後から要件変更というか追加って嫌ですよね…。
Googleログイン、Facebookログイン、Lineログイン、Twitterログインなどは実装したことあったのですが、途中から切り替えるということをしたことがなかったので、忘れた時用に書いときます!
Googleログイン連携
Googleログインの連携はあちこちで見ると思うので、ざっくりとだけ。
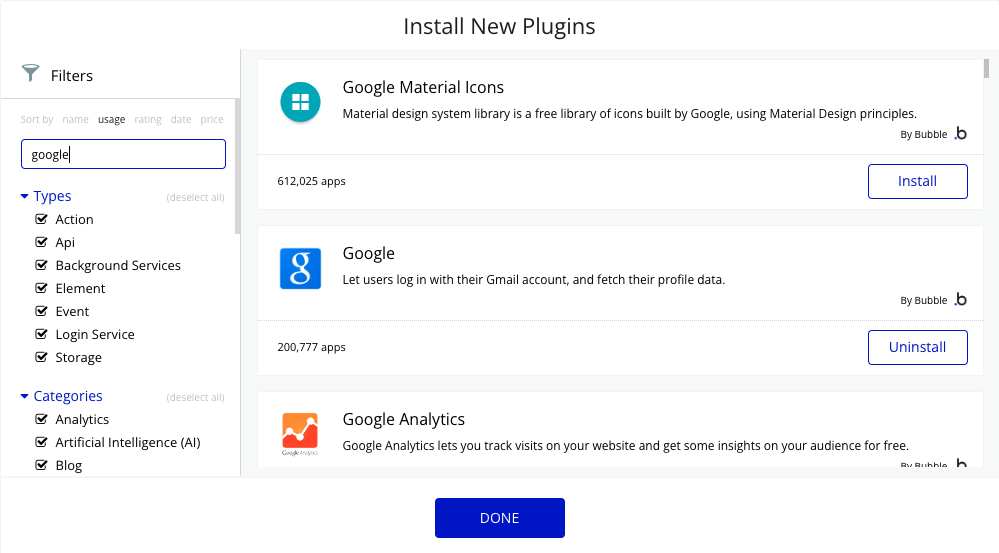
Googleプラグインのインストール
bubbleが公式でプラグインを公開してくれているので、こちらをインストールしましょう!

Google Cloud Platformでアカウント作成
持っていない人はアカウント作成してください。
プロジェクト・OAuth同意画面を作成
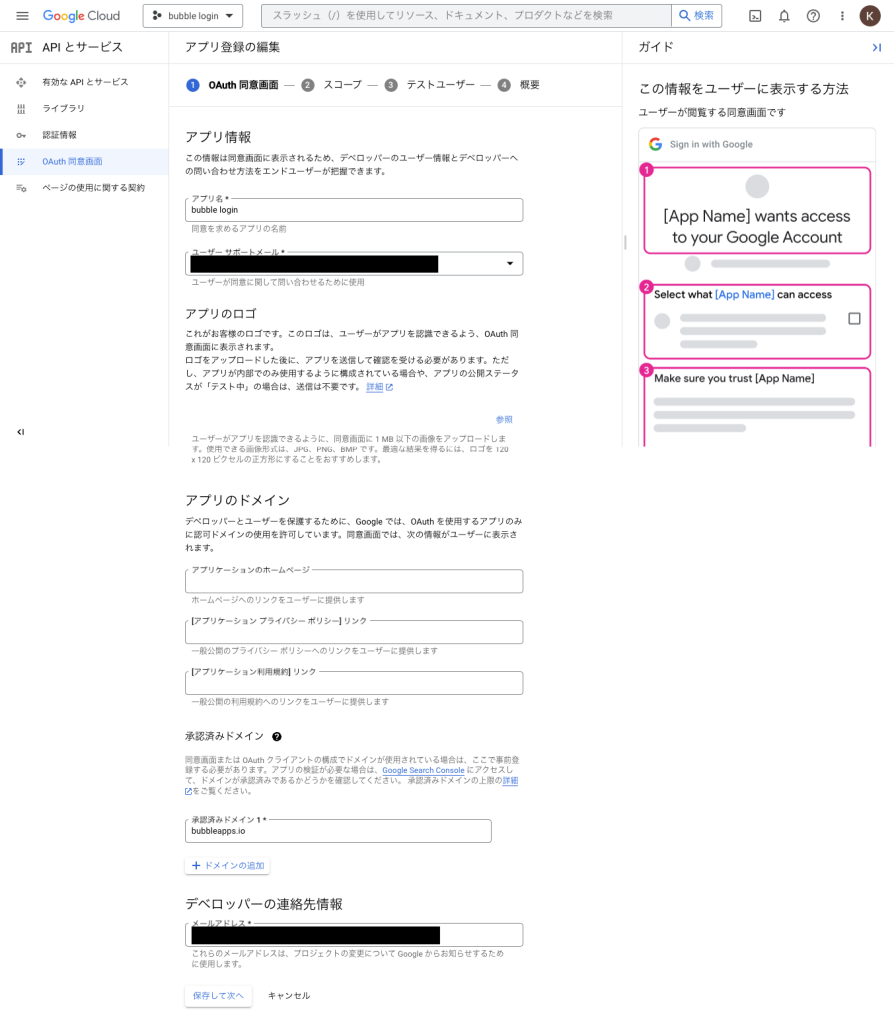
ここでは「bubble login」というプロジェクトを作っています。(サンプル用に使い回しです…)
アプリ名、ユーザーサポートメール、承認済みドメイン、連絡先情報を登録して保存します。

