しばらく前(去年?)のTweetにリプライをもらいました。
その時やっていたのは、勤怠系のシステムで、外部からAPIを叩いてbubble上のシステムにデータを登録したいというもの。このTweetに関して、やり方を知りたいとリクエストをいただきましたので、まとめておこうと思います(実際忘れてたので助かりました😅)。
上記のような、外部からAPIを叩いて特定の処理を実行する場合、Workflow APIになります。
今回はまず、外部からデータを取得するための Data API について書きます。
Data APIとは?
詳しくはこちらをどうぞ(丸投げ)。
bubble
ざっくりいうと
- 特定のテーブルに対してデータの取得、更新、削除(CRUD)ができるようになる
- APIトークンを使用すると、管理者ユーザーとしてデータの読み取りができる
- サインインまたはOAuth2.0フローを介すると、プライバシールールに基づいてデータの読み取りができる
必要なもの
personal以上の有料プランです。こればっかりは仕方ないです。
あと、外部からAPIを呼び出すコードを書く知識です。これもどうしようもないですが「API呼び出し JacaScript」とか検索すればそれなりにサンプルは出てきます。
今回行うこと
特定のタイプ(テーブル)のデータをAjaxで取得する。
Data APIを使う準備
それでは早速Data APIを使う準備をします。
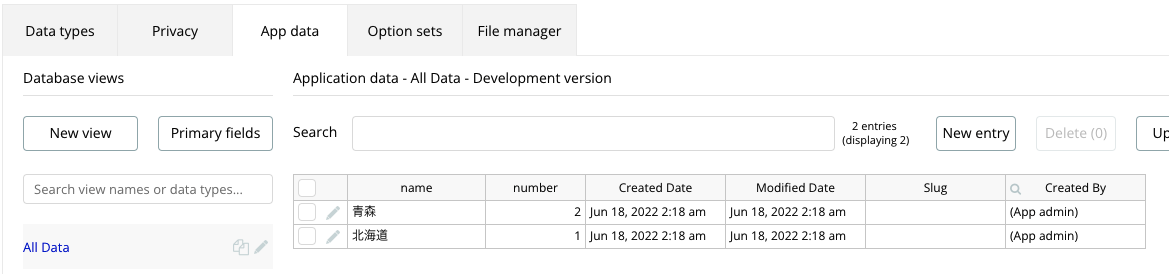
対象のアプリは、以下のデータを持っているものとします。
タイプ名:data
登録データ:都道府県名と番号

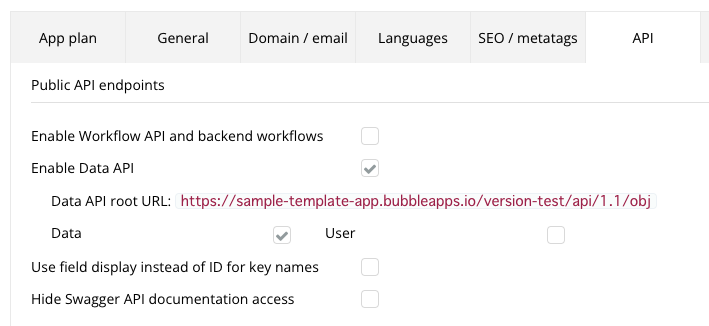
Data APIの利用には、Setting > API に移動し、Enable Data API にチェックを入れます。

Data API root URLに書いてあるURLが、API呼び出しのルートURLになります。
この後に取得したいタイプ(テーブル)名の小文字・スペースなしをつなげてあげると、エンドポイントになります。
今回はDataタイプのデータを取得したいので、以下がエンドポイントです。
https://sample-template-app.bubbleapps.io/version-test/api/1.1/obj/data次にトークンを作ります。
Generate a new API token をクリックすれば完了です。

