こちら下書きは2021/8/25のもので、ちょっと古いです…。放置されていました。。
以下のtipsに関連します。
どんな場面で利用するか?
選択肢の登録をエンドユーザーに行わせたい場合を想定しています。例えば部署名やタグのリストなど。
auto-bindingなしで、「保存」をクリックした時に初めて保存するUIを求められて色々考えた結果、以下のような形になりました。

でももっといい方法あったら教えてくださいまし。
今回は auto-binding なしですが、プラグインを利用したり、作成したりしています。
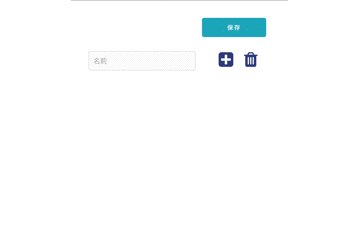
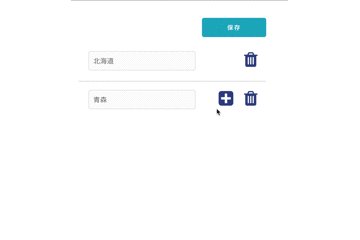
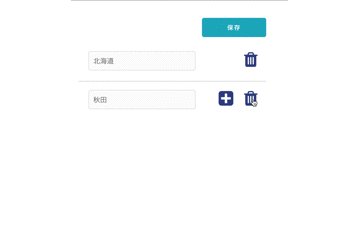
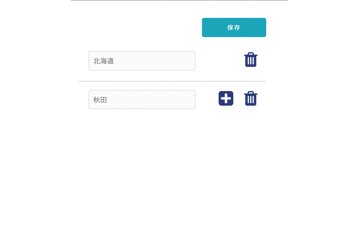
出来上がりはこんな感じ

保存をクリックするまでDBに保存はしていません。なので、保存をクリックする前にページを再読み込みすると、変更前のデータを表示します。(これがauto-bindingを使うと困るところ)
使っているプラグイン
自作のプラグイン(配列の指定の位置のテキストを書き換える、配列の指定の位置のテキストを削除する)
画面を作る
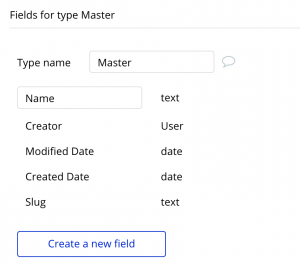
前回と同じく、更新するType(テーブル)は Master を用意します。

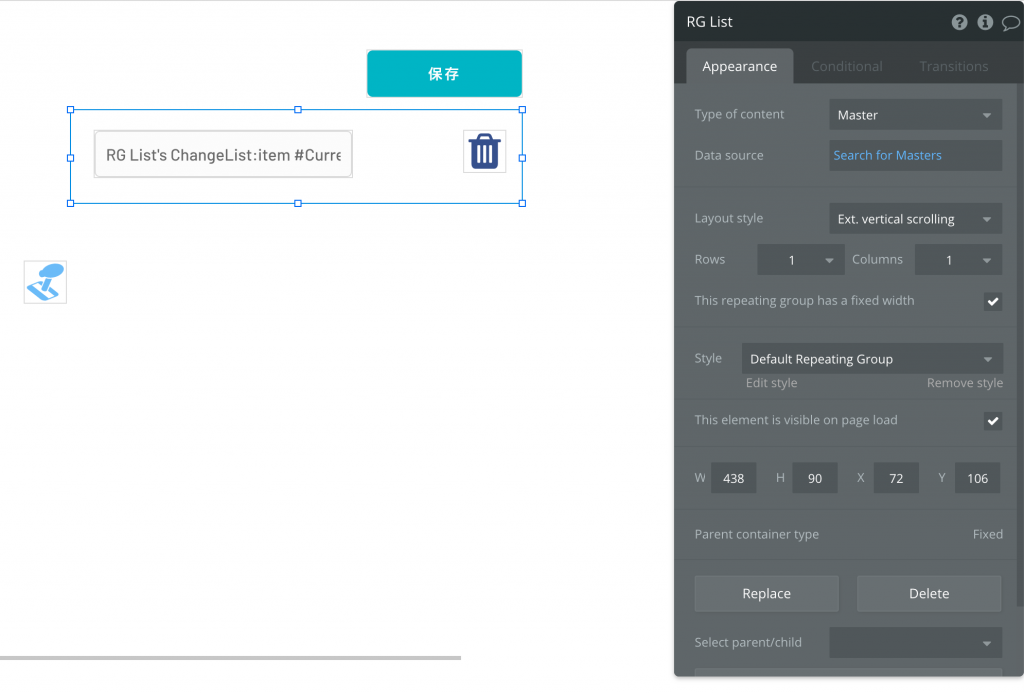
画面には、Repeating Group、Input、Addボタン、Delボタン、保存ボタン、ListShifterを配置します。


