自分の開発をする時間が全然取れなくて病み中です😭ウヒヒ…
それはさておき、本日ぶつかった問題で、解決できたので書いておきます。
Repeating Group内にcollapseって作ったことありますか?いわゆる折りたたみするアコーディオンメニューとかのアレです(←語彙)。
bubbleって、「toggle」アクションがあるので作るのはすごく簡単なんです。とりあえず作ってみましょう。
Repeating Group内にcollapseを作る
とりあえず最小構成として、Repeating Groupで適当なテーブルを表示して、アイコンをクリックすると他の情報が表示・非表示を切り替えるようなものを作ります。
要素の配置
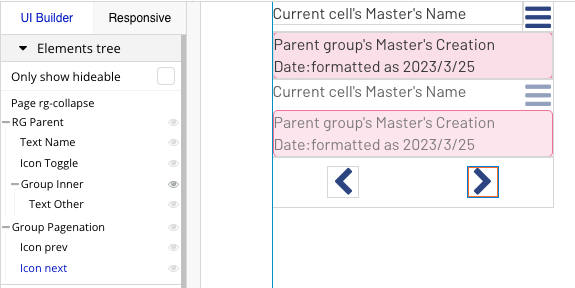
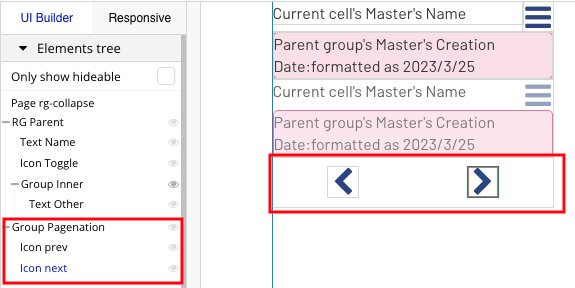
要素はこんな感じです。

- RG Parent:適当なテーブルを設定
- Text Name:テーブル内のNameカラム
- Icon Toggle:詳細情報(Group Inner)の表示切り替え用のアイコン
- Group Inner:テーブルの他のカラムなど詳細情報用のGroup
- Text Other:テーブル内の他の情報(ここでは作成日)
一旦、Pagenationは無視して良いです。
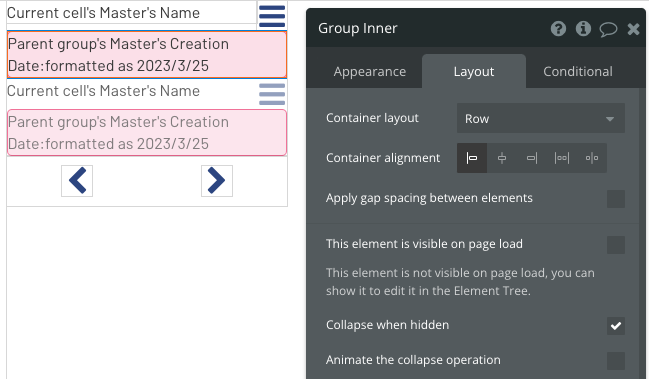
Group Inner(詳細情報)は、最初は表示しないので、
This element is visible on page load:オフ
Collapse when hidden:オン
にします。

