お仕事いただいてbubbleの開発は2年以上していますが、元請けでもないものばかりでなかなか成果物として書けないこともあり、どこかで作りたいなあと思っていました。
そんな時、以前お世話になってたテニスコーチがTwitterで「ペア(パートナー)のマッチングアプリがないかなあ」と呟いてたのを見て作ってみるか!となったのがこの話です。
スケジュールはこんな感じ。1日でも8hかかったわけじゃないです。仕事として1日8hで計算してたらたぶん2日以下で終わりますね。
1日目:ソーシャルログインとマッチング
2日目:メッセージ、お問合せ等
3日目:メッセージ受信時のLINE通知
(4日目:ドメイン取得、DNS設定、本番環境リリース、細かい調整など)
改めてbubbleすげえ…🤔
要件
テニスのプレースタイル、年齢、地域、試合へのモチベーションなどを選択し、検索ができる。マッチングして相性度を表示する。
悩んだところ
プレースタイルでも相性度はある程度わかるけど、正直そこって個人の感覚だよね?それを一般化するの難しくない?と思ったので、そこは検索時に指定した項目に対してどの程度マッチングしているかを表示することに。
ログイン機能の作成
メールアドレス・パスワードのログインだと登録の障壁になると思ったので、今回はソーシャルログインに限定しました。

アカウントを新しく作るのってあんまり好きじゃないです。。
Twitterログイン
Twitterログインを実装するには、Twitter Developerでの設定が必要ですが、bubble側はプラグインで簡単に設定できます。
まず、bubbleが出している公式プラグインをインストールします。

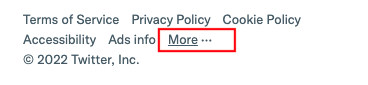
次にTwitter Developerにアクセスします。PC版Twitterの右下からDeveloperページに移動できます。



