bubbleの検索は完全一致の他に部分一致がありますが、大文字小文字が混ざった検索文字やスペースが混ざった文字に対して検索したいという要件があったので、filterを使って以下のように対応しました。
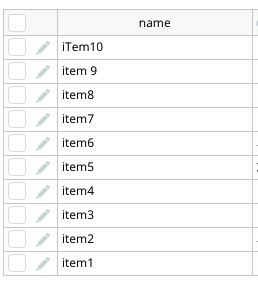
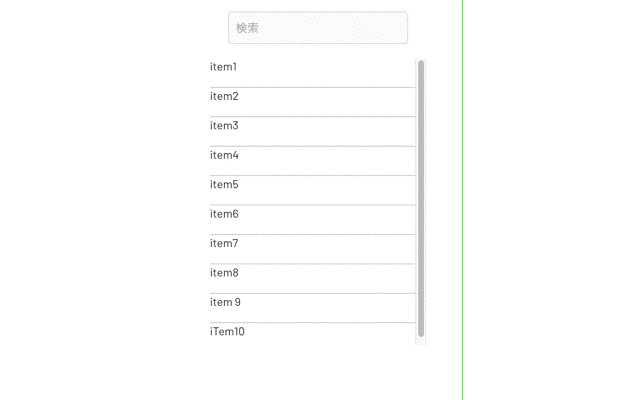
検索対象テーブルは以下のようなデータです。

大文字小文字が混ざったり、間にスペースをあけています。
すごく身近な例ですが、iPhoneやiPadの検索などがわかりやすいですかね。
iphoneと入力されてもiPhoneが検索されるようにしたいという意図です。
方針
検索対象のカラムを小文字化&スペースを削除したもの contains 検索ワードの小文字化&スペースを削除したもの
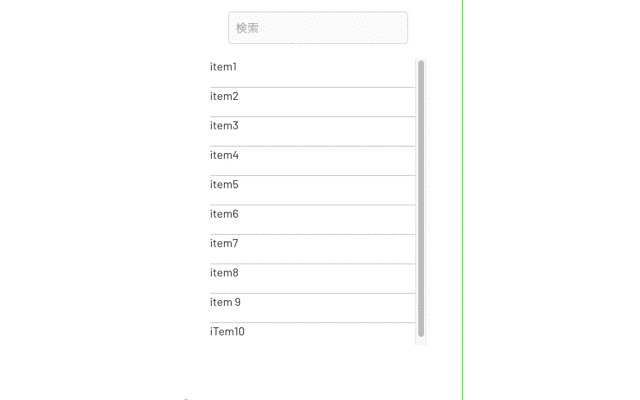
結果
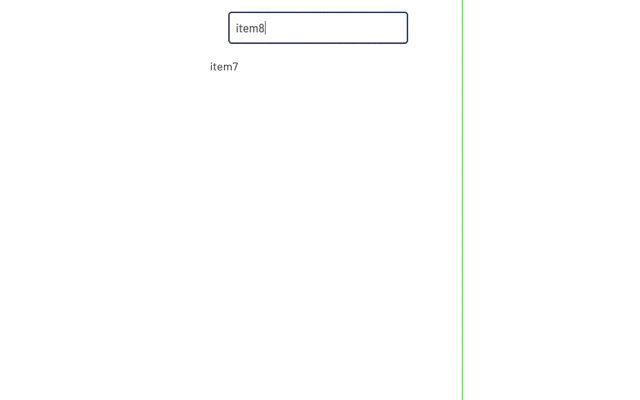
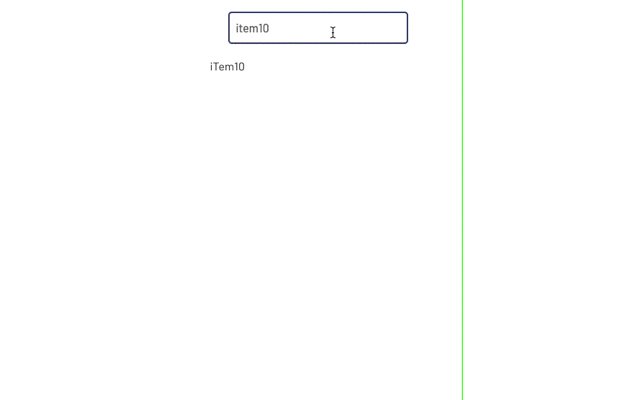
まずは結果から。

