とあるシステム開発のスマホ確認中に発覚したできごと。今までレスポンシブがほとんどなかったので気づかなかったけど、これは結構痛いなと思ったので、メモ。
結論から言うと
iPhone Safariでは input エレメントの Text(numbers only)が使えない。
では再現。
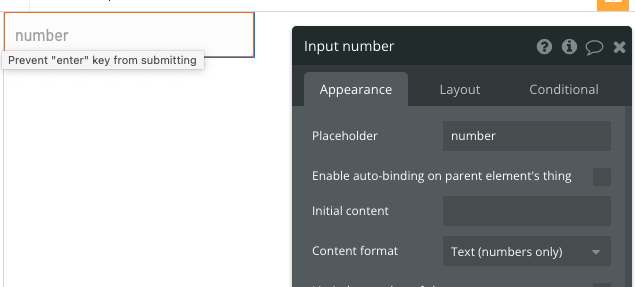
まず適当にinputを配置します。
Content formatを「Text(numbers only)」にします。

こちらをiPhone Safariで表示します。

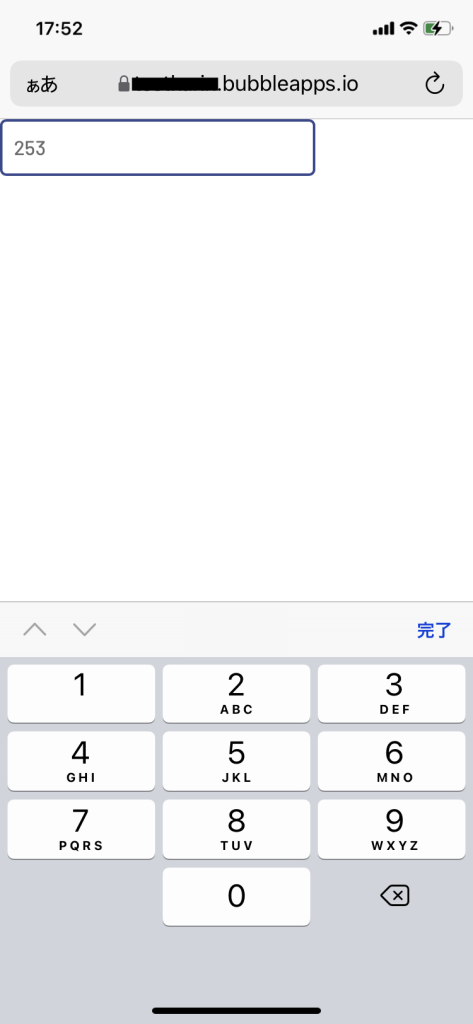
適当に数字を入力して、、、


「完了」をタップ。

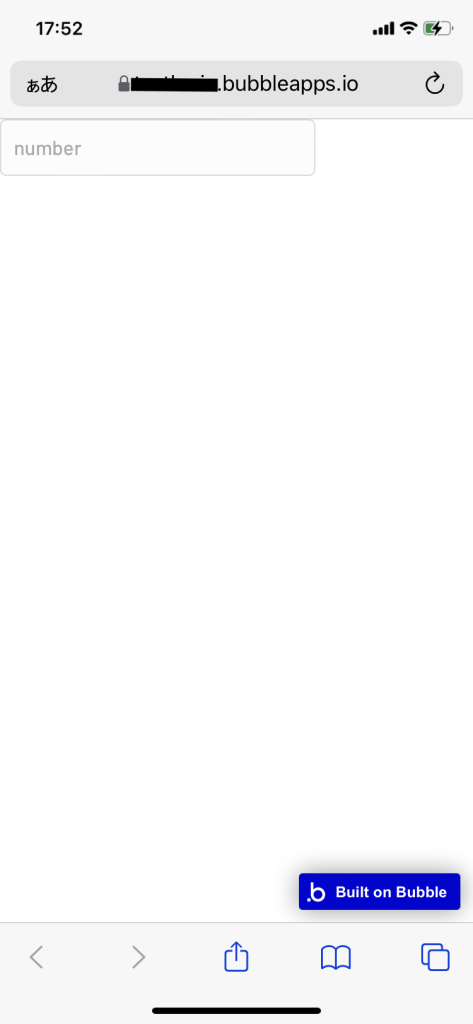
!?
消えた…
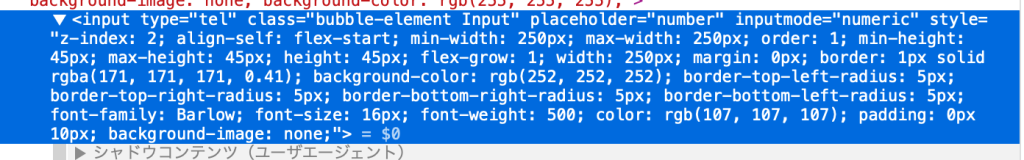
ちなみに、Webインスペクタで見るとこうなっています。

