この先やってほしいと言われているWeb pushについて、チェックしておいたらハマったので残しておきます。
One Signalを使ったWeb pushですが、bubbleの公式ドキュメントを見てもうまくいかなくて…
色々検索していたら、そのプラグインは動かないというForumさえ見つけてしまいまして。
色々と試した結果、以下のForumを参考に作ってみました。
取り急ぎ、Chromeのチェックのみです。
SEO/MetatagsのScriptに記載するので、有料プランが必要です。(最悪headerに書いても動くかも?試していません)
OneSignalの設定
まずはOneSignalのアカウントを作り、Appsを作ります。
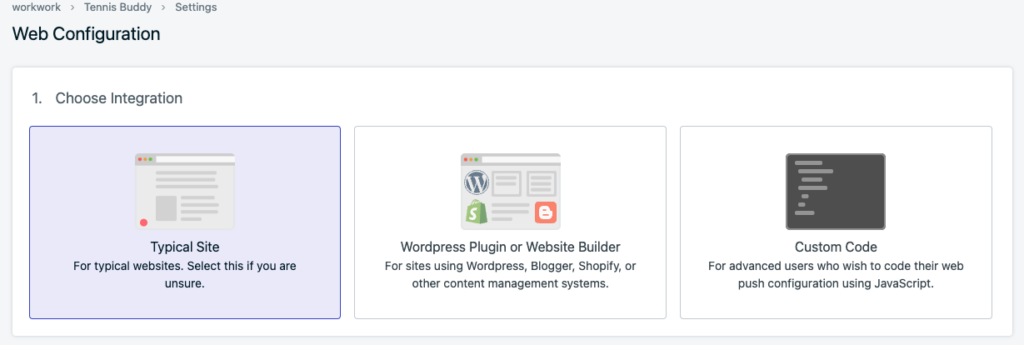
1. Platformは、Typical Siteを選択します。

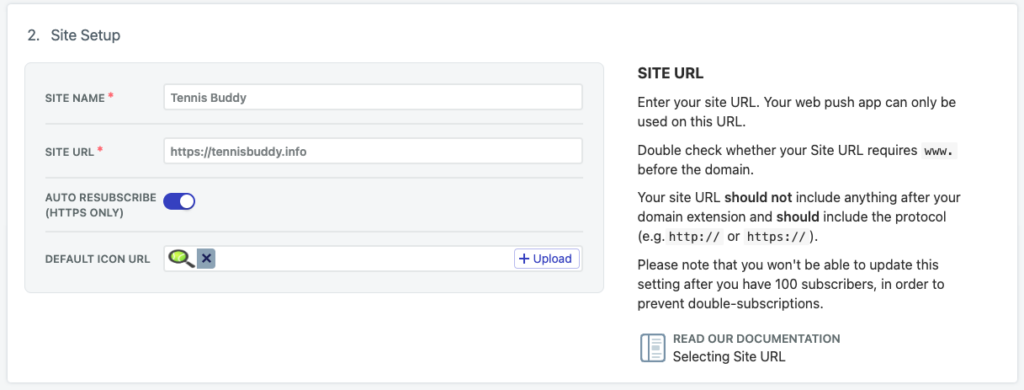
2. Site Setupで、サイト名、URLを入力します。URLで/が使えないですが、本番サイトでなくても動きます。

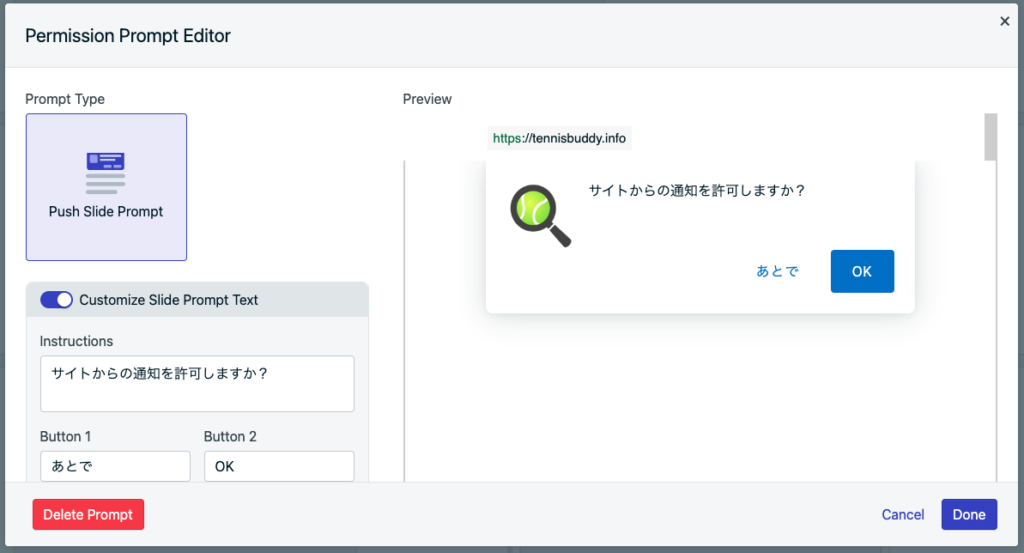
3. Permission Prompt Setupでは、Push Slide Promptを設定します。

