前回、Twitterログインについて書きました。
今回はLINEログインです!
LINEログイン
LINEログインを選んだ理由
最近の若い子からすると「LINEは中年」と思っているという記事を読んだことがあるのですが…
最近買い物時にLINEでの会員カードを何回か作らされた記憶があるのと、ネイティブアプリはストアに登録するのになかなか面倒で費用もかかるので、Webアプリ+Notificationを考えたところ、サイト用のLINEアカウントを作成し、友達登録することで LINEで通知を受け取ることができる!というのが主な理由です。
LINEログインの構築
LINEログインを実装するにはAPI Connectorで設定する方法もありますが、便利なプラグインを利用させていただくことにしました。
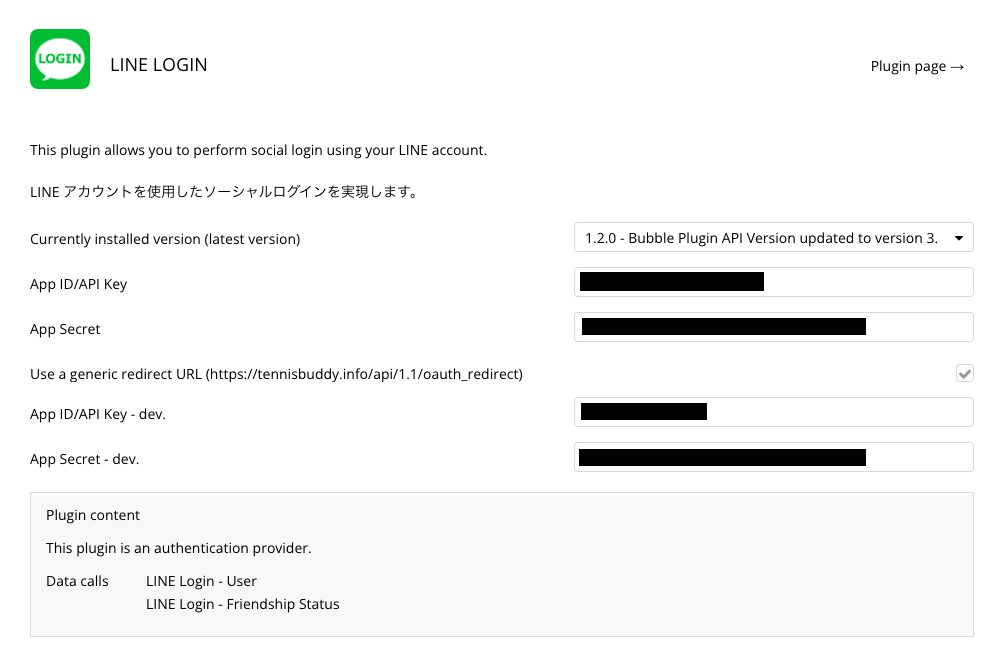
おなじみノーコードラボ様のLINE LOGINプラグインです。ありがとうございます😍
まずこちらをインストールします。

次に、LINE Developerに登録してAPIキーを取得します。
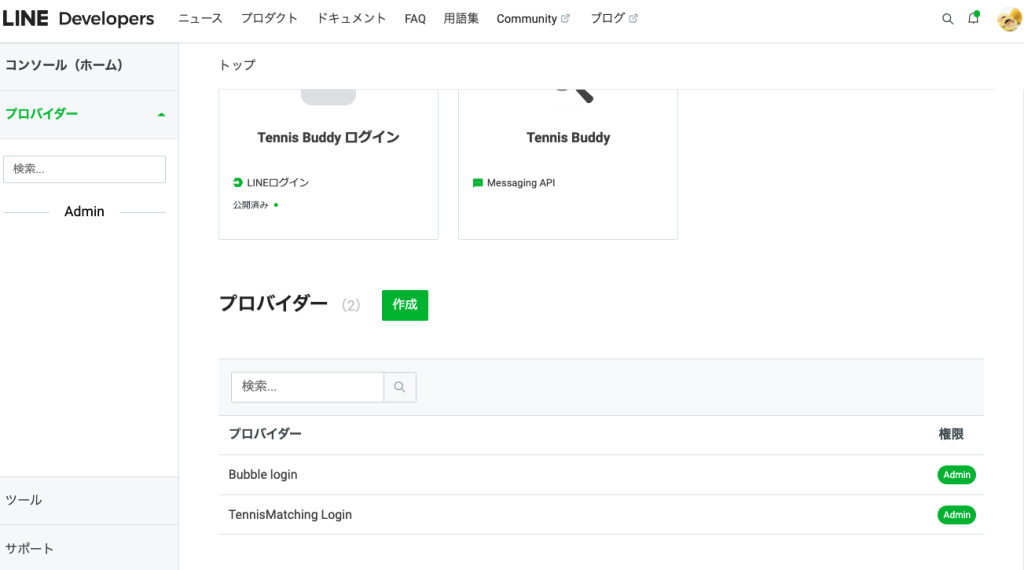
登録したら、プロバイダーを作成します。