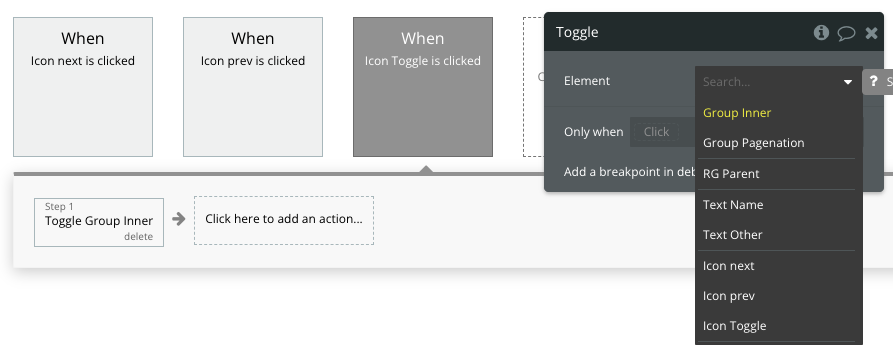
ワークフローでtoggleを使う
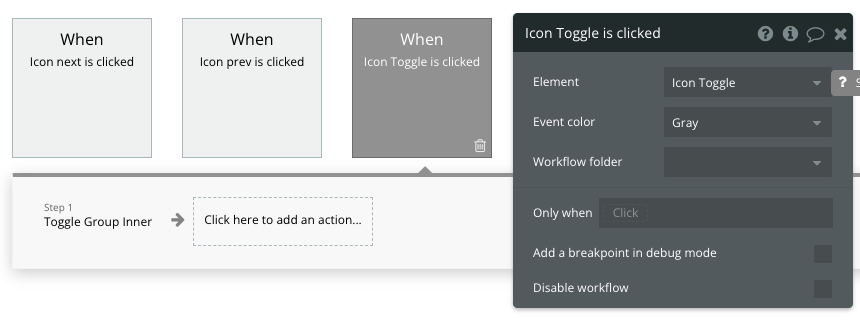
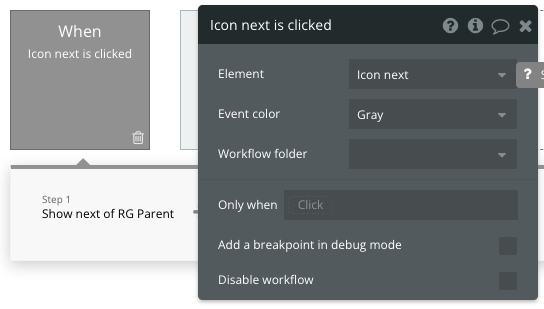
次にアイコンクリック時にGroup Innerの表示切り替えをします。
bubbleのtoggleアクションを使うとむっちゃ簡単です。

以上、これだけ。
プレビューしてみよう!
どうでしょう、表示切り替えができること確認できましたね。
ページネーションをつけてみる
さて、データが多い時にページネーションを使う文化はまだまだ残っています。個人的にはTwitter方式でいいじゃんと思うのですが。
今回はもっとも単純な形で作成しました。先ほど無視した部分、下記画像の赤枠の部分です。

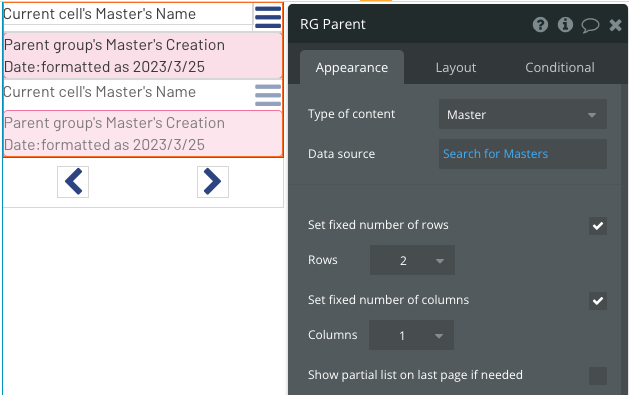
「前へ」と「次へ」の矢印のみです。なお、Repeating Groupは数を固定しています。

このように表示するデータ数を固定していると、以下のアクションが簡単に使えるんです。
- Show previous of a repeating group
- Show next of a repeating group
名前の通り、Repeating Groupの前/次のページに移動するって内容ですね。
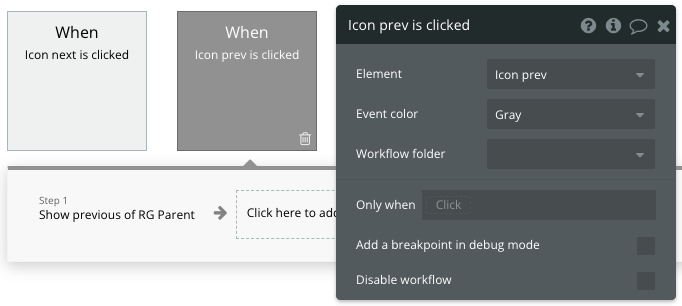
なのでこれを使ってワークフローを作ります。
シンプルなページネーションワークフロー