テストなので、Customize Slide Prompt Textはそのままでも良いですが、なんとなく日本語でよくある感じにしておきました。

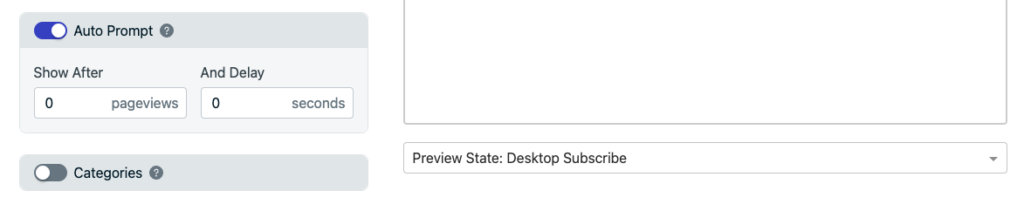
Auto PromptをYesにしておきます。Show After、And Delayは今回テストなので 0 page views、0secondsにしました。
テストで動かした感じそんなに違和感なかったですが、デフォルトは1page views、10 secondsなので、少々ページに滞在してから表示される形がUX上は自然ですね。
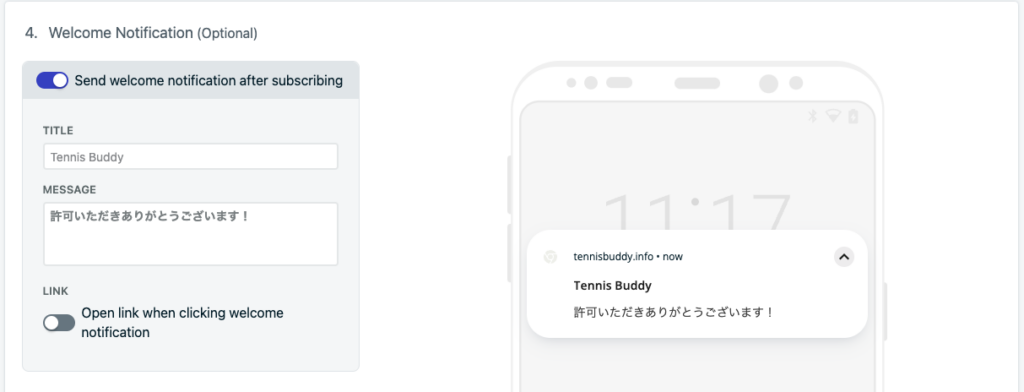
4. Welcome Notificationは、初回にPush Notificationの許可をした際に表示されるPush通知なので、Messageをそんな感じの日本語で編集します。

5. Advanced Push Settingsはデフォルトのままにしました。
「Save」をクリックして次に進みます。
6. Upload Filesで、ファイルをダウンロードします。こちらを後ほどBubbleからアップロードします。

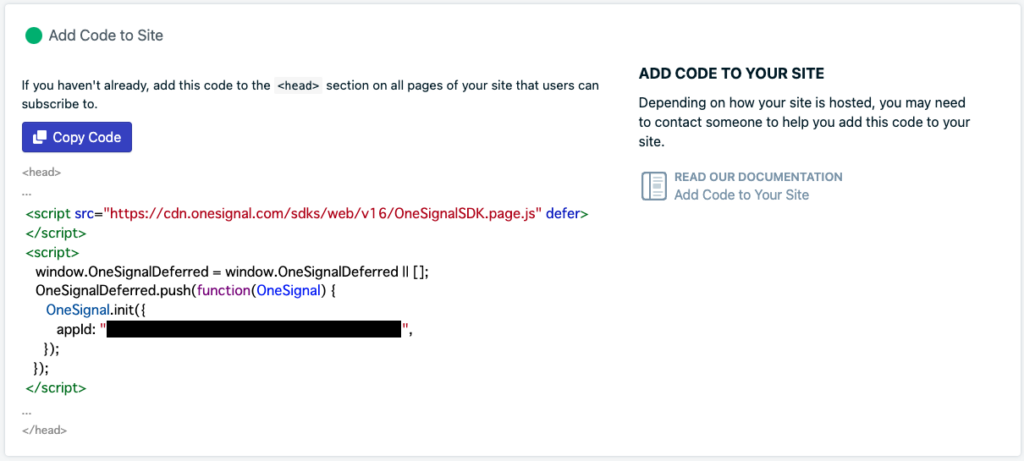
7. Add Code to Siteで、コードをコピーしておきます。こちらもBubbleに設定します。

