript to Bubbleは以下のような設定です。この要素は、javascriptのコードの中で値を渡すことができます。

bubble_fn_… のところは「char」としました。encoding.jsから返される文字コードのテキストを受け取るため、Value typeは「text」にします。
またPublish valueにチェックを入れます。
こうすると、javascript内で「bubble_fn_char(値)」とすると、画面上からjavascript内で得られた値を取得できます。
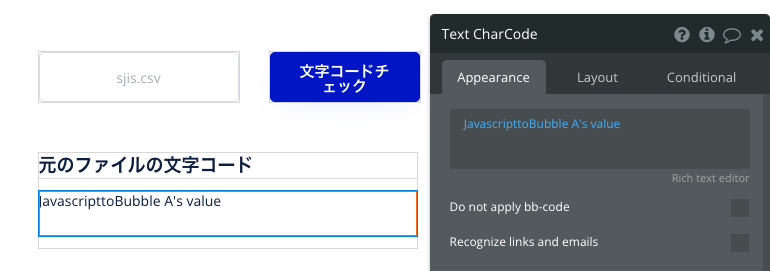
ファイルの文字コードを表示するテキストには、JavascripttoBubble A’s Valueとして、Javascript to bubbleが持つ値を表示します。

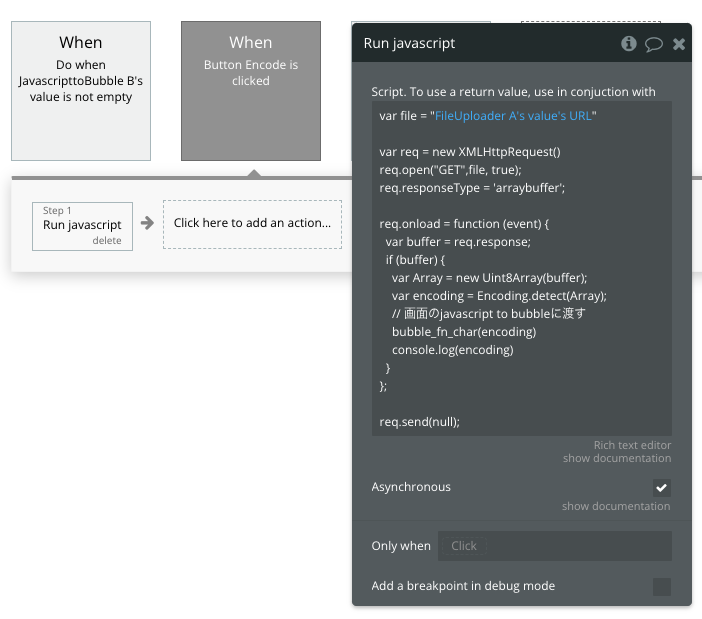
「文字コードチェック」のボタンのアクションはRun javascriptだけです。

コードは以下。
var file = "FileUploader A's value's URL"
var req = new XMLHttpRequest()
req.open("GET",file, true);
req.responseType = 'arraybuffer';
req.onload = function (event) {
var buffer = req.response;
if (buffer) {
var Array = new Uint8Array(buffer);
var encoding = Encoding.detect(Array);
// 画面のjavascript to bubbleに渡す
bubble_fn_char(encoding)
console.log(encoding)
}
};
req.send(null); すごく簡単に言うと、以下のような流れです。
- ファイルURLからファイルの中身を取得
- ファイルのbufferを使って、Encoding.detect()を実行する=文字コードを得られる
- 得られた文字コードをbubble_fn_char()に渡す
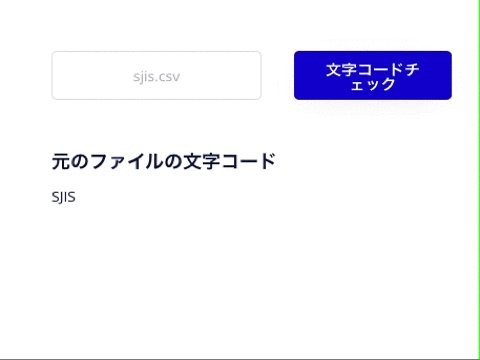
実行してみる
それではpreviewから実行してみます。
SJISで作られたCSVをファイルアップローダーに設定しています。