要素の設定
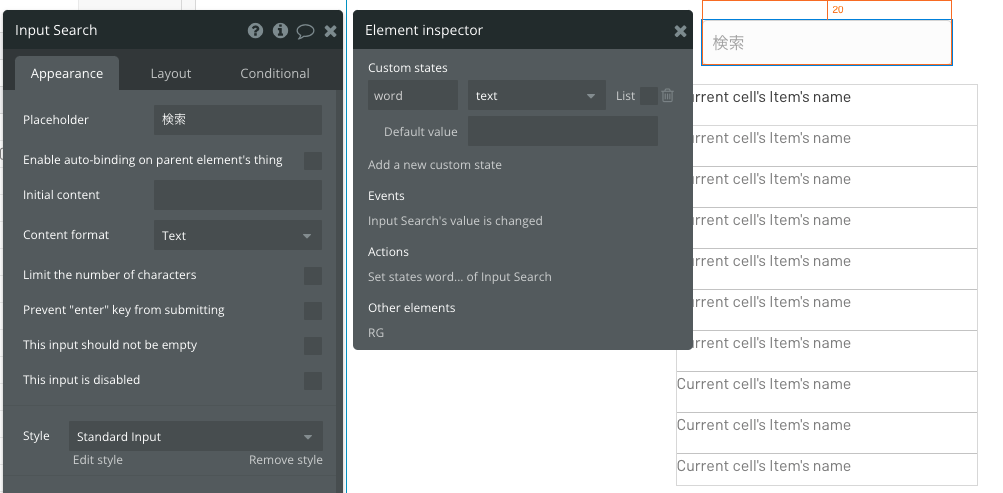
Inputの設定
inputを配置します。このとき、検索ワードを小文字化&スペースを削除したものを保持するcustom stateを作成しておきます。

Repeating Groupの設定
Repeating Groupに検索結果を表示します。
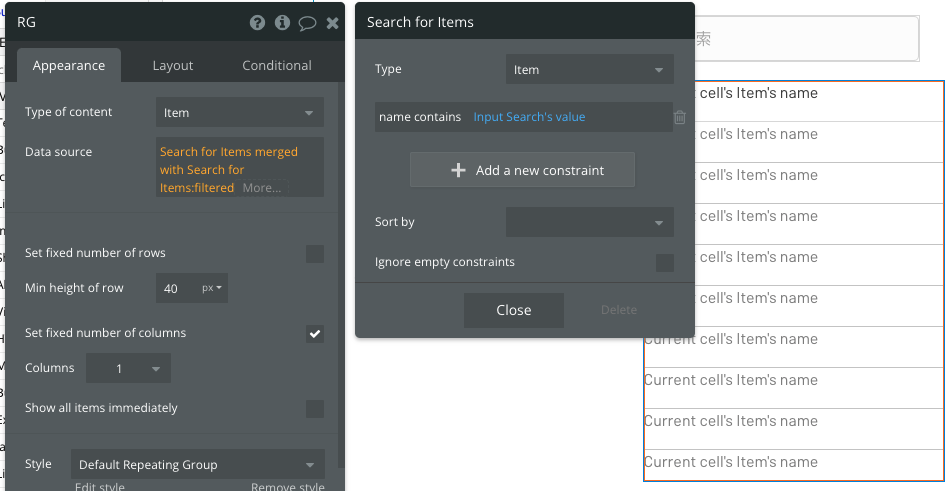
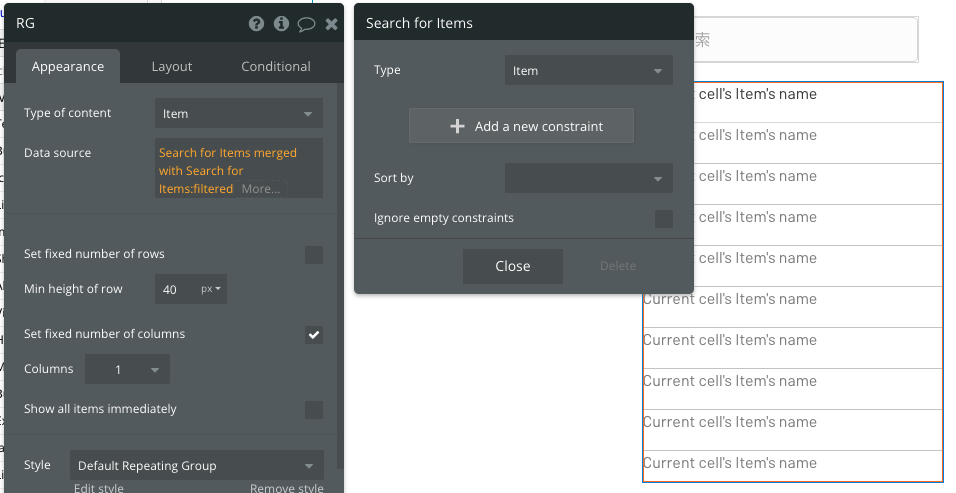
Data sourceには 通常の検索 merged 小文字化したときの検索 としています。
今気づいたけど小文字化したときの検索だけでいいのかも😅