最後に「Finish」をクリックしてAppsを保存します。
以下のような形で表示されます。

Bubble側の設定
さて、Bubbleに移動します!
ファイルをアップロード
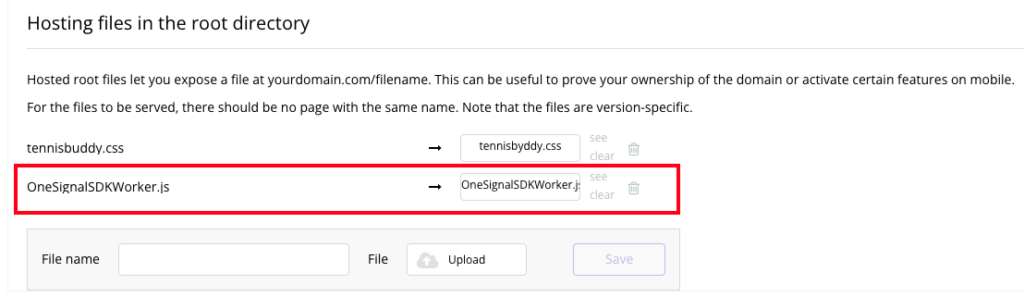
Settings > SEO / metatags タブに移動して、6. Upload Files で取得したjsファイルをHosting files in the root directoryにアップロードします。

こちらはアップロードするだけで問題ないです。
コードを設定
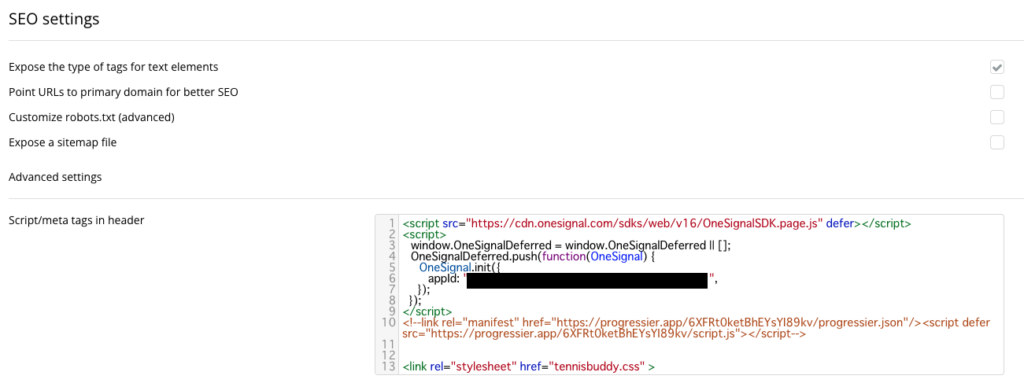
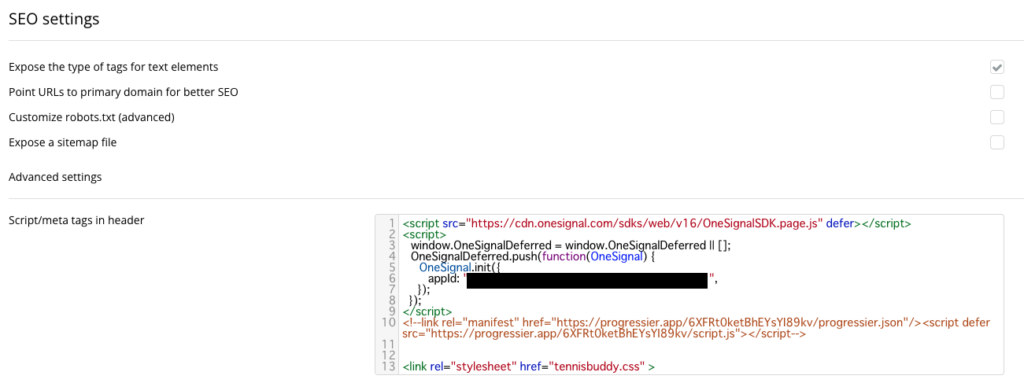
7. Add Code to Site のコードを、SEO settings > Advanced settings > Script/meta tags in headerにコピペします。