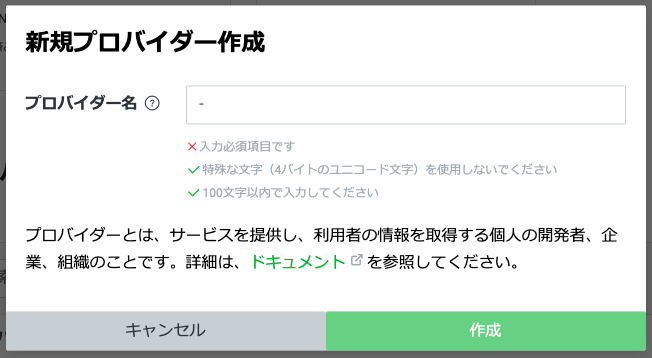
「作成」をクリックしてわかりやすいプロバイダー名をつけてください。

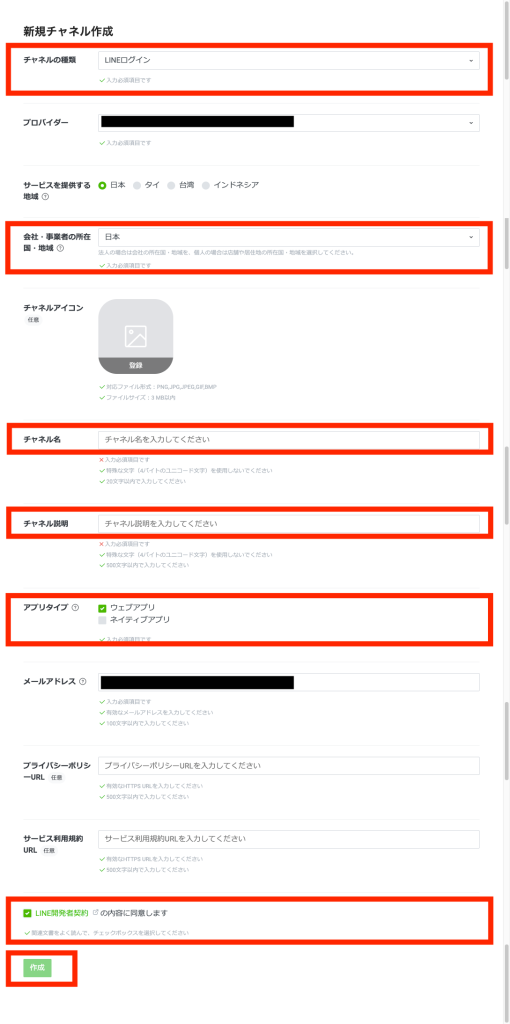
チャネルでLINE ログインを選択します。

チャネルの種類、プロバイダー、サービスを提供する地域、会社・事業者の所在国・地域、チャネル名、チャネル説明、アプリタイプ、規約への同意のチェックボックスを入力します。アプリタイプはここではウェブアプリです。