うーん、patternじゃないとすると inputmode が怪しい。と思って検索。

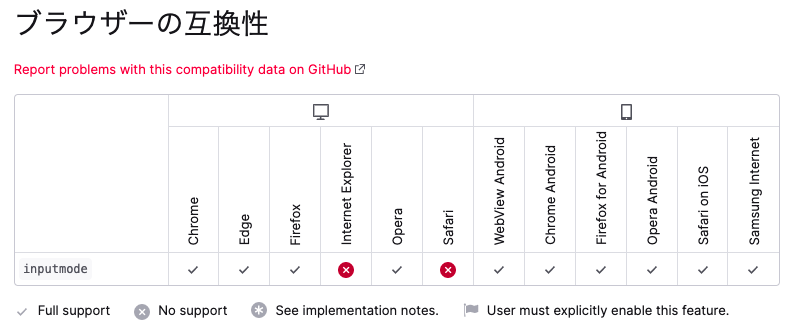
あっ。Safari対象外でした…。
inputmode
https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/inputmode
ということで、先頭が0でない数字であれば integer を使うか、正規表現でチェックをするようにしましょう。
よく使う半角数字チェック
よく使う半角数字のチェック方法をご紹介。
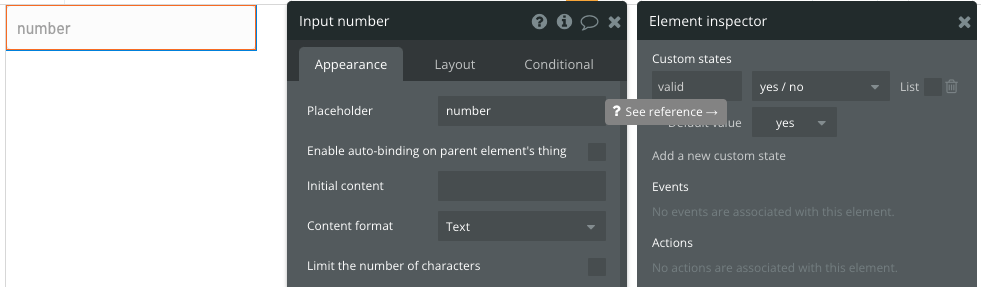
要素は input 、Content formatを Text に設定。
validationチェック用にCustom Stateをセット。デフォルト値はyes(チェックOK)の状態にします。