既にアカウントを作成済みだったので、Sing upすると既存のプロジェクトページを表示します。初めての人はProjectを作るところから開始するはずです。。。
覚えていなくて申し訳ないですが、ドキュメントをご確認くださいませ。
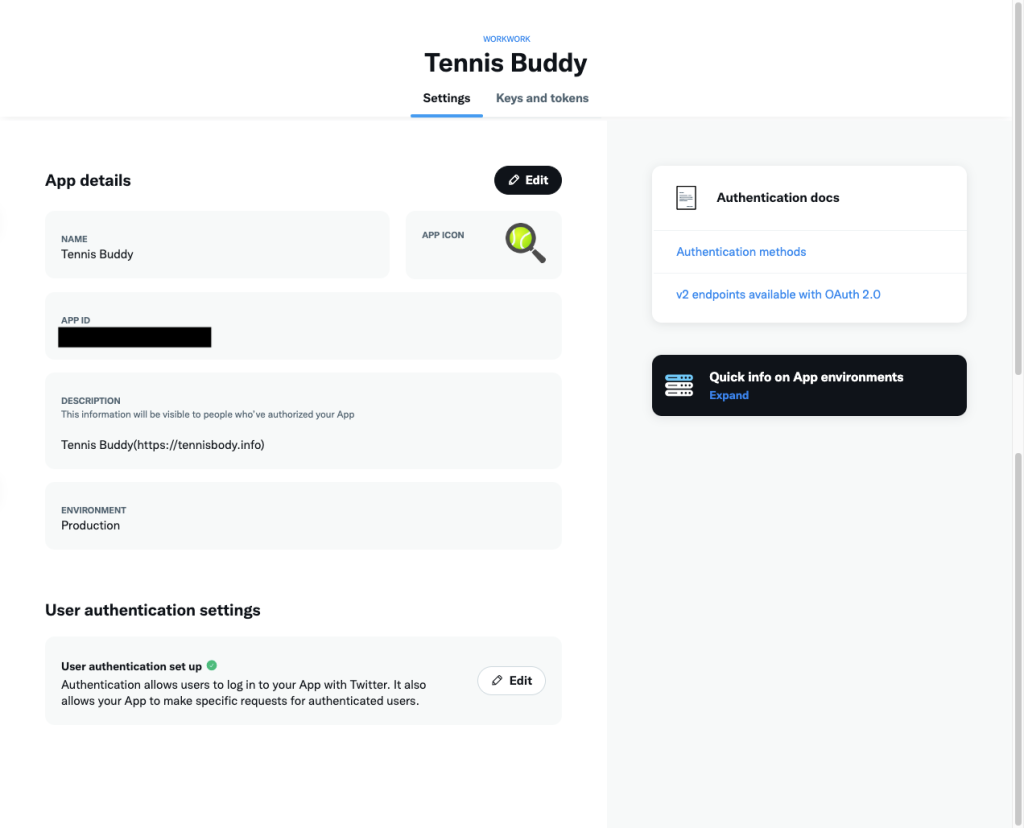
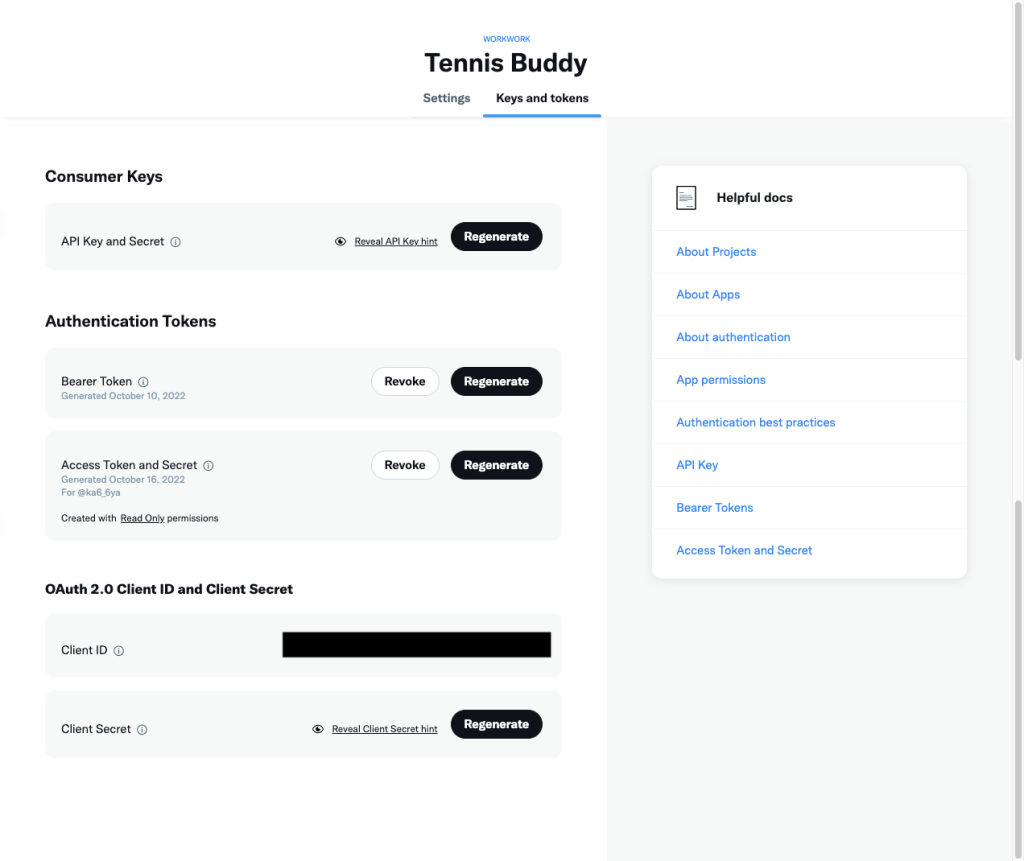
プロジェクト作成後、アプリ「Tennis Buddy」を作成しました。