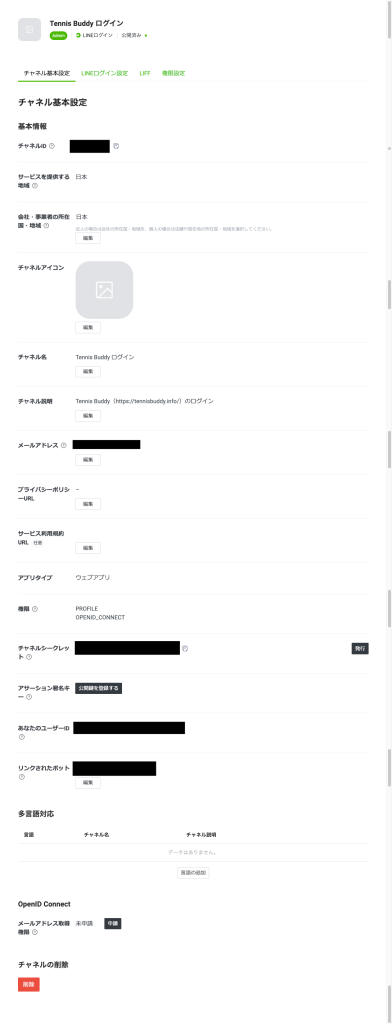
そんな感じで作成したログイン用のチャネルは以下のような形です。

プラグインにLINEログインのAPI情報を設定
チャネルが作成できたところで、bubbleに戻り、プラグインにAPI情報を設定します。
| App ID/API Key | LINEログインチャネルのチャネルID |
| App Secret | LINEログインチャネルのチャネルシークレット |
| Use a generic redirect URL | チェックを入れる |
| App ID/API Key – dev. | LINEログインチャネルのチャネルID |
| App Secret – dev. | LINEログインチャネルのチャネルシークレット |
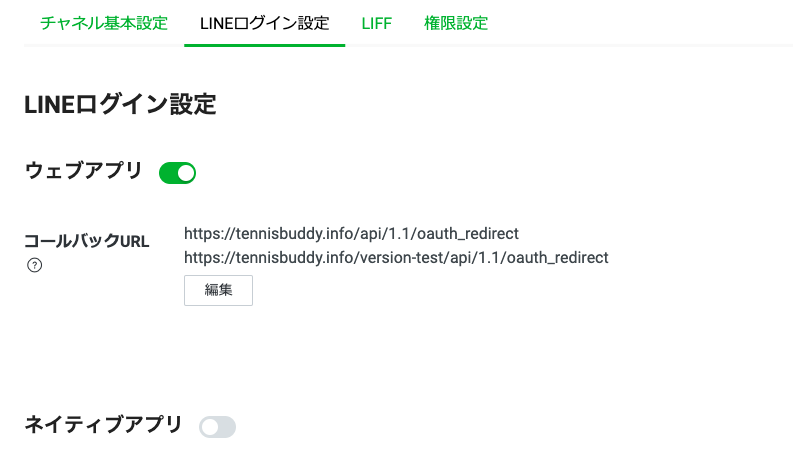
LINEログインのコールバックURLを登録
LINE Developersに戻り、作成したチャネルのLINEログイン設定を開きます。
コールバックURLに本番環境と開発環境のURLを入力します。

今回のアプリは独自URLを使っているので、独自URLになっています。
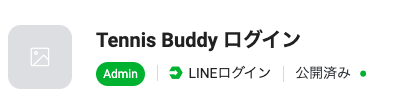
LINEログインアプリを公開する!
こちらでつまづきました…。ご協力いただいた方がうまくユーザー登録できなくて何かと思ったら非公開のままになっていました。

公開前は「非公開」となっていますので、クリックしてチャネルを公開してください!
非公開でもテストはできますが、それはあくまでLINE Developerに登録された自分のアカウントだからうまく動いていただけでした。。。。😂
以上でプラグイン、LINEの設定は終わりです。
LINEログインのワークフロー
さて、それではbubbleでログインのワークフローを構築していきます。
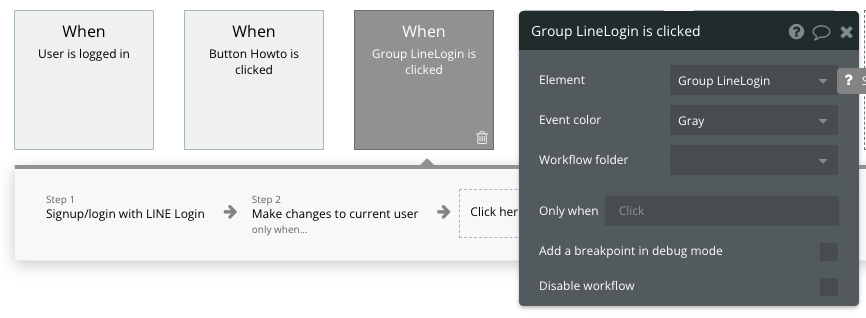
本アプリでは、Groupでボタンを作成しているので、Groupクリック時のワークフローを設定していきます。

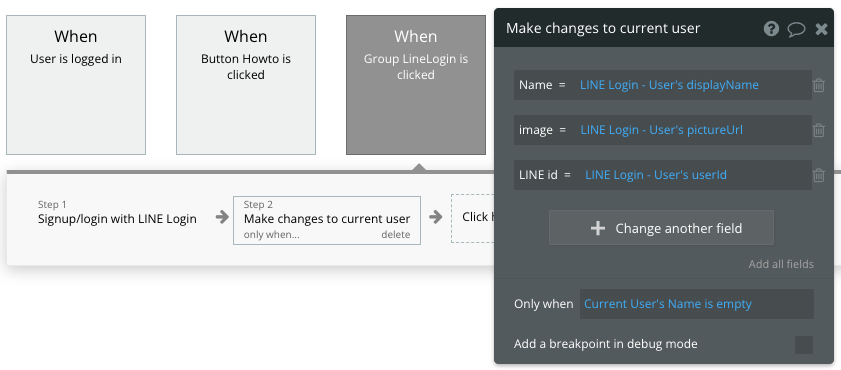
LINEログインをクリックした時のワークフローはたった2アクションです。
Twitterログインのときと同じく、Socialログインだとサインアップとログインが一緒なのがどうにかしたいですね…。

