このtipsで、auto-bindingなしでの保存を実現するために、プラグインを作成しました。
具体的には「保存ボタンをクリックするまで追加した項目を保存したくない」ということですが、入力したテキストをリストでcustom stateに保存しておこうとすると、Bubbleでは重複した項目をリストに保存できません。
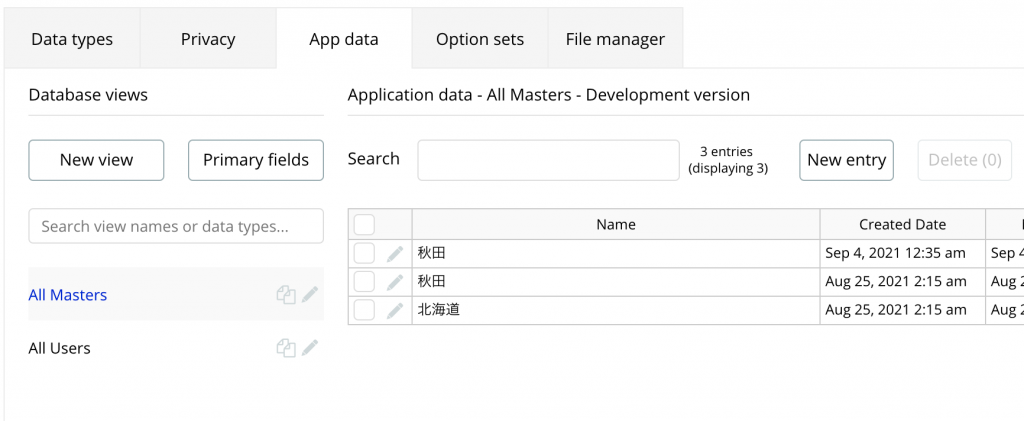
例)営業部、販売部、営業部 と入力した場合、custom stateには「営業部」「販売部」しか残らない
ちなみに、元々重複した項目が保存されているテーブルを表示しようとすると、重複データはそのままになります(謎仕様)。




Bubbleでは重複した項目をリストに保存できませんを解決するために、テキストのリストに対して好きな位置に好きな項目を追加できるプラグインを作りました。returnで追加後のテキストリストを返しています。
また、削除もしたかったので、特定の位置の項目を削除する機能も追加しました。