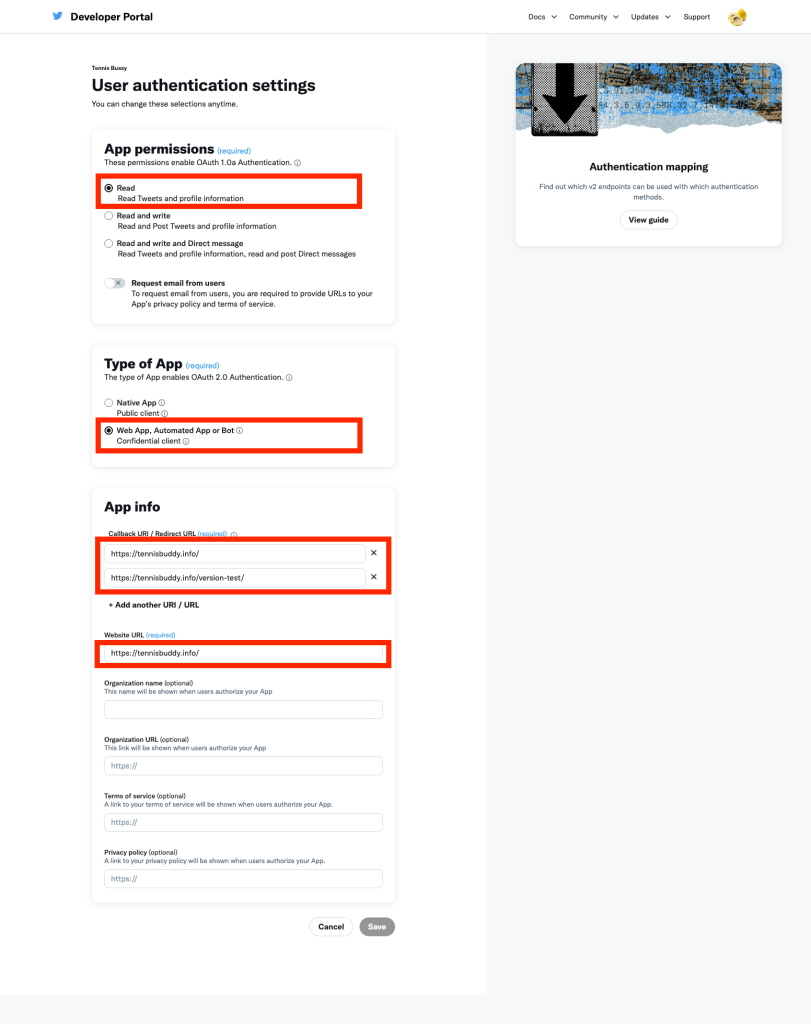
User authenticationですが、ログインだけなら以下のような感じでOKです。

ここで、App infoのURLはログインページを設定しています。このとき、version-testのURLも忘れずに登録しましょう。
Keys and tokensでアクセストークンを生成します(画像は作成後)。作成時に表示したあと再表示ができないので、必ずどこかにコピペしておいてください。

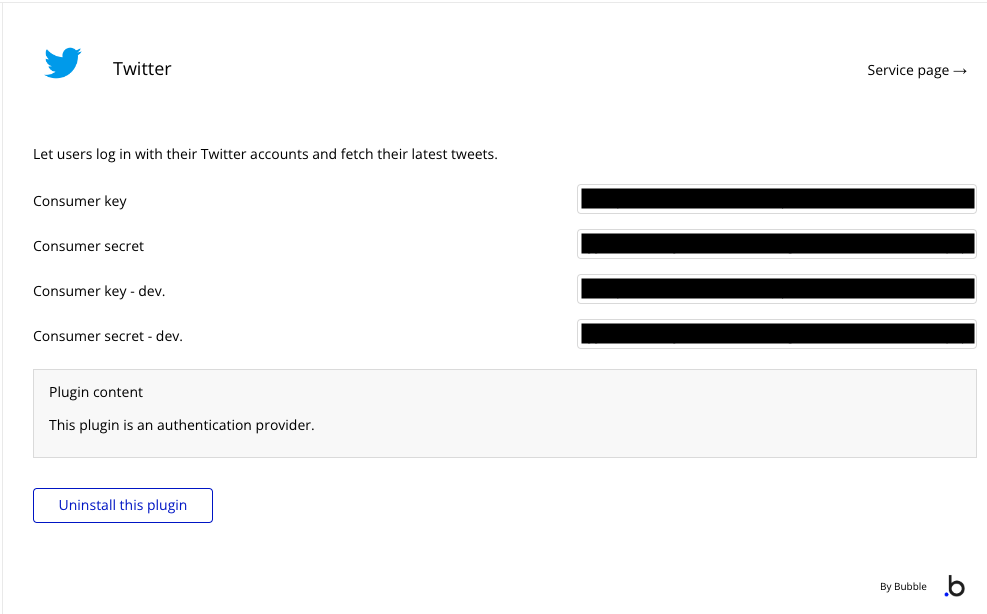
使うのはConsumer Keysです。bubbleプラグイン画面で、TwitterのConsumer key、Consumer secretに登録します。開発バージョンも同じTwitterアプリで良いので、同じものをコピペします。
APIの設定はこれだけです。
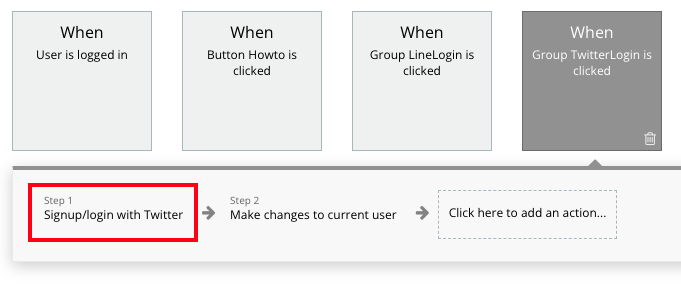
最後にログイン処理をワークフローで設定します。
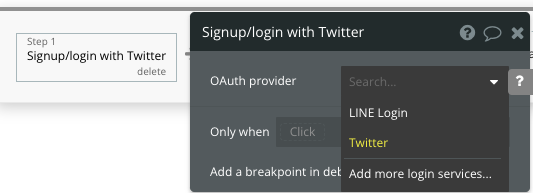
Twitter loginボタンをクリックしたときに、Signup/login with a social networkを選択します。