小文字検索のSearch forは全てを検索して、filterの設定をします。
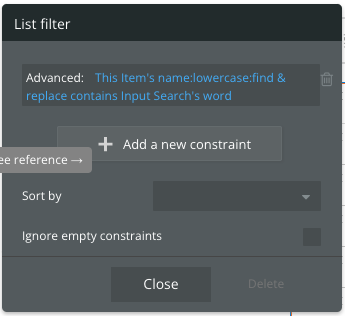
filterでAdvancedを選択し、
This Item’s name:lowercase → 小文字化
:find & replace → 半角・全角スペースを削除

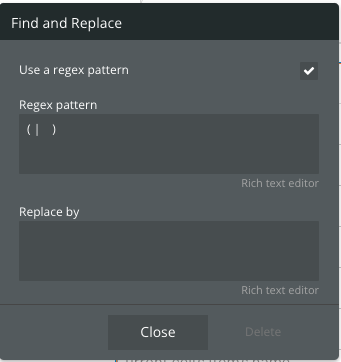
find & replaceで Use a regex pattern にチェックを入れます。
正規表現に ( | ) と入力すると半角スペースと全角スペースを検索します。

Replace byは空にしておくと、スペースを検索して削除してくれます。
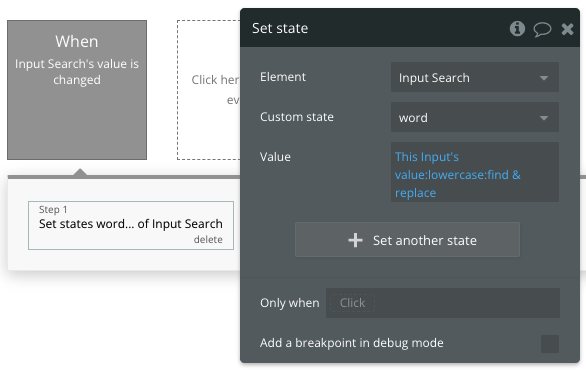
検索文字を小文字化&スペース削除

Set state of an elementを選択し、以下の通り設定。
This Input’s value :lowercase → 入力値を小文字化
:find & replace → 半角・全角スペースを削除
ここで :find & replace の内容はRepeating Groupの所で設定した内容と同じです。
この設定で、Inputの内容が変わった時にcustom stateを書き換えます。
これで、検索対象のカラムを小文字化&スペースを削除したものと contains 検索ワードの小文字化&スペースを削除したもの が実現されます。