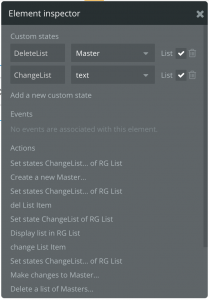
Repeating GroupにCustom Statesを2つ設定しました。
・DeleteList —- 保存ボタンクリック時に削除するリストを保持しておく
・ChangeList —- 画面に表示するテキストのリストを保持する

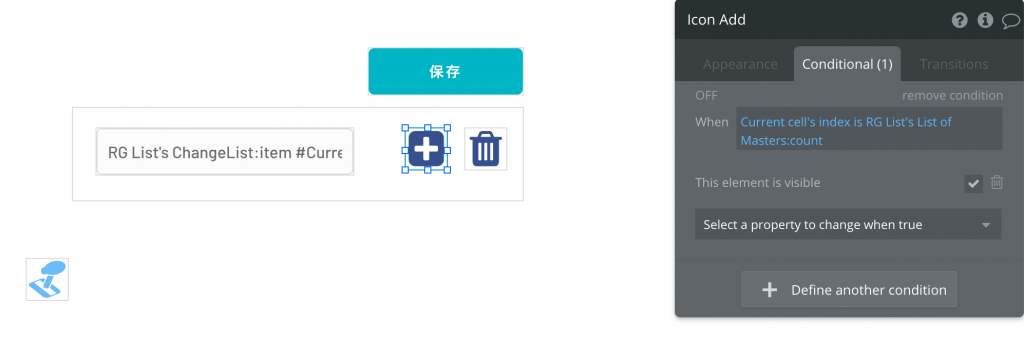
Addボタンは初期表示は非表示にしておき、最後の行のときのみ表示するように設定。

