初めに!!
チェックボックスは複数選択するためのUIであって、択一選択はラジオボタンです!!
ということを念頭に置いてもらいつつ、それでもチェックボックスを2つ以上設定して、どちらかがチェックが付いている場合は片方がオフになるという連動を作りました(不本意)。
手順
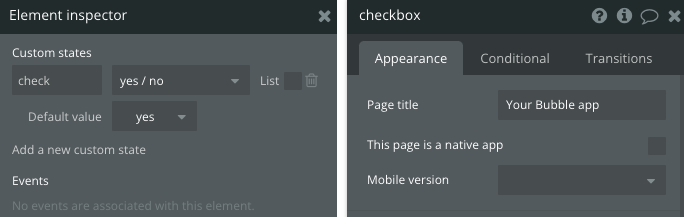
custom stateを準備
ページにチェックボックスの値を保存するcustom stateを設定します。

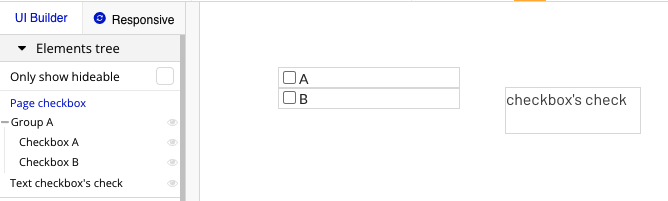
チェックボックスを準備
チェックボックスを2つ用意して、両方をグループで囲みます。別々にグループで囲んでも良いです。
右側の checkbox’s check は確認用に表示しています。

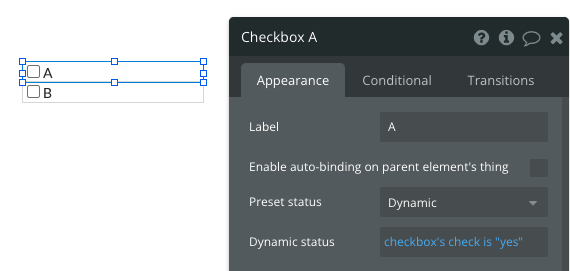
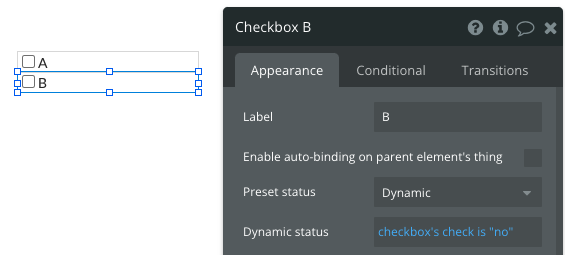
チェックボックスA,Bの設定は以下の通り。


A:checkbox’s checkがyesのとき
B:checkbox’s checkがnoのとき
ワークフローの設定
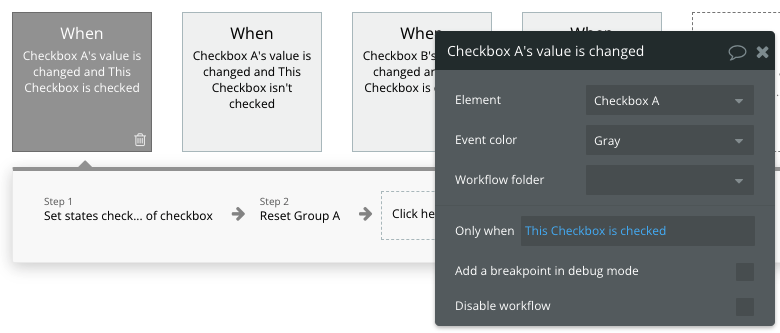
それぞれのチェックボックスをクリックしたときにワークフローでcustom stateの値を変更します。


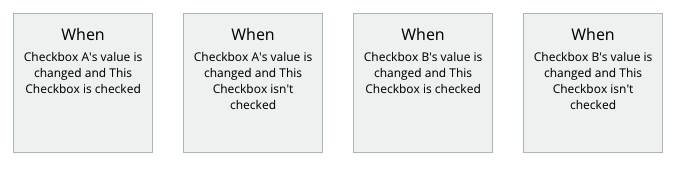
具体的には以下の通りです。
| トリガー | チェックボックスの状態 | custom state |
|---|---|---|
| チェックボックスAをクリック | チェック | yes |
| チェックボックスAをクリック | チェックなし | no |
| チェックボックスBをクリック | チェック | no |
| チェックボックスBをクリック | チェックなし | yes |
custom stateに値を設定したあと、必ず Reset a Group で、チェックボックスを囲ったグループをリセットします。
このリセットをすることで、初期状態に戻し、custom stateの値に合わせてチェックの状態が変わります。
出来上がり
これ、実は「全選択」のチェックボックスを作るときに参考にしたサイトがあったのですが、URLがわからなくなってしまったので、見つけたら追記します。