テストなのでスコープは何も登録していません。。
テストユーザーは自分のメールアドレスを登録しています。
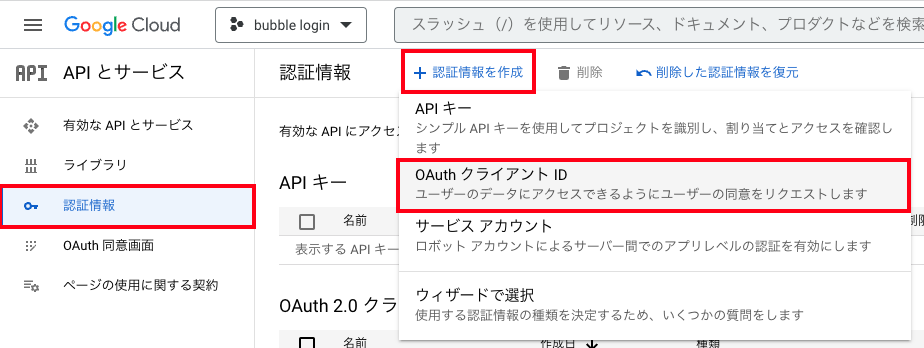
認証情報を作成
メニュー>認証情報>認証情報を作成>OAuthクライアントIDをクリック。