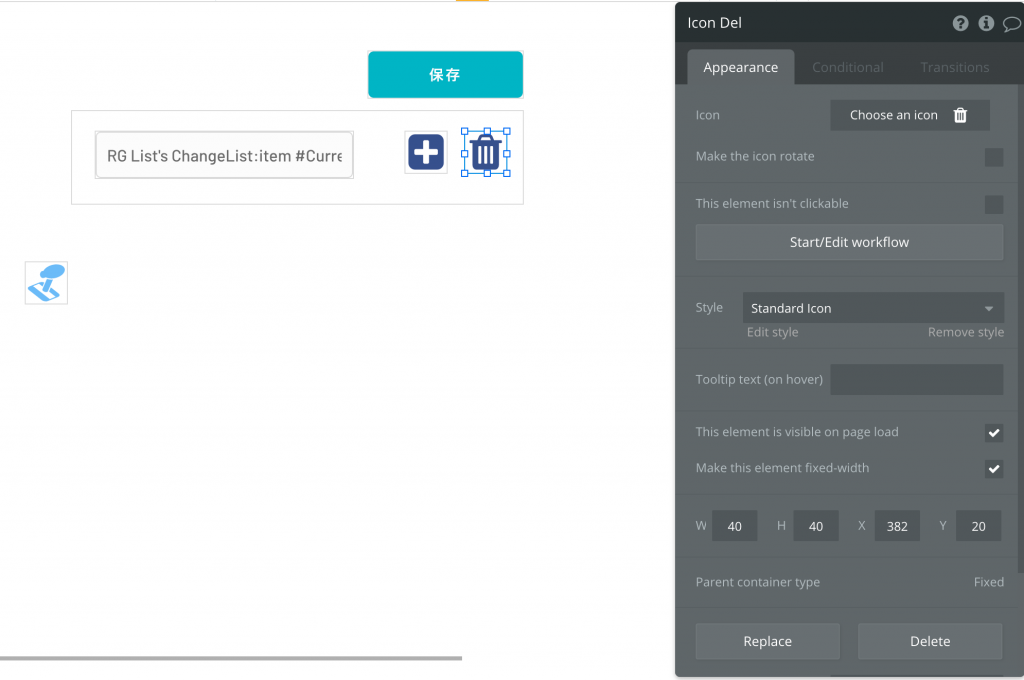
Delボタンは常に表示。

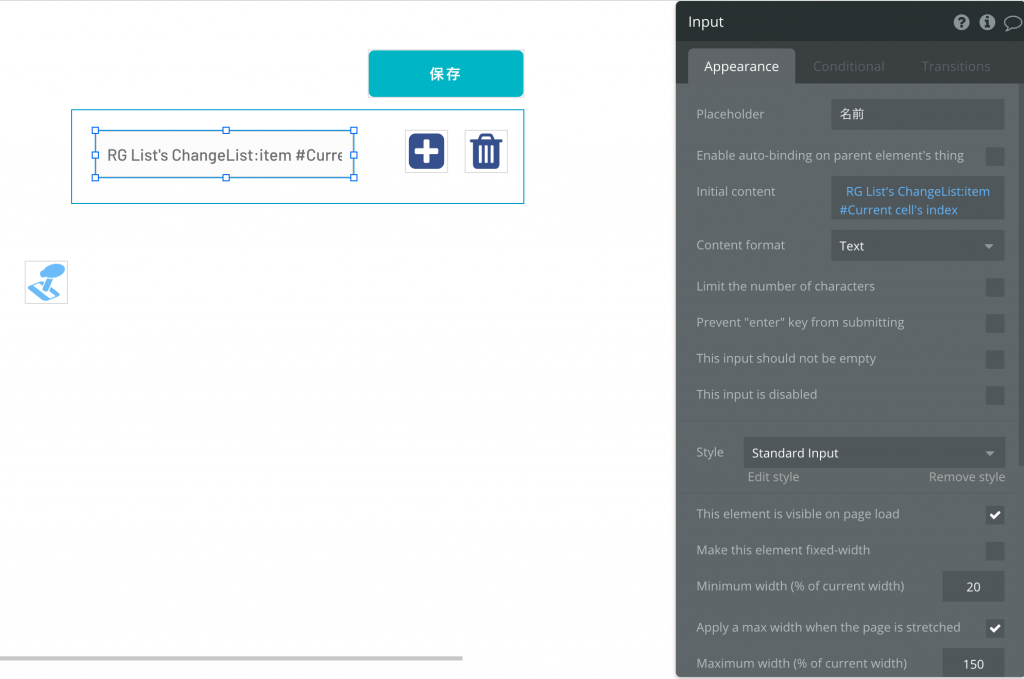
inputはちょっと特殊で、Repeating GroupのCustom Statesの値を、行indexで拾ってきます。