OAuth providerにTwitterが存在するので、選択。他のSNSを設定していなければTwitterしか出ないはずです。

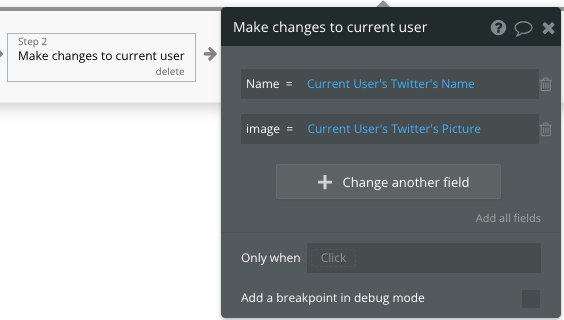
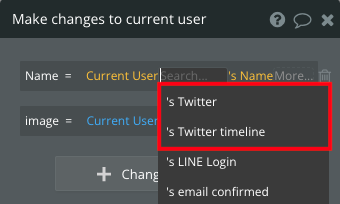
その後、ユーザー名とユーザー画像を取得したかったので、Make changes to current userアクションで名前と画像を拾いました。

Twitterプラグインを入れておくと、Current UserのTwitter NameやPictureなどプロフィール情報が拾えるんですね。Twitter DevelopersでRead権限を設定しているので、Time lineも拾えます。便利です。

これでログイン設定は終了です。
プレビューしてログインしてみる
早速、アプリをプレビューして、Twitterログインを試してください。
ログインクリック後、Twitterの情報を取得する確認画面が表示されます。(画像なくてすみません)
ここでOKするとログイン画面に戻ってきます。
戻ってきた時はログインされた状態になっているので、開発画面でDataを見てみると情報が登録されていることが確認できます。
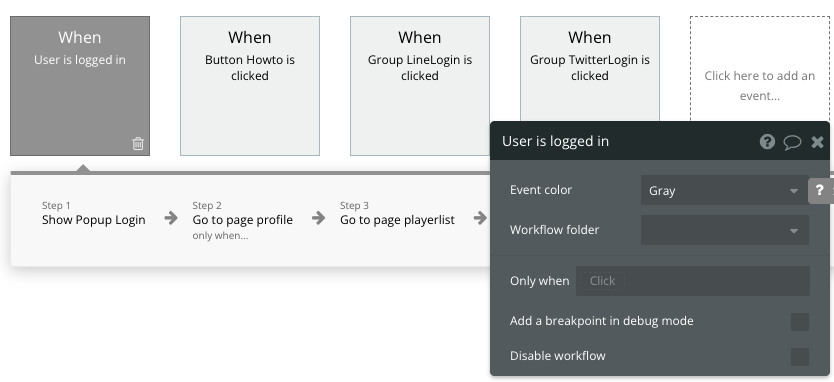
色々考えましたが、ログイン中にログインページにアクセスすると、ログイン後のページに飛ばされる形に設定しています。ただし、プロフィールのうち必須項目(Tennis Buddyでは色々ありますがとりあえず性別)が登録されていないとプロフィール登録画面へ飛ばしています。

このとき、ログイン画面でリダイレクトを待つのが嫌だったので、Popupを表示するようにしました。「ログイン中です」という表示を作り、一瞬ですが遷移中なのがわかるようにしました。
①おわりに
という感じで、PHPでTwitter APIをいじったことがあるのもあって、Twitterログインの設定は数分で構築できます。
ただ…気になるのがbubbleのソーシャルログインについてはSing upとLog inが同じアクションなこと。利用規約を読んで同意する流れを作りたかったのですが、アカウントがあるかどうかの確認ってどうやるんだろう?と不明だったので、今回は利用規約のリンクを上に貼っただけになりました。。。
次回はLINEログインについて書きます!
参考サイト様
おなじみnocode lab様🙇♀️