これだけです!
実際に運用する場合は、「最後のページだったら次へをクリックできないようにする」などの制御をConditionalに入れておきましょう。
ページネーションのプレビュー
さてお楽しみのプレビューです。
ページは切り替わって、表示データが変わっていることが確認できますね。
しかし、気づいたことがありませんか…?
動画の後半なんですが、詳細情報を開いたままページを切り替えると、開いた状態はそのままなんです!!!(号泣)
Repeating Groupのページを切り替えても、セル内のcollapseは初期化されない!?
これ、本当に困りました。
確かにデータ内容を書き換えているだけなので、各セルの状態がそのままなのは、当たり前っちゃ当たり前なんですけどね…。
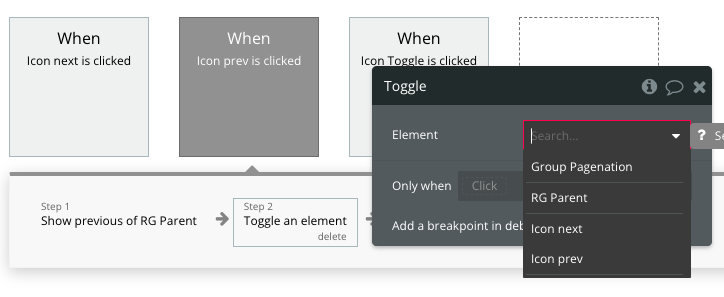
そもそも、Repeating Group内の要素って、他のワークフローから指定できないんです。
Repeating Group内の要素を起点としたワークフローでは指定できても、

外部の要素を起点としたワークフローからは指定できない。

また、Repeating Groupを新たにGroupに内包して、そのGroupをReset Groupしてもダメでした。
詳細情報のGroupをreusable elementにしたりもしましたが、ダメでした。
JavaScriptで無理やり閉じるとかやってみたんですが、期待しない挙動をされてしまいまして😭
解決案
他の解決案もあると思うんですが(URLにページ番号をパラメータで持たせて再読込するとか?)、構築しているシステムの他の設定の関係で、以下のような方法で解決しました。
toggleアクションを使わずに表示切り替えを行う
まずそもそもtoggleアクションをやめました。
どうしたかというと、numberリストのCustom Stateを作成し、表示している詳細情報のセル番号をそのリストに入れる、という方法です。
これで分かった方は以下読み飛ばしてOKです👍
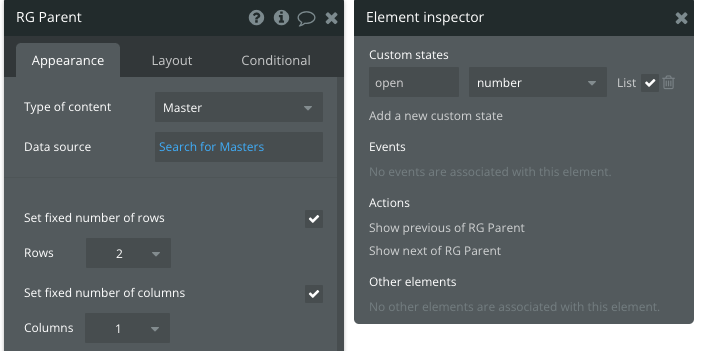
Custom Stateを作る
最初に、Repeating Groupに数字のリストのCustom Stateを作ります。