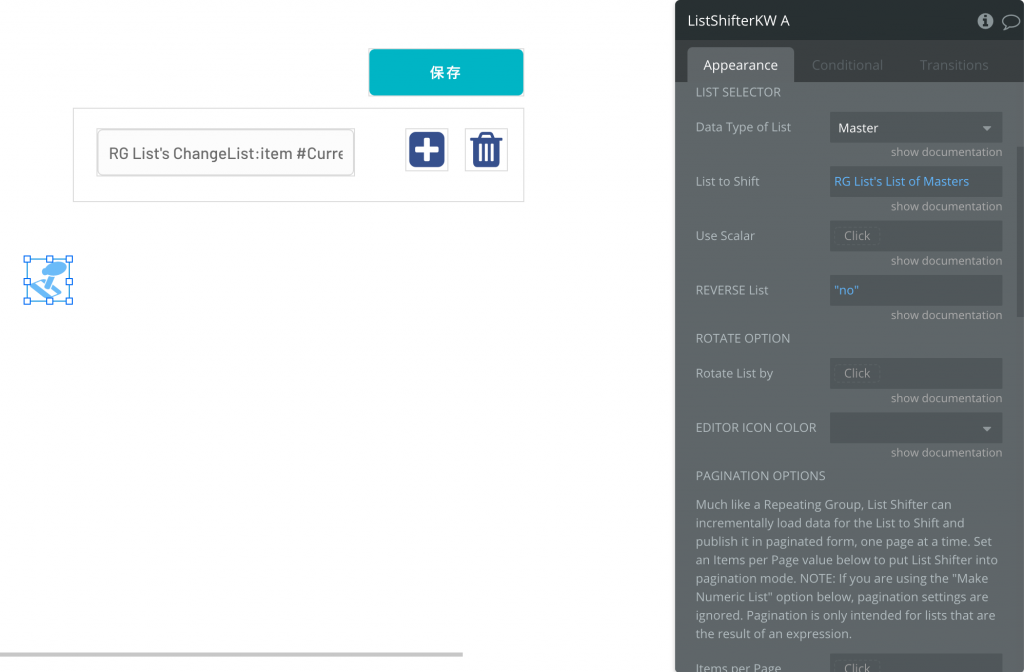
List Shifterは、Repeating Groupのリストとします。
Workflowを設定する
設定するWorkflowはちょっと多いです。
- Page is loaded : ページ読み込み時
- Button Save is clicked : 保存ボタン押下時
- Icon Add is clicked : Addボタン押下時
- Icon Del is clicked : Delボタン押下時
- Input’s value is changed : Inputの値変更時
- ListShifterKW A Iterate from List Shifter : ListShifterの処理開始時
- ListShifterKW A Iteration Complete : ListShifterの処理終了時
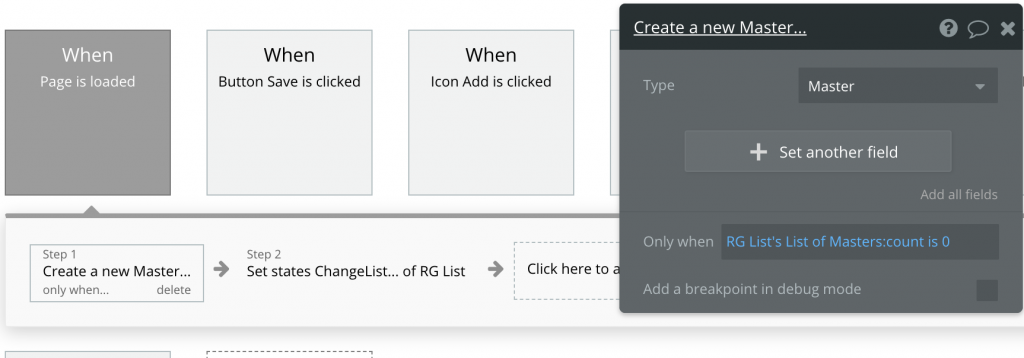
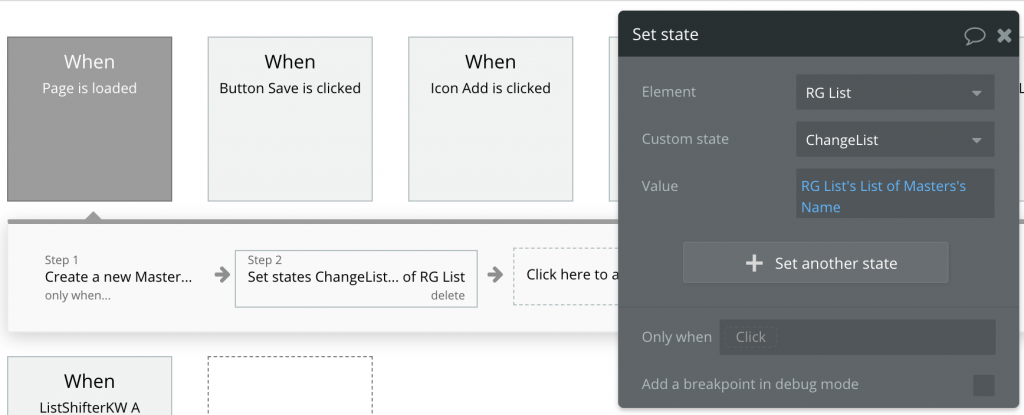
ページ読み込み時
- Repeating Groupが空のときは新しい行を作成
- Custom States 「ChangeItem」にMasterの名前配列を設定