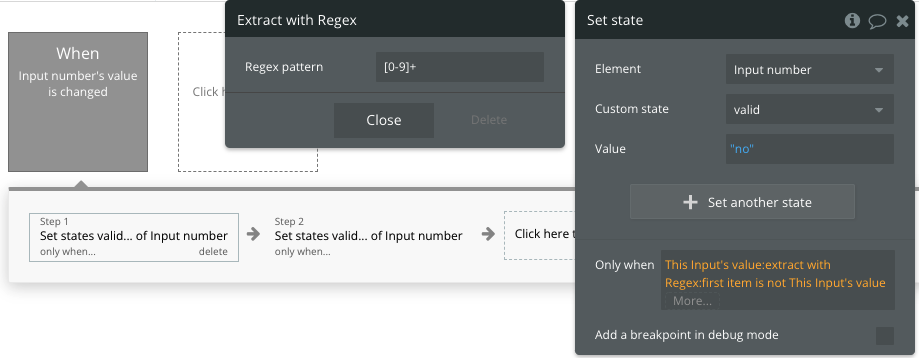
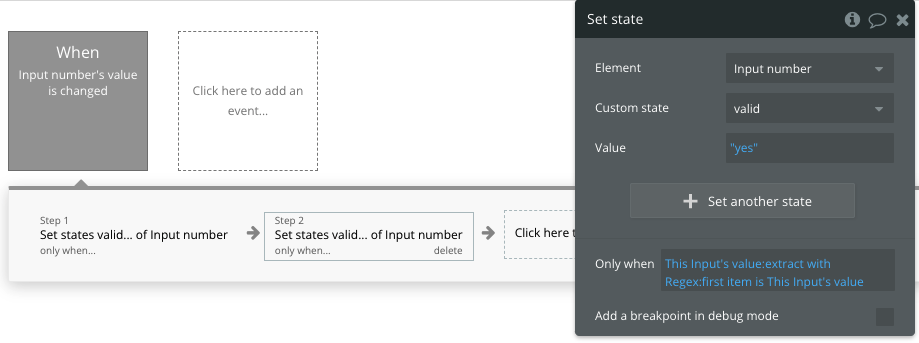
ワークフローのトリガーを an input’s value is changed とします。
それぞれ、内容をチェックして半角数字以外が入力されている場合、Custom Stateの値をnoに設定します。
このとき、半角数字のみの場合 yes にする設定もお忘れなく。忘れるとユーザーが内容を修正しても no のままになってたりするので…。

上記は、入力値を正規表現でチェック( [0-9]+ → 0〜9の繰り返し)をし、チェックした値が入力値と同じでない場合はnoにしています。
正規表現でチェックした場合、結果が配列に入るので、今回は半角数字の羅列のチェックなので first item で取得しています。
半角数字かどうかのチェックなので、convert to number = this input’s value でも大丈夫そうですね。書き方は必要なチェック形式と好きな書き方に合わせてもらえればと。

yesにする設定も、正規表現部分は同じ。
これで半角数字のチェックはOKです。
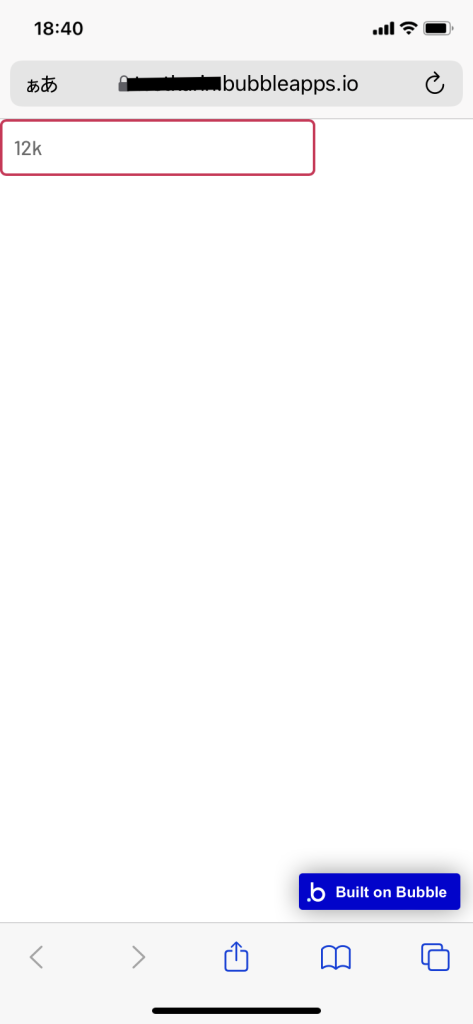
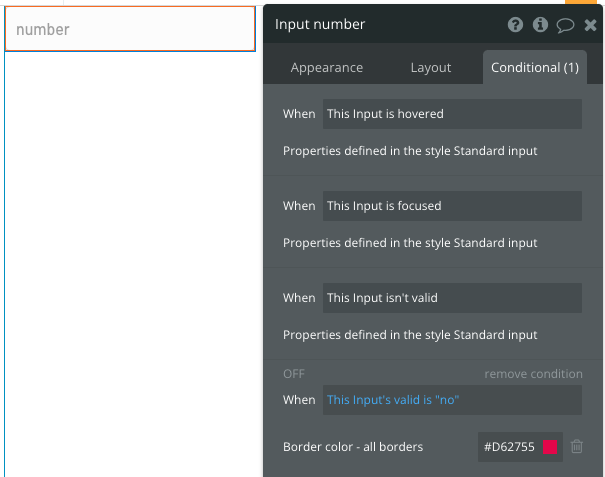
あとは、Conditional で input’s valid = no のときに入力欄を赤枠にしたり、メッセージを出したり、保存ボタンを押せなくしたり、必要に応じた設定をしてください。