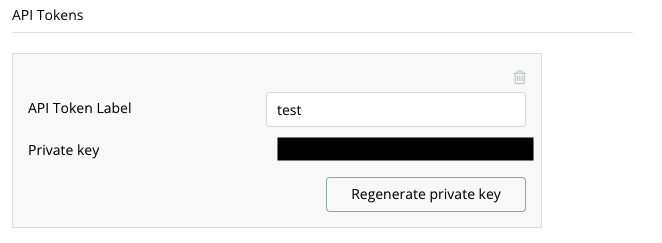
適当にわかりやすい名前をつけておいてください。当たり前ですが、このデータは外部に漏れないようにしましょう。つまり、Ajaxで呼ぶのは正直危険です(ディベロッパーツールで見れちゃいます)。
今回はご愛嬌ということで…。

Ajaxで呼び出す
Ajaxは今回非常にシンプルなhtmlファイルを書きました。ボタンをクリックすると、Ajaxでデータを取得し、<div>に表示するものです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ajax bubble API呼び出し</title>
</head>
<body>
<form>
<input type="button" id="button" value="button"/>
</form>
<br/>
<div id="text"></div> ←この中に取得結果を表示する
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> ←jQueryを使用
<script>
$(function() {
let token = 'トークンを入れてください';
$('#button').click(function() {
console.log('ボタンクリック');
$.ajax({
url: 'https://sample-template-app.bubbleapps.io/version-test/api/1.1/obj/data',
dataType: 'json',
type:'GET',
headers: {
Authorization: 'Bearer '+ token
},
success: function(data) {
$('#text').html(JSON.stringify(data));
console.log('完了');
console.log(data);
},
error: function(err) {
console.log(err);
console.log(err.responseJSON);
$('#text').html('Code:'+err.responseJSON.statusCode + '\nMsg:' + err.responseJSON.message);
}
});
});
});
</script>
</body>
</html>javascript内の token には、取得したトークンを入れてください。
$.ajax() 内の url には、エンドポイントを入れてください。
実行してみる
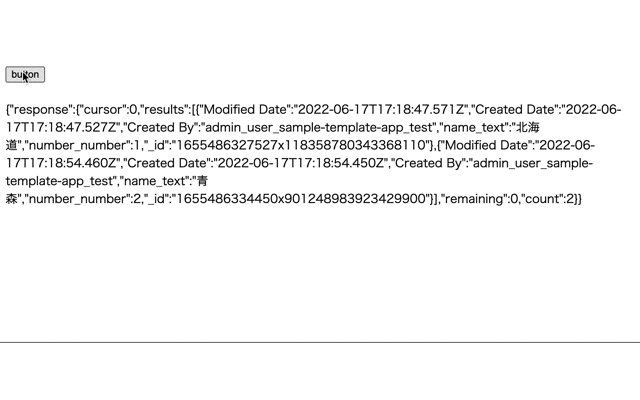
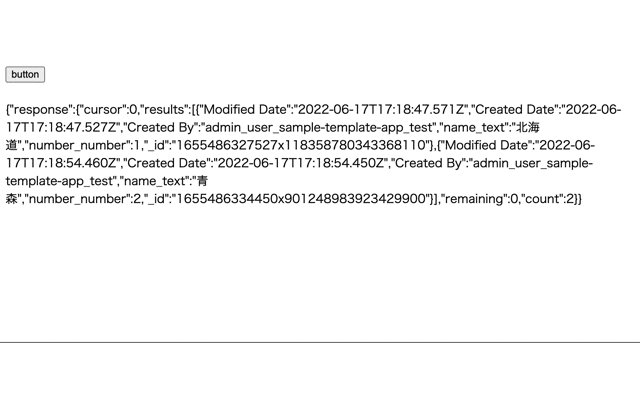
Ajaxを実行できる環境で作成したhtmlファイルを開くと、ボタンだけ表示されたシンプルな画面が表示されます。
ボタンをクリックしてみましょう。

bubbleのDBに保存していた、Dataタイプのデータがjsonで取得できました!
今度は、外部システムから、bubbleにデータを登録する(Workflow APIを実行する)方法を書いてみたいと思います。