ちゃんとSJISと表示されましたね。
文字コードを変換する!
さて、それではいよいよ文字コードを変換します。
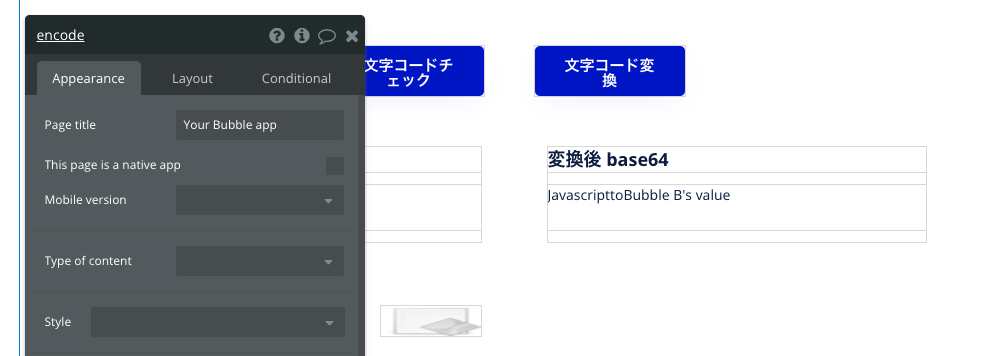
要素の配置
ここではテスト用に、文字コード変換ボタンも追加しています。
文字コードチェックボタンの方でアクションを追加してもかまいません。

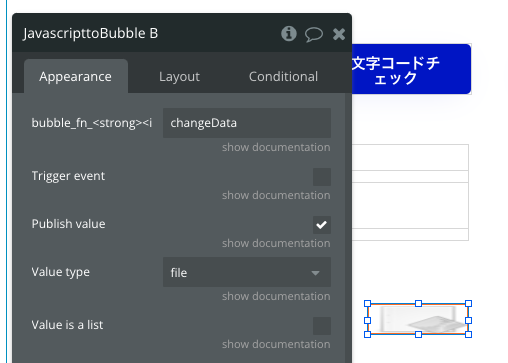
Javascript to Bubbleをもう1つ配置しました。こちらは、ファイルの文字コード変換結果をbase64のデータで受け取る予定なので、Value typeを「file」にします。Publish valueにチェックします。

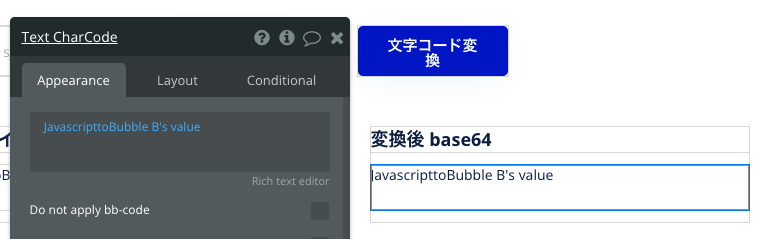
文字コード変換後のbase64データを表示するためのTextエレメントです。表示テキストはJavascripttoBubble B’s valueとします。