結果
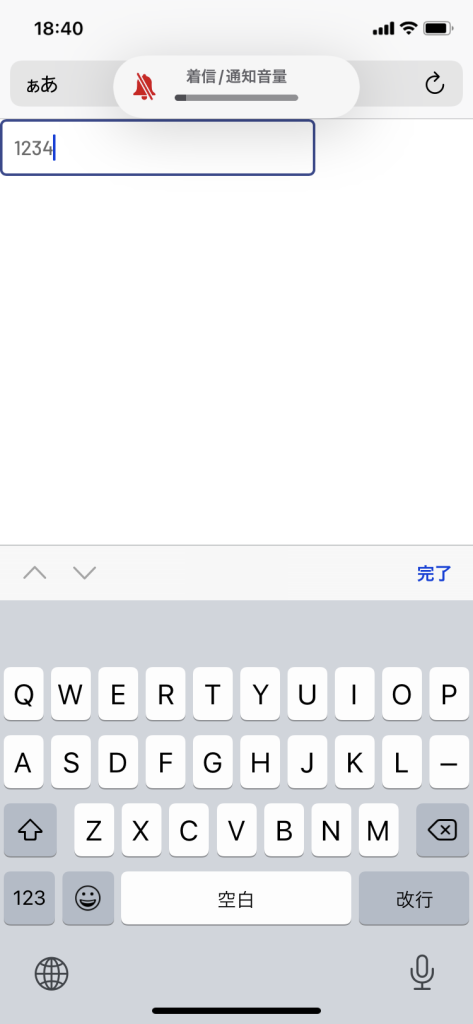
結果はこんな感じです。


ちゃんと入力されますね!
キーボードを数字キーボードにしたいですが、ひとまず入力できない問題は解決。
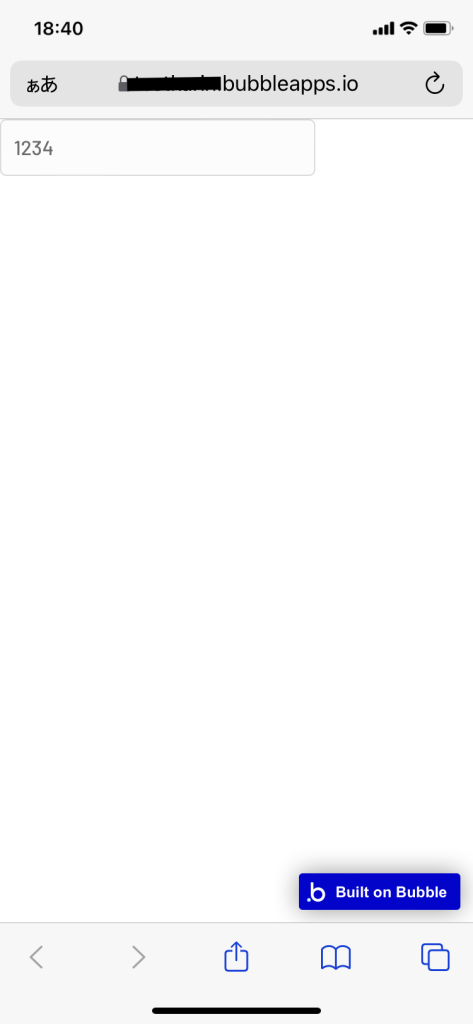
なお、エラー時はこんな感じ。