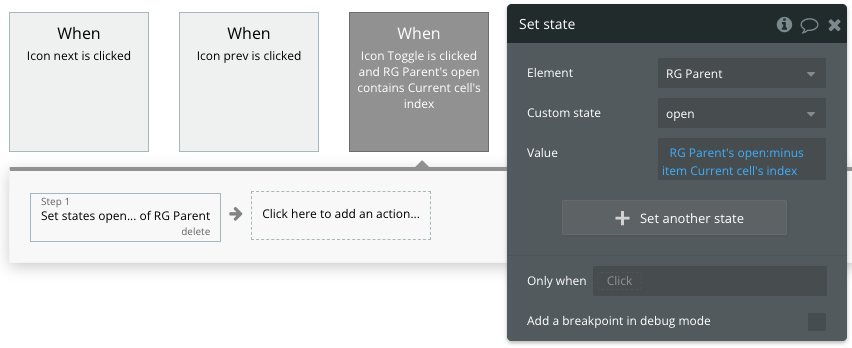
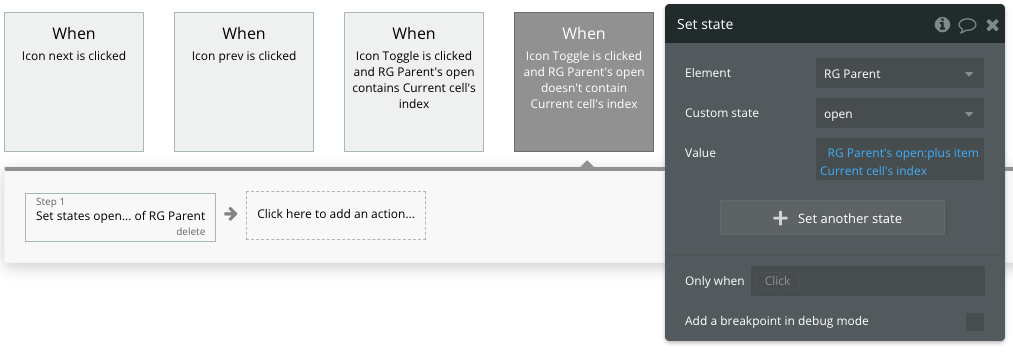
アイコンクリック時に、openリストにセル番号を出し入れします。


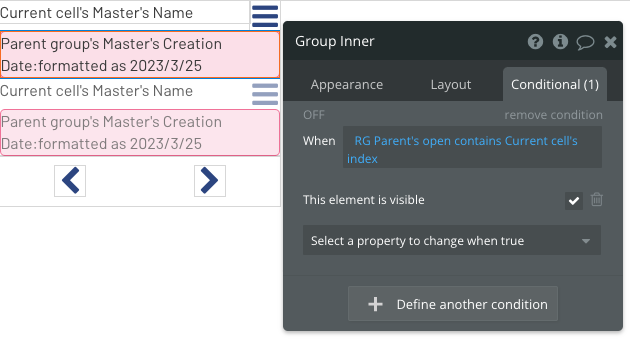
詳細情報の表示切り替えはConditionalで
toggleをやめたので、Group Inner(詳細情報)の表示はConditionalに設定します。

先ほど設定したCustom Stateにセル番号が含まれる場合に表示する、という設定です。デフォルトは非表示のままです。
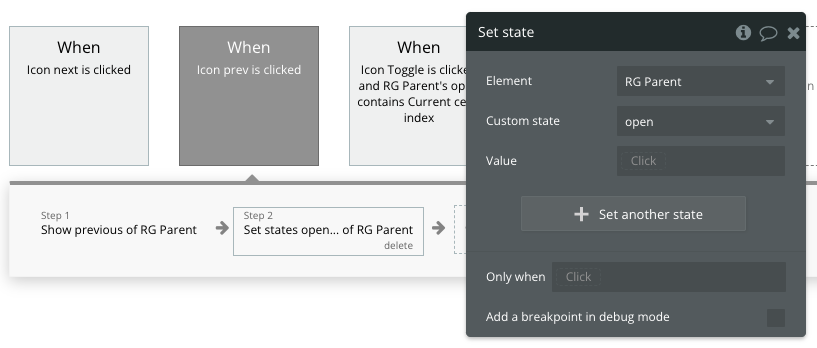
ページ切り替え時にCustom Stateを空に
最後に、ページネーションで別ページに移動した時に、Custom Stateを空にします。
画像はIcon prevだけですが、prev・next両方に設定してください。

こうすると、ページが切り替わった時にCustom Stateが初期化されるため、Group Inner(詳細情報)はデフォルトで非表示になります。
最後のプレビュー!
今度こその念を込めてプレビューします。
どうでしょう。ページが変わると詳細情報が非表示になることが確認できましたね?
さいごに
途中でも書きましたが、他にも方法はあると思います。
また、上記はRepeating Groupの表示件数を固定にした状態での対応で、ページネーションがないTwitter形式だったらtoggleで問題ないです。1ページあたりのデータ数が多い場合は試していませんので、なんとも言えません…。
詰まった場合は、とにかく色々と試してみましょう。ノーコードはすぐに反映される分、発想の転換がすぐ試せます。スクラッチ開発の場合、実現はしたけど回りくどいかも?なんてこともあります。
とにかく柔軟に。色々とやり方を考えられることが、世の中でも求められる能力ですから🧐