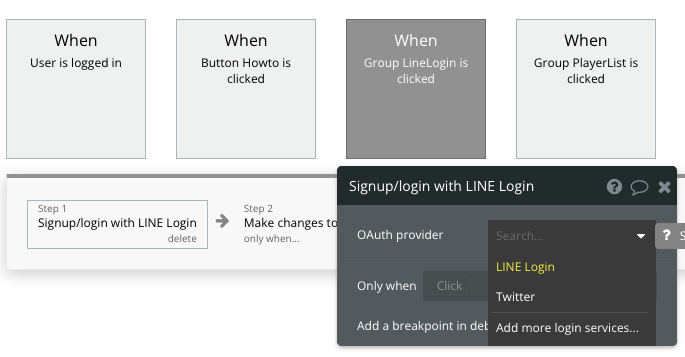
まず、Signup/login with a social networkを選択します。
OAuth providerにLINEログインが存在するので、こちらを選択してください。

その後、LINEから取得した情報をUserテーブルに保存しています。ここでは、LINEの名前、画像、LINE IDを取得しています。

注)LINE IDを取得しているのは、今後LINEアプリを利用して通知を送るためです。必要なければこのIDは不要です。
これでログイン設定は完了です!
プレビューしてログインしてみる
早速、アプリをプレビューして、LINEログインを試してください。
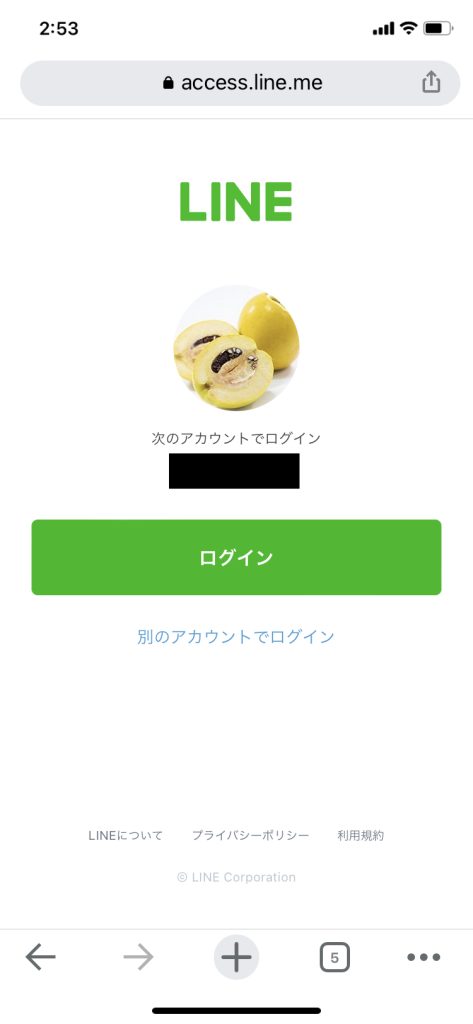
ログインクリック後、LINEで登録する確認画面が表示されます。一度新規登録していると以下のようなログイン確認画面になります。

おそらく、LINEユーザーでLINE登録/ログインを他のアプリでも利用していれば見慣れた画面かと思います。
新規登録やログインを許可するとindexページに戻ってくるので、ログイン後の画面に遷移します。設定していなければ、Userテーブルを見てみるとユーザーが追加されていることが確認できます。
②おわりに
という感じで②、LINEログインを設定しました!
ログイン項目については本当に簡単なステップで対応可能です。
新しくアカウント作成するのはなかなかハードルが高いものだと思います。増えてくると放置アカウントも多くなりますからね。私もたま〜に思い出して棚卸しをしたりします。
LINEログインだとかなりクローズドな内容なので悩みましたが、最初に書いた通り通知を送りたかったので導入に踏み切りました。
その他、GoogleやMicrosoftアカウントのログインなども同じようにかなり簡単にできます。開発するアプリの特性に合わせて、導入してみてください。
次回からはいよいよアプリの本筋、テニスプレーヤーとしての登録画面について書いていきます!!テニスを知らない人には「??」な項目もあると思いますが、複数のチェックボックスを利用して、複数のスキルを登録・検索する方法に関わってくるので、項目名は無視して見ていただければと思います🤗
お世話になったサイト様
おなじみ、nocode lab様様🙇♀️
LINEログインについては、こちらを見た方が分かると思います😅