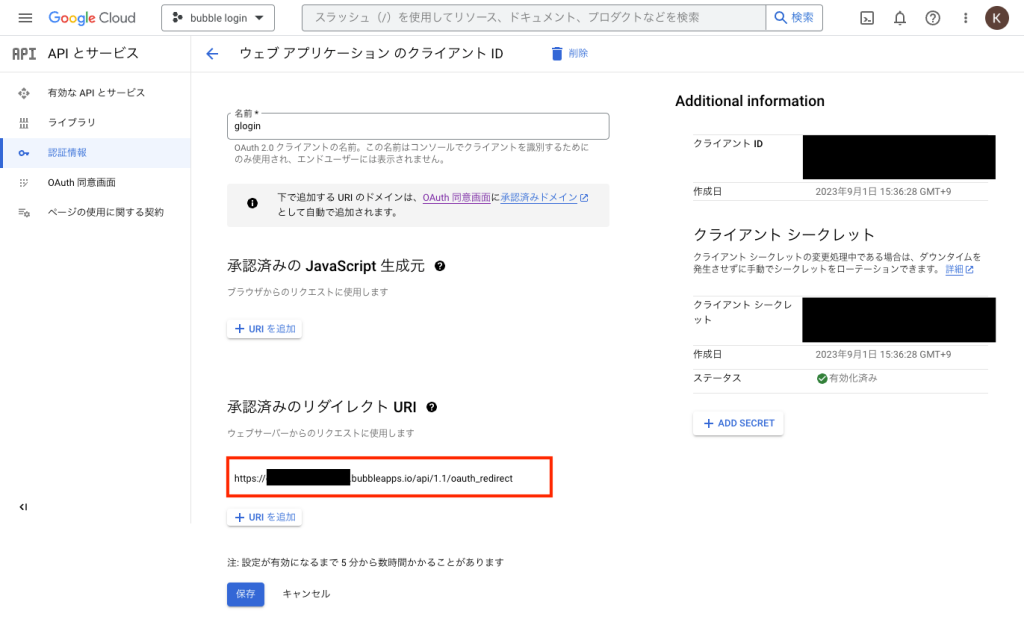
設定情報は以下のような情報だけです。

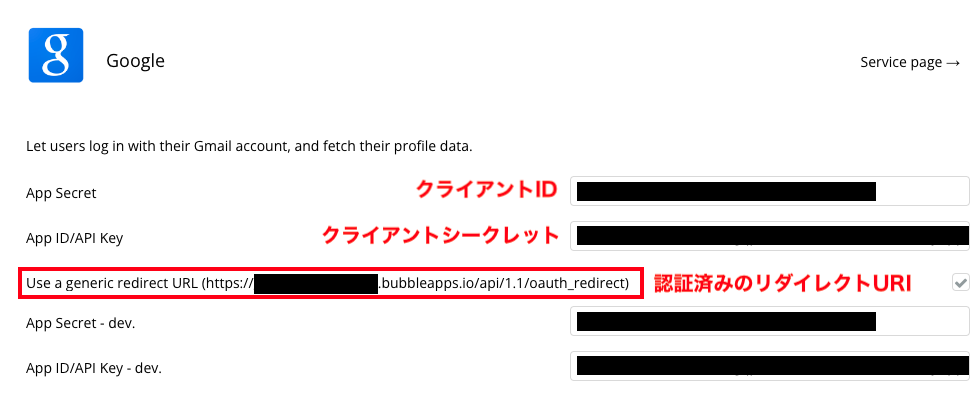
承認済みのリダイレクトURIについては、bubbleのプラグイン画面から取得します。
Googleの認証情報の画面から、クライアントID・シークレットをコピペします。

ログイン画面を作る
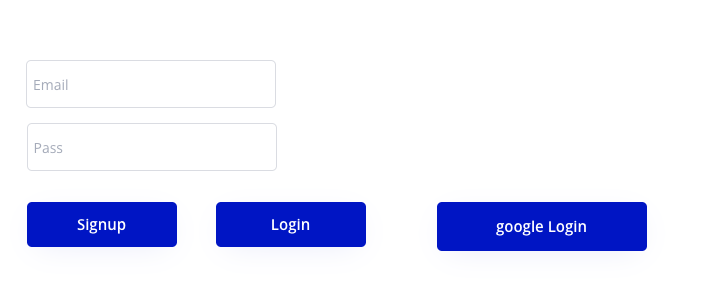
では、ログイン画面を作ります。
今回も簡単に必要な要素だけ配置してます。

サインアップ・ログイン関係のワークフロー
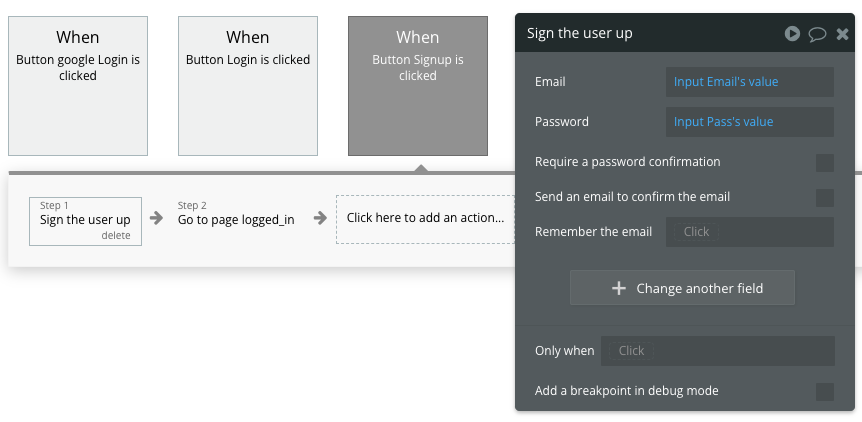
最初に、メールアドレスとパスワードでサインアップするワークフローを作ります。
ここではログイン後の画面に遷移させています。