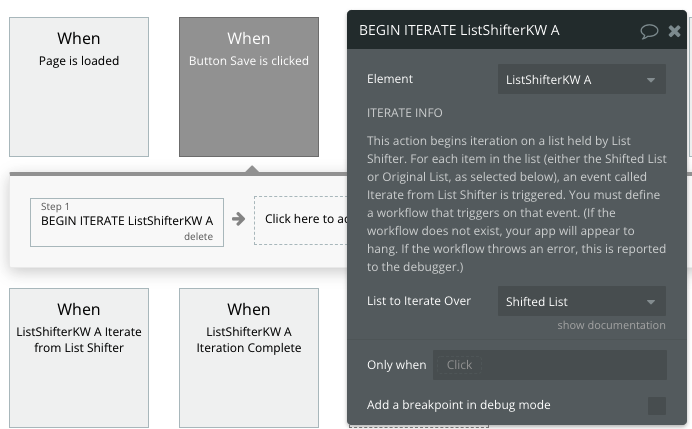
保存ボタン押下時
- BEGIN ITERATE ListShifterKW A を実行

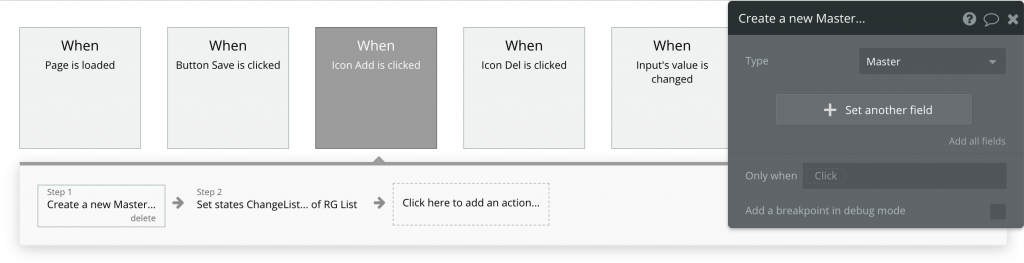
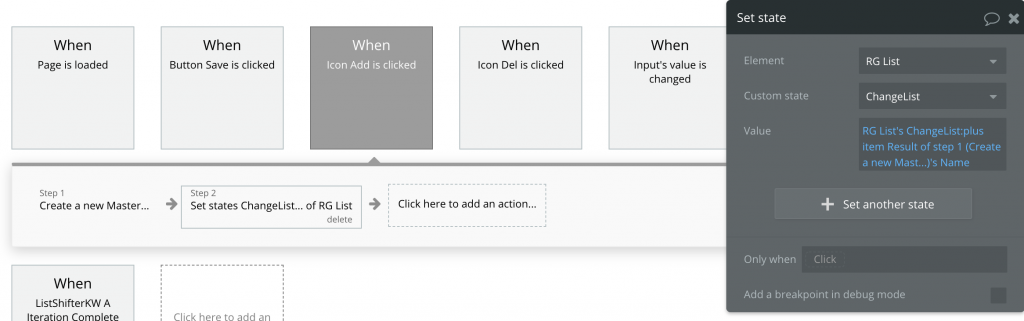
Addボタンクリック時
- 空白行を作成
- 作成した空白行をChangeListに追加