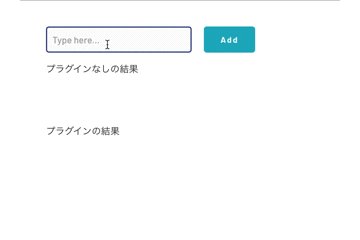
プラグインを使った結果

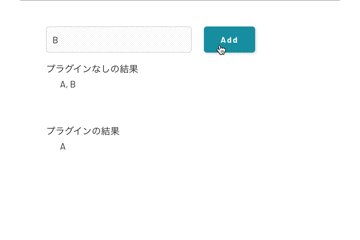
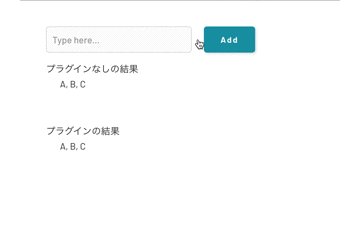
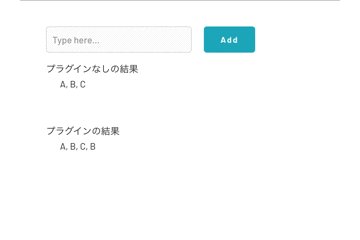
ここでは、inputに入力したテキストを、AddボタンをクリックするとCustom Stateに追加しています。
プラグインなしの場合、4回目に同じテキスト「B」を追加しても追加されていないことがわかります。
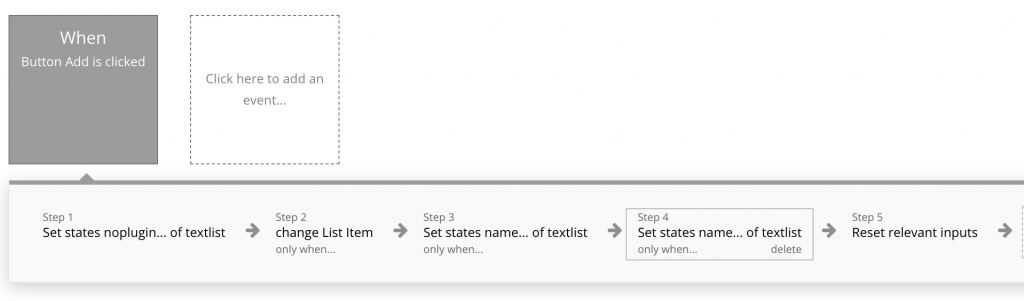
workflow
ワークフローは以下のような形です。

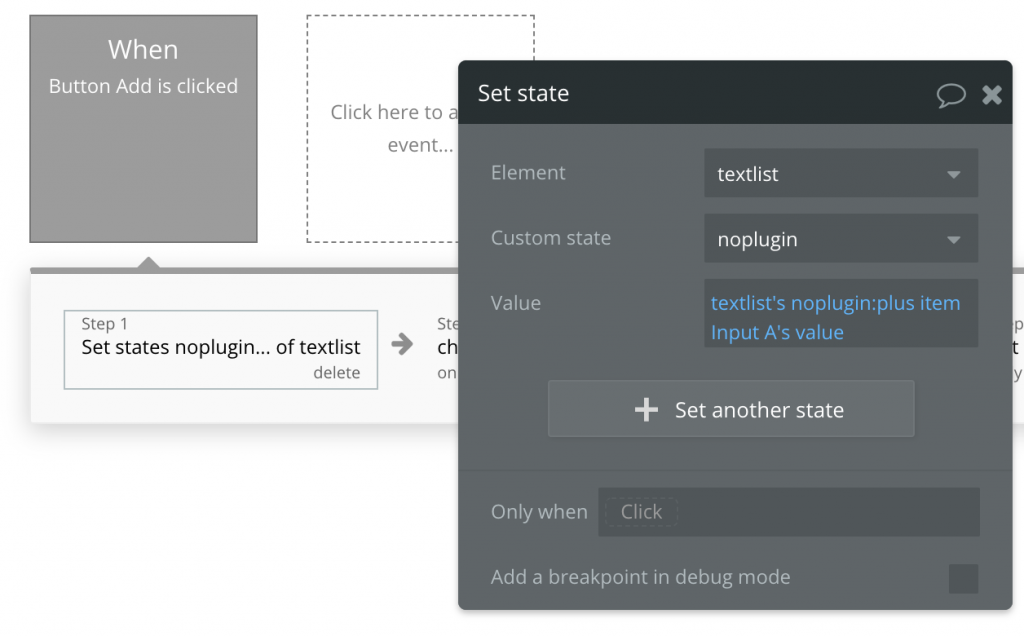
- Custom Stateに値を追加(プラグインなしの場合)
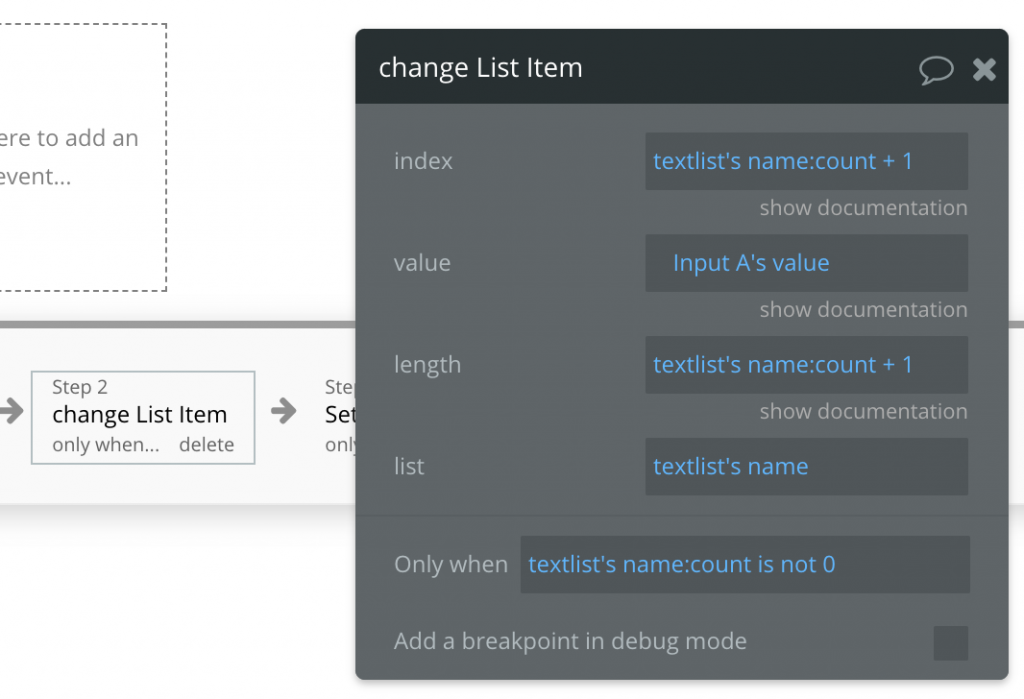
- 指定位置にテキストを追加してリストを返す(プラグインありの場合)
