またまた久しぶりになってしまいました。
今回、Google Material Designを使ったテンプレートを作成していて、Chipの表現をしたいけどHTMLで書くのではなくてあくまで標準コンポーネントでやりたい!と思ったのでメモ✍️
使うもの
・Repeating Group(とそこに表示するデータ)
・HTMLエレメント(page headerに記載でも可)
Repeating Groupを設定する
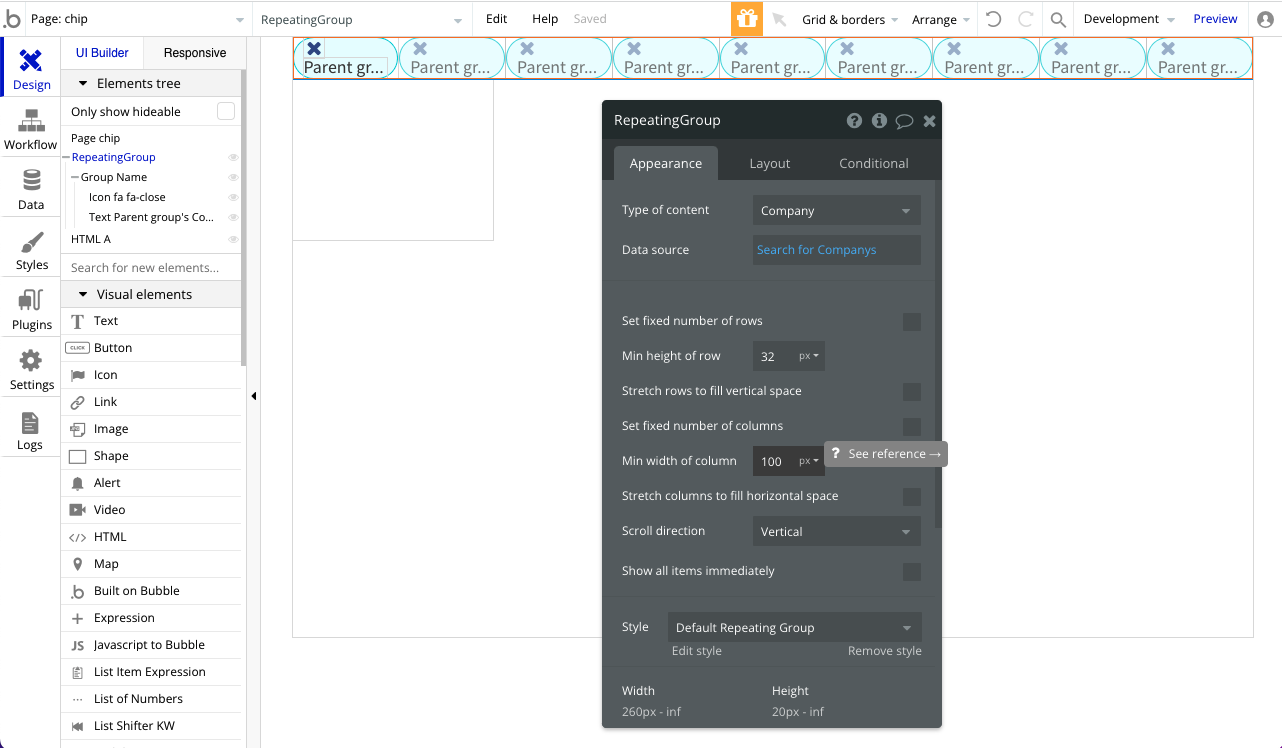
Chipを表示したい本体のRepeating Groupを画面に配置します。
ここでは、会社名が複数レコード登録してあるCompanyテーブルにしました。row、columnはサイズだけ指定します。Scroll directionをVerticalにします。