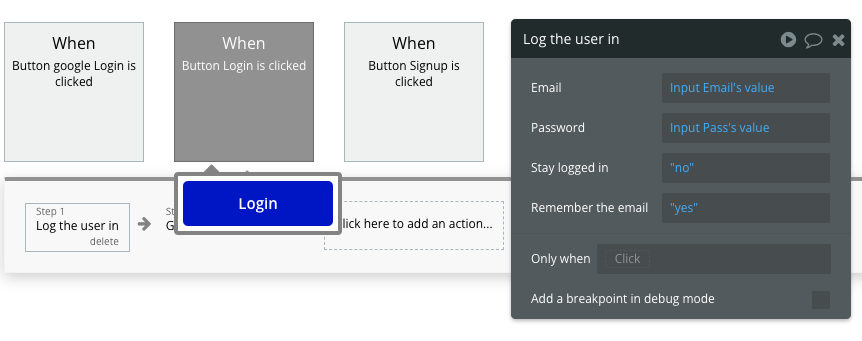
ログインも同様に作ります。

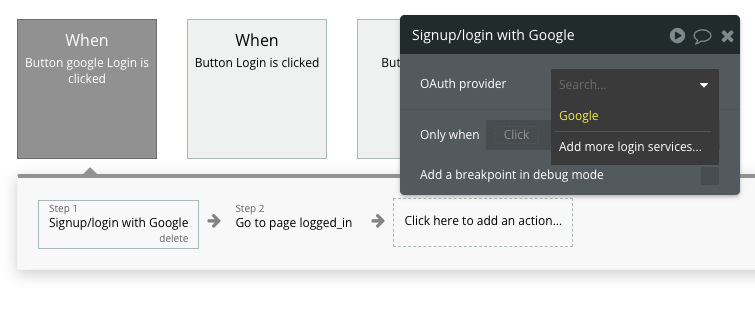
Googleログインについては、サインアップとログインが同じアクションです。

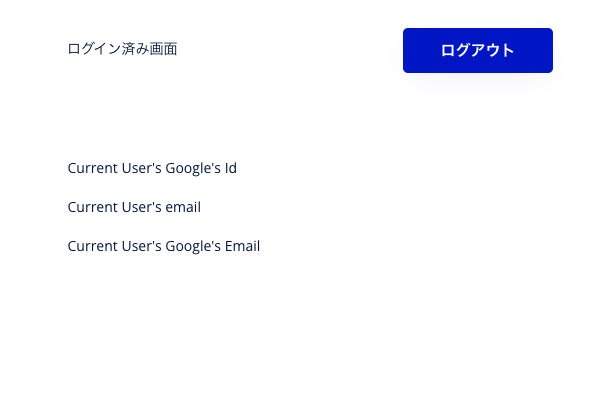
ログイン後の画面
ログイン後に、ログアウトしたり、ユーザーの情報を表示する画面を作っておきます。

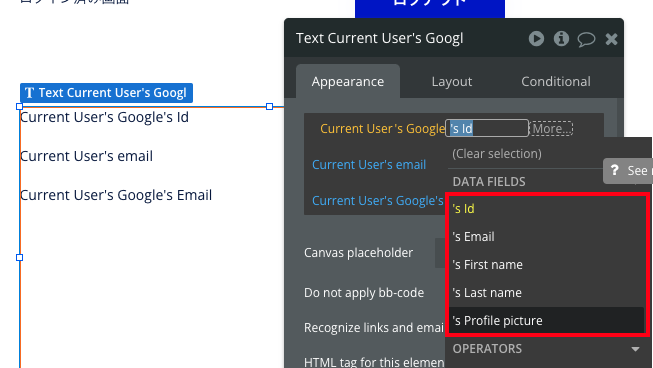
ソーシャルログインを作っておくと、そのソーシャルアカウントの情報が色々保存されています。データベース画面からは確認できないので注意です。