ワークフローを設定
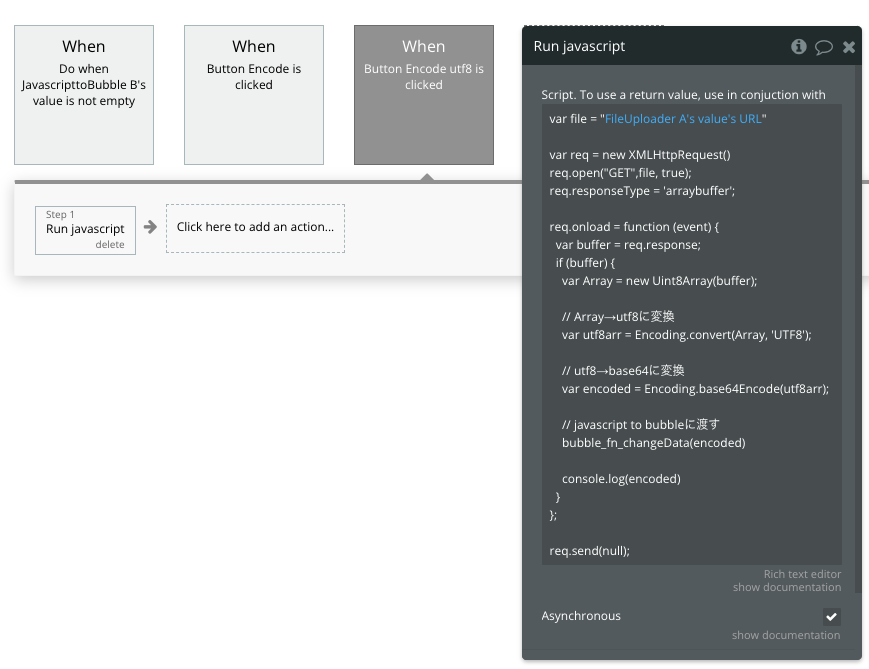
変換用ボタンのアクションもRun Javascriptだけです。

File Uploader’s value:encoding to base64を使いたいところですが、フロントエンドだと利用することができません。そのため、文字コード判定と同じく、FileのURLから中身を取得しています。
var file = "FileUploader A's value's URL"
var req = new XMLHttpRequest()
req.open("GET",file, true);
req.responseType = 'arraybuffer';
req.onload = function (event) {
var buffer = req.response;
if (buffer) {
var Array = new Uint8Array(buffer);
// Array→utf8に変換
var utf8arr = Encoding.convert(Array, 'UTF8');
// utf8→base64に変換
var encoded = Encoding.base64Encode(utf8arr);
// javascript to bubbleに渡す
bubble_fn_changeData(encoded)
console.log(encoded)
}
};
req.send(null); コードの内容は先ほどとほぼ同じです。
- ファイルURLからファイルの中身を取得
- ファイルのbufferを使って、Encoding.convert()を実行する=utf-8に変換
- 変換した配列(utf-8)をbase64に変換
- 得られたbase64文字列をbubble_fn_changeData()に渡す
文字コードを変換するだけならこれで終わりですが、アップロードやCSVでのデータ登録をしたいのが普通だと思います。
そのため、bubble_fn_changeData()の値をファイルに直し、CSVアップロードする必要があります。
このとき、上記ボタンworkflowの後にbubble_fn_changeData()を使ってCSVアップロードをしようとしても、うまくいきません。理由は、Javascriptでファイルを取得→変換といった処理をしているので、bubble_fn_changeData()に値が渡されるまでに少々時間差が生じるためです。JavaScriptは基本非同期なので、workflowに続けて書いてしまうと、変換処理が終わる前に動こうとしてしまいうまく行きません。
ではどうするか?🤔
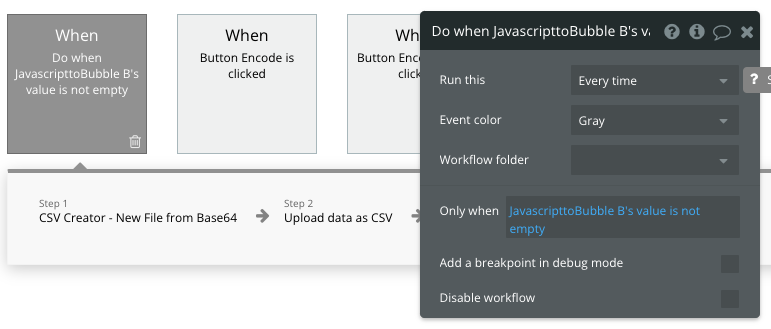
Do when condition is tureトリガーを利用します。
変換したデータをbubbleにアップロード
Do when condition is trueトリガーの条件は、JavascripttoBubble B’s value is not emptyとします。
文字コード変換を行ったRun Javascriptアクションで、Javascript to Bubbleに値を渡したとき値が空でなくなります。