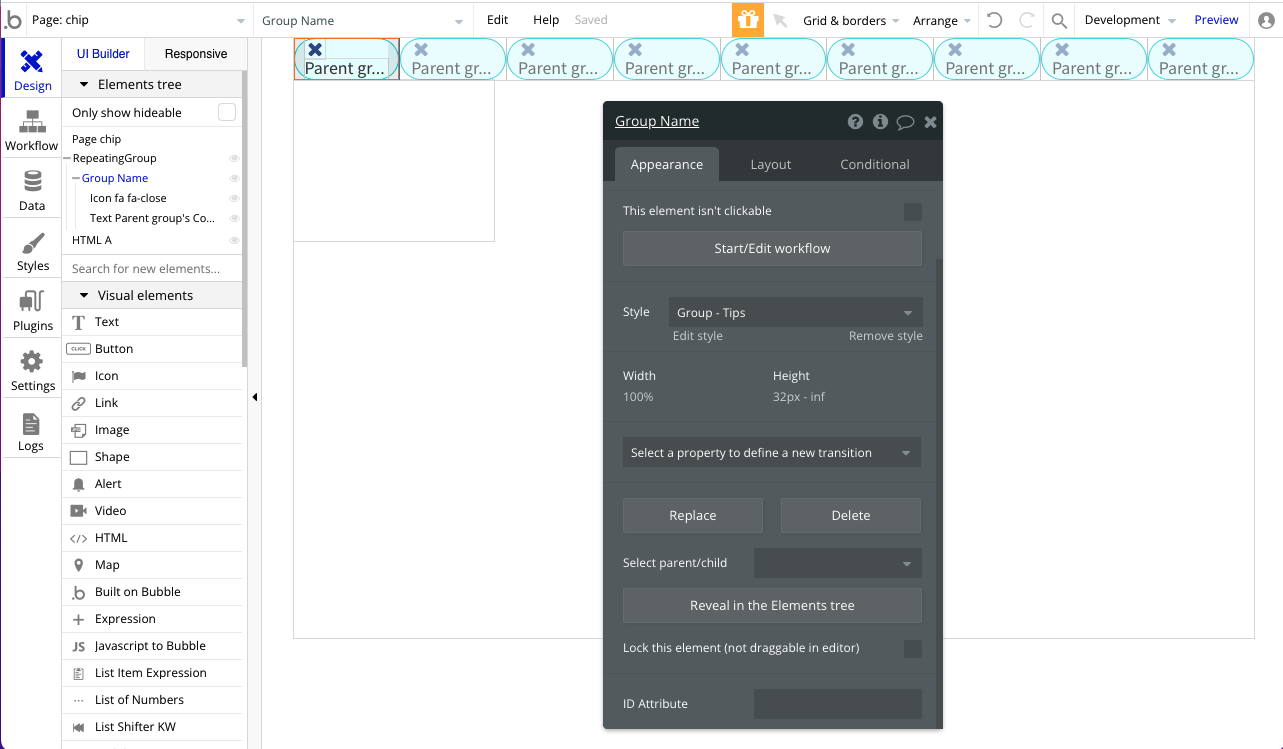
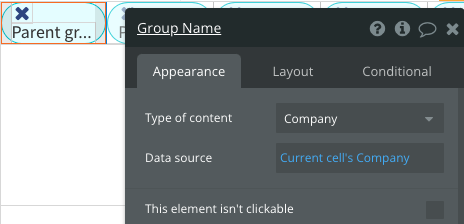
Chipとして表示するGroupを配置します。ここではStyleは標準のGroup-Tipsを使いました。両端ががっつり丸くなるようにborder-radiusを100にしています。また、paddingを10pxにしています。