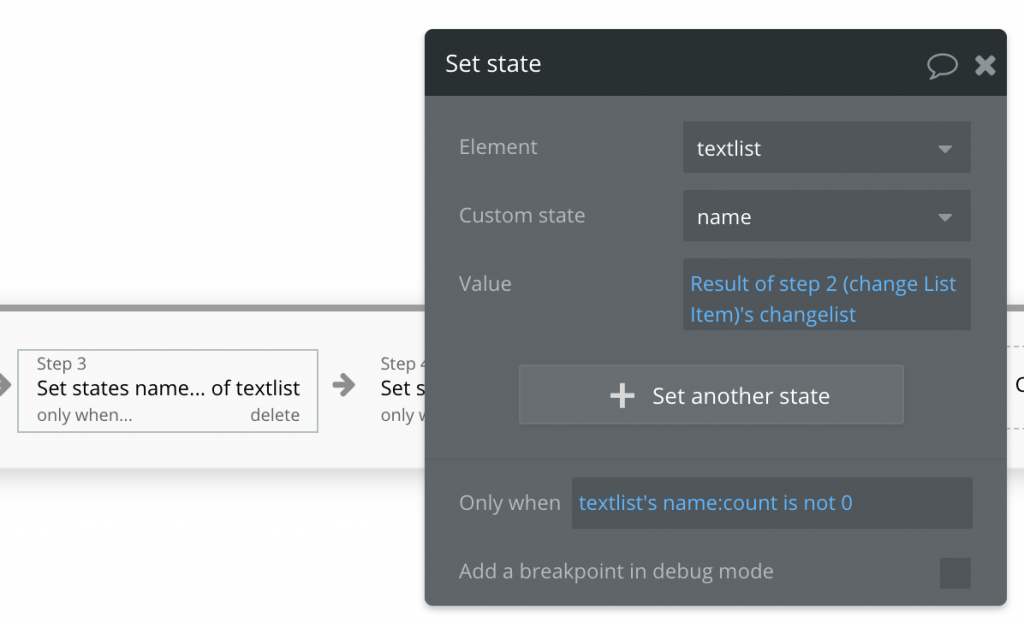
- 2で返却されたリストをCustom Stateに渡す(プラグインありの場合)
- inputを空にする
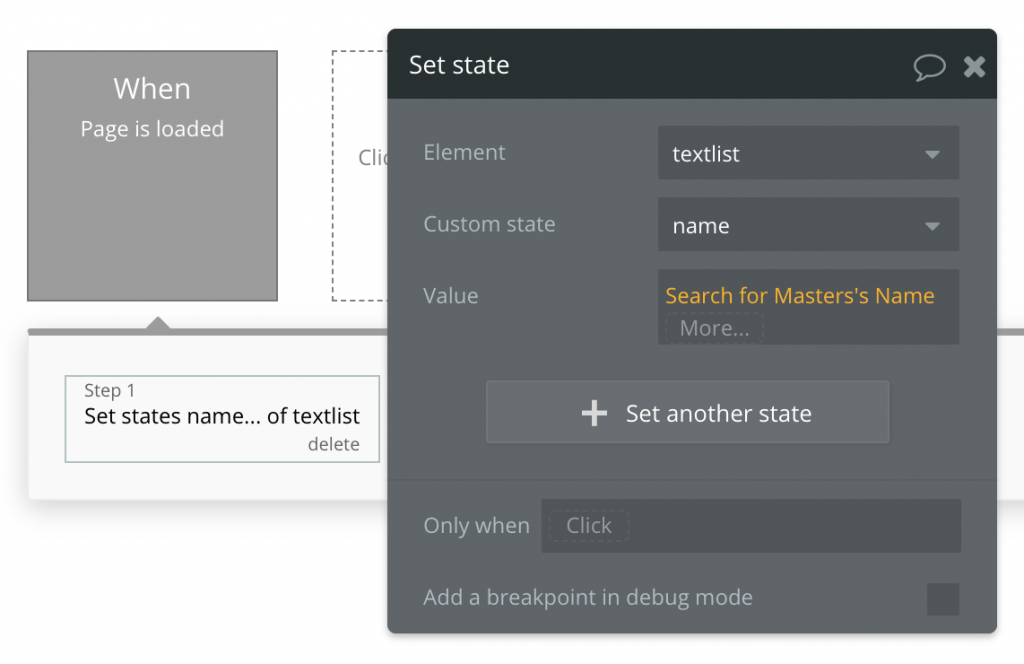
最初にCustom Stateに値を追加します。これはプラグインなしの場合の結果をみるために作成。




プラグインのchange Listアクションでは、リストと挿入位置、追加するテキストを指定しています。これらの値を利用して、リストの指定位置のテキストを置き換えています。
・・・が、今まで気づかなかったのですが、リストが空のときうまく動かなかったので、最後のアクションを追加しました。。。追加アクションと置き換えアクションは別々に用意した方が良さそうだなと思いました。。
何はともあれ、同じ値を追加するリストというのは作成できたとさ。
できれば特定のテーブルに対して仮でレコードを保存しておくようなものが作りたいんだけどなあ。。