Googleログインしているアカウントかどうかは、この情報を確認すればわかりますね。
動きを見てみる
さて、ここでまず「Email・パスワードを使ったサインアップ」をしてみます。このとき、自分のもつGoogleアカウントのメールアドレスを使います。

こちらは問題ないですね、ログアウトします。
次に、Googleアカウントでのログインを試みます。
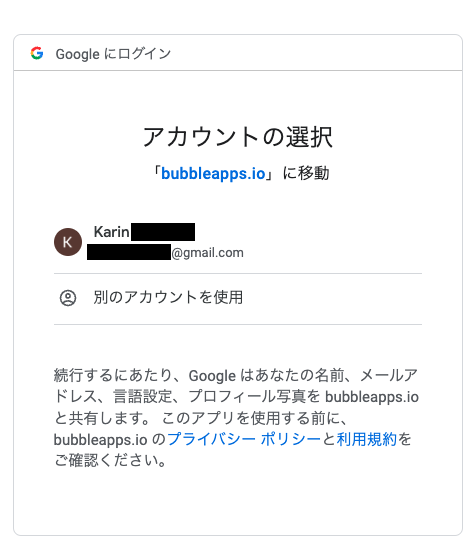
google loginをクリックするとログイン認証の画面が表示されるので、アカウントを選択します。

エラーが出ます!そのメアドは使われているよ!です。

登録済みのアカウントにGoogle情報を紐付けるには?
すでにGoogleアカウントのメールアドレスで作成されているアカウント情報に、Google認証情報を紐づけるにはどうしたらよいか?
明確に書かれていなかったので疑問でしたが、すごく簡単でした。
ログイン後に、Signup/login with Googleをすれば良いです!
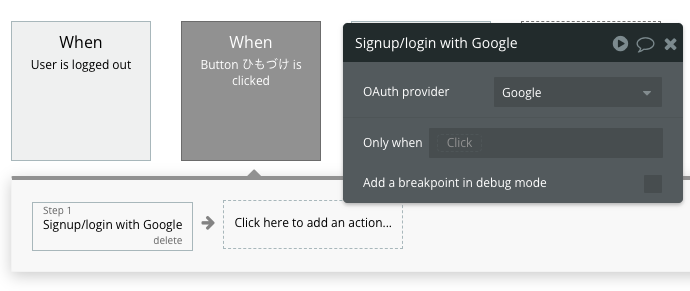
ログイン後画面にボタンとワークフローを追加
ということで、ログイン後の画面にボタンを追加し、以下のようなワークフローを追加しました。

ええ〜まじで〜?と思いました😅
実際にアカウントをリンクする
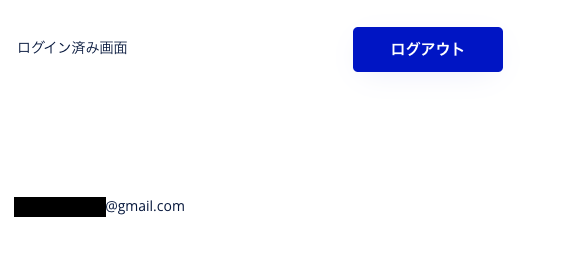
では、先ほど登録したメールアドレス・パスワードでログインします。
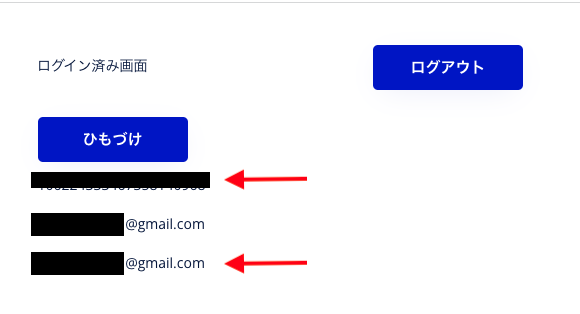
「ひもづけ」をクリックするとGoogleの認証画面が表示されるので、アカウントを選択すると認証されます。
Current User’s Google’s IDが取得できています。

何事もやってみる。です。