このグループにはCurrent cell`s Companyを設定しておきます。

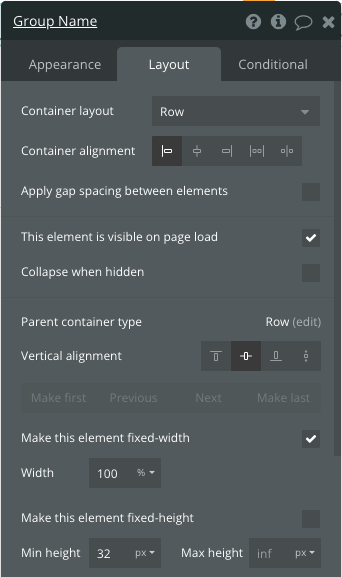
layoutは以下の通りにしています。内部に入れる「×」アイコンと「会社名」を横に並べたいので、Container layoutはRow、横幅は親要素Repeating Groupのセルサイズと同じになるよう100%にしています。

Repeating GroupのIDを任意の値で設定してください。

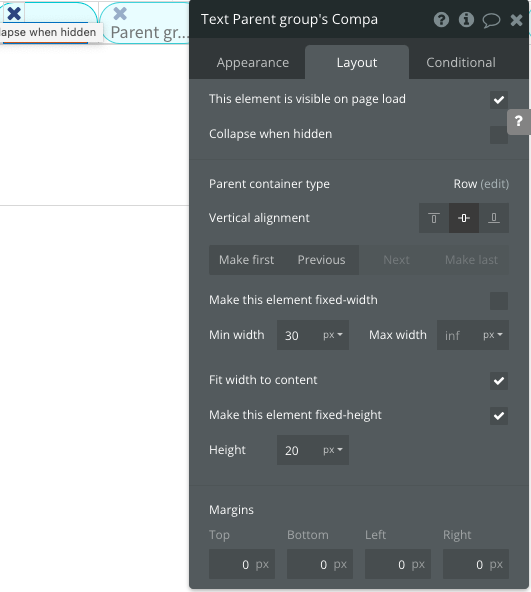
Chip用Groupの中に「×」アイコンと「会社名」を表示するTextエレメントを配置し、それぞれ設定します。ここではアイコンをクリックしたときのワークフローは設定していませんが、一般的なChipの場合はRepeating Groupから削除しますね。
Textエレメントの横幅最小値は適当に小さい値(ここでは30px)にし、Fit width to contentにチェックを入れます。これで会社名に合わせて横幅が自由に決まります。

CSSを設定する
さて、先ほどRepeating Groupに設定したIDを利用して、CSSを設定します。
そもそもflexboxを採用していながらRepeating Groupはどうなっているのか知りたかったので、ディベロッパーツールで見たところ、display: grid; になっていました。
なるほど、それで高さ・幅を揃えているのねと納得。
mdn web docs
Repeating Groupのdisplay:grid;を解除して、flexにしてやり、横幅は自由に設定できるようにすれば横に並ぶと理解。
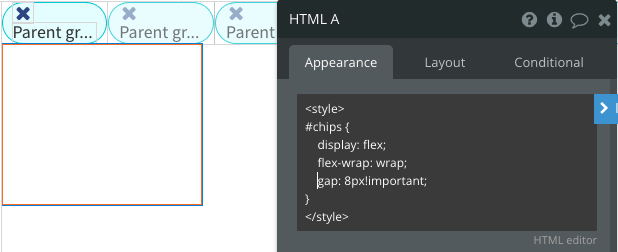
画面上にHTMLエレメントを配置するか、ページヘッダーか、Setting>SEO/metatagaタブのHosting files in the root directoryにCSSファイルにを設定して読み込ませるかして、以下のスタイルを追加してあげてください。
<style>
#chips {
display: flex;
flex-wrap: wrap;
gap: 8px!important; // こちらはChip間の隙間を調整するために追加。環境に合わせて変更してください。
}
</style>HTMLエレメントだとこんな感じ。ID名はつけたものに変更してください。

結果はどうなる?
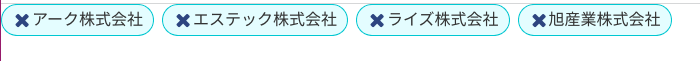
プレビューをしてみましょう。こんな感じです。

ちょっと会社名の長さが似たり寄ったりでわかりづらいのですが…苦笑
会社名に応じて、Repeating Groupの横幅を変更できます。