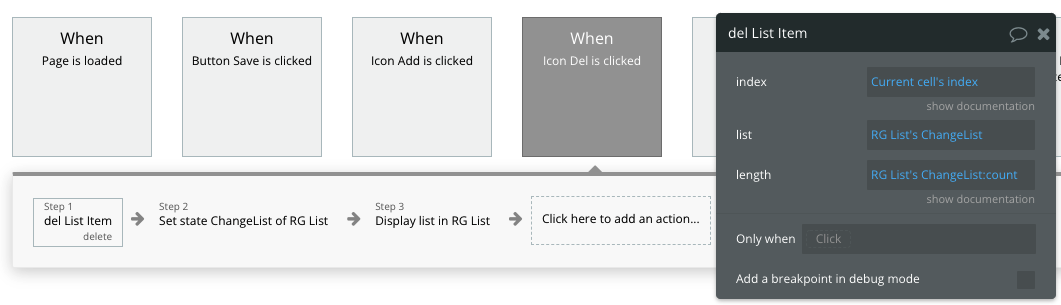
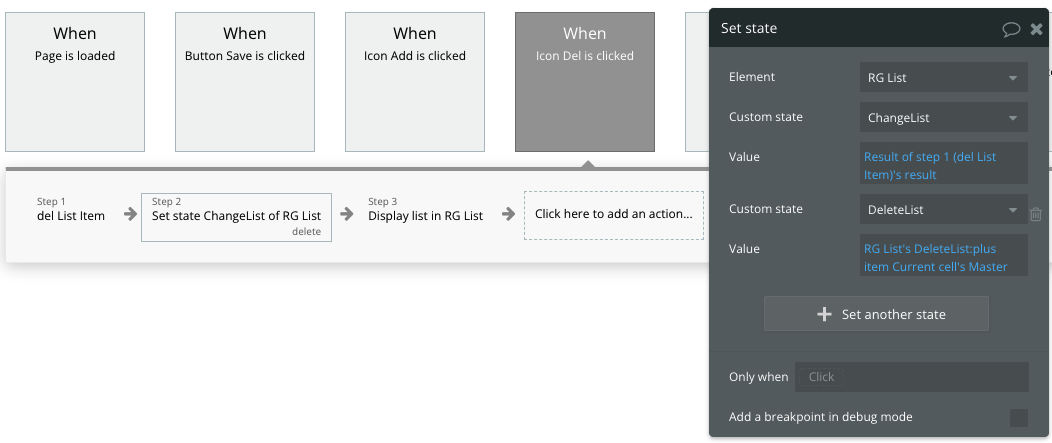
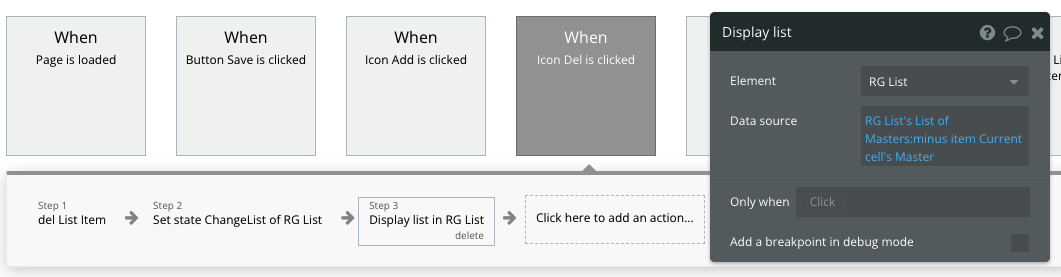
Delボタンクリック時
- ChangeListからクリックした行のテキストを削除 ※独自プラグイン
- ChangeListに削除結果のリストを設定
- DeleteListにクリックした行のMasterを設定
- Repeating Groupからクリックした行のMasterを削除