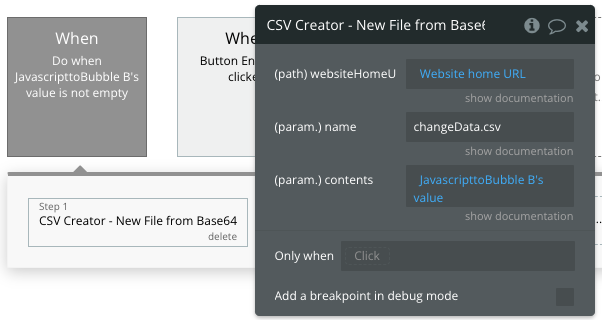
Javascript to Bubbleにbase64の値が渡されたあと、そのbase64を使って、CSV CreatorプラグインでCSVファイルを作成します。

websiteHomeURLはそのままWebsite home URLを設定します。
nameはファイル名です。ここではchangeData.csvとしました。
contentsにはbase64文字列を渡します。ここでは先ほどのJavascript to Bubble B’s valueになります。
上記の設定で、bubbleのストレージにファイルアップロードがされます。
変換したファイルを使ってCSVデータ登録
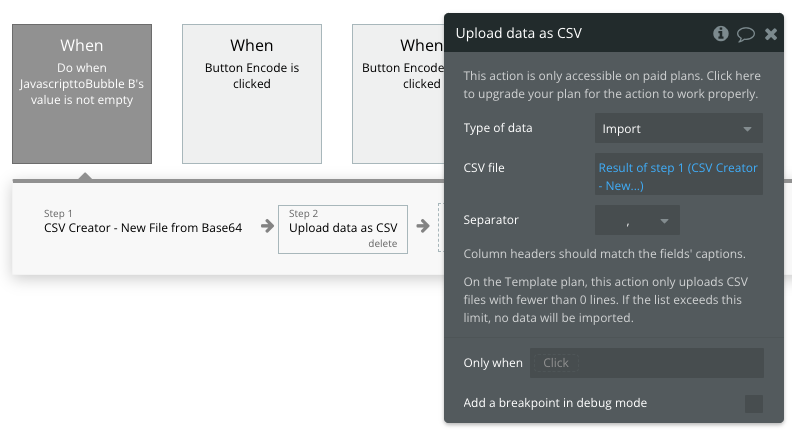
bubbleのストレージにアップロードしたファイルを使って、CSVインポートをします。
Upload data as CSVアクションを使って、Type of Dataに対象のテーブルを選択、CSV fileはCSV Creatorの結果とします。

これで設定は終了です。
最後にプレビューして結果を確認
Data > File managerから、changeData.csvができていることが確認できます。

ダウンロードして中身を見ると、UTF-8になっていることが確認できます。
さいごに
今回はJavascriptを書くということで、そこそこ慣れている人でないと難しいかもしれません。
でもまずはコピペからやってみましょう。
もともとはUTF-8でないCSVファイルを選択した場合、エラーを表示して欲しいということから対応した内容です。その内容にプラスアルファして、文字コードの変換まで行いました。
2023/3/6追記
ちなみに、ファイルアップローダーで何度もファイルを選択することを考えると、変換ボタンクリックでなくて、An Input’s value is changedでFileUploaderの値が変更になったときにconvertを仕掛けるのが良いかと思います。
文字コード変換ではなく、アップロードボタンを作り、結果(bubble_fn_changeData())が返ってきていた時にアップロードボタンのクリックを許可するのが自然かな?と思いました。