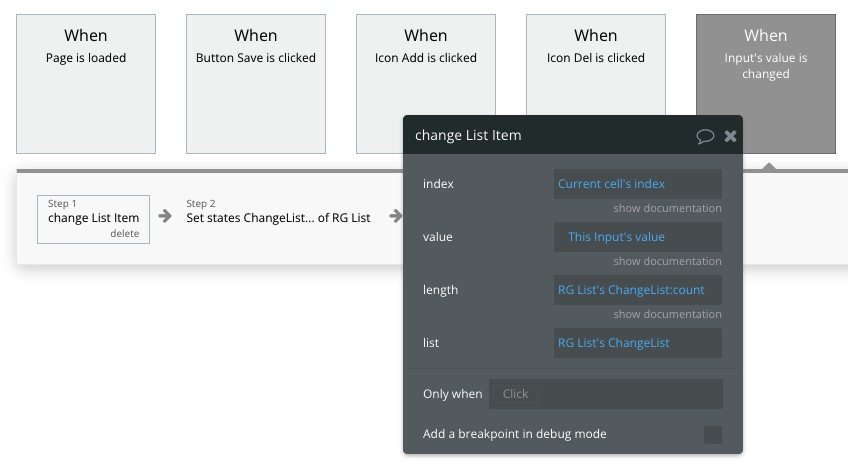
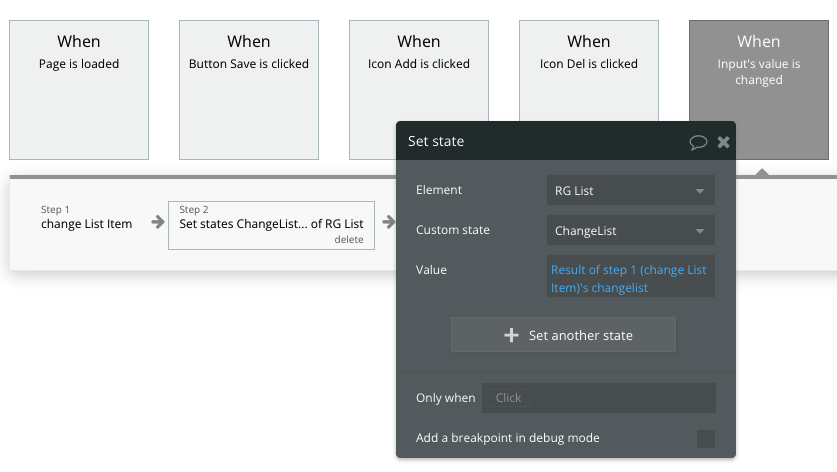
Inputの値変更時
- ChangeListからクリックした行のテキストを変更 ※独自プラグイン
- ChangeListに変更結果のリストを設定


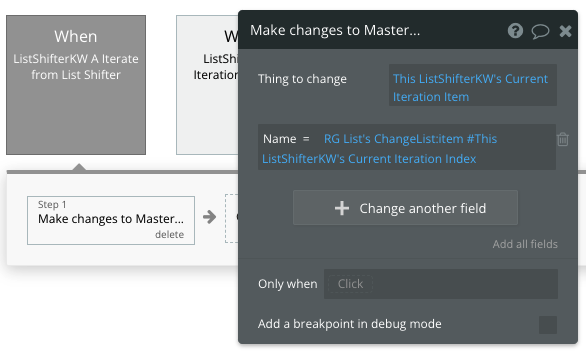
ListShifterの処理開始時
- ChangeListを1行ずつ保存する

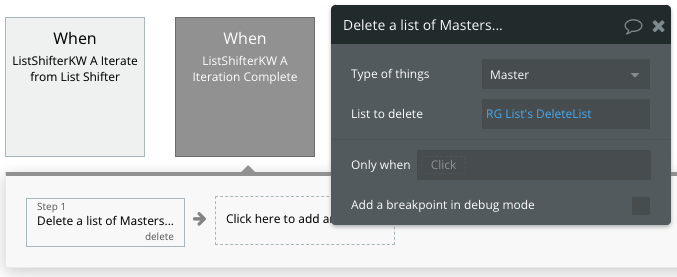
ListShifterの処理終了時
- 削除対象のDeleteListをDBから削除する