さて、この状態でpreviewしてサイトにアクセスしてください。
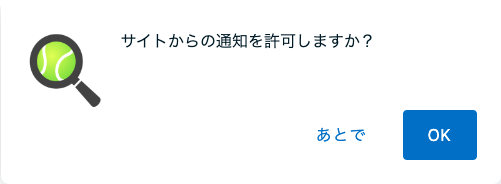
きっと、3. Permission Prompt Setup で設定したアラートのような画面が出るはず…!

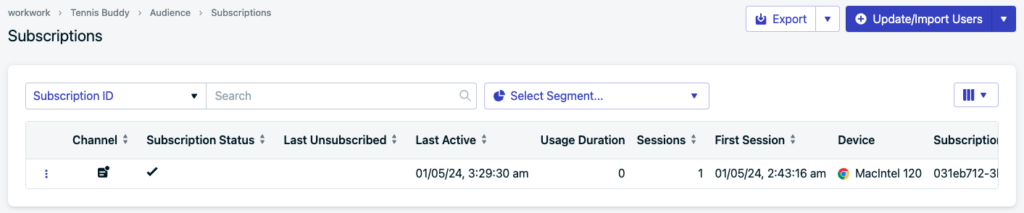
ここでOKをクリックすると、少ししたら、OneSignal > Audience > Subscriptions からユーザーが確認できるようになります。

API Connectorを設定
次に、APIでPush通知を送信します。
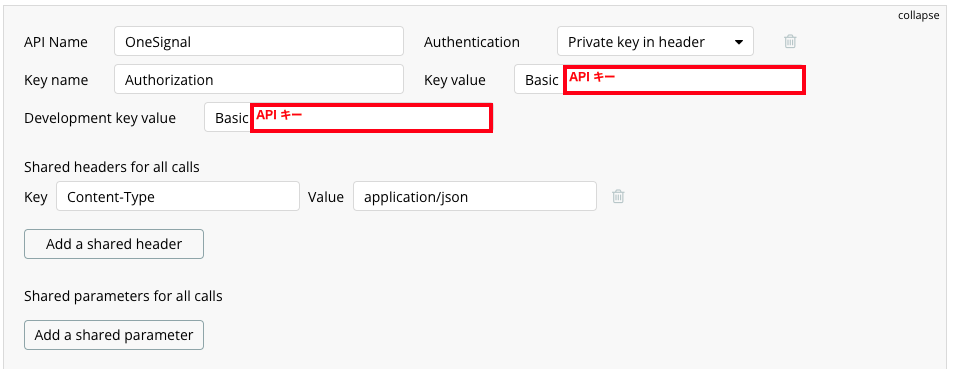
API Connectorで新しい接続を作成します。

| API Name | わかりやすい名前をつけてください。 ここではOneSignal |
| Authentication | Private key in header |
| Key name | Authorization |
| Key value | Basic <APIキー> |
| Development key value | Basic <APIキー> |
Basic <APIキー> については、「Basic」+「半角スペース」+APIキーになります。
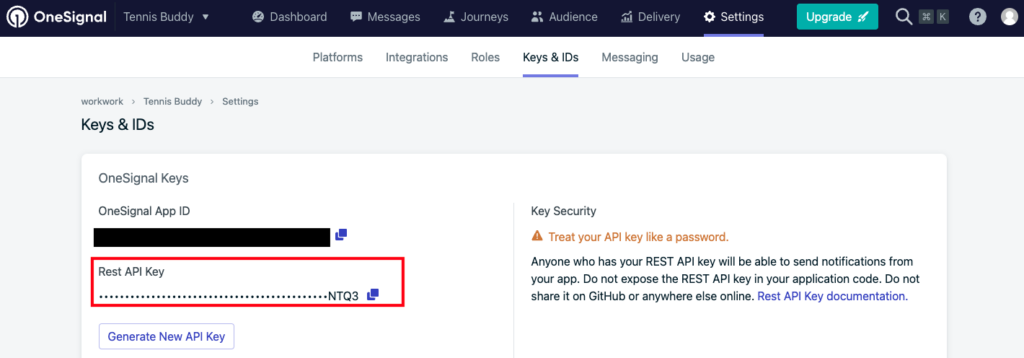
APIキーは Settings > Key & IDs のRest API Keyです。

次に、実際にプッシュ通知を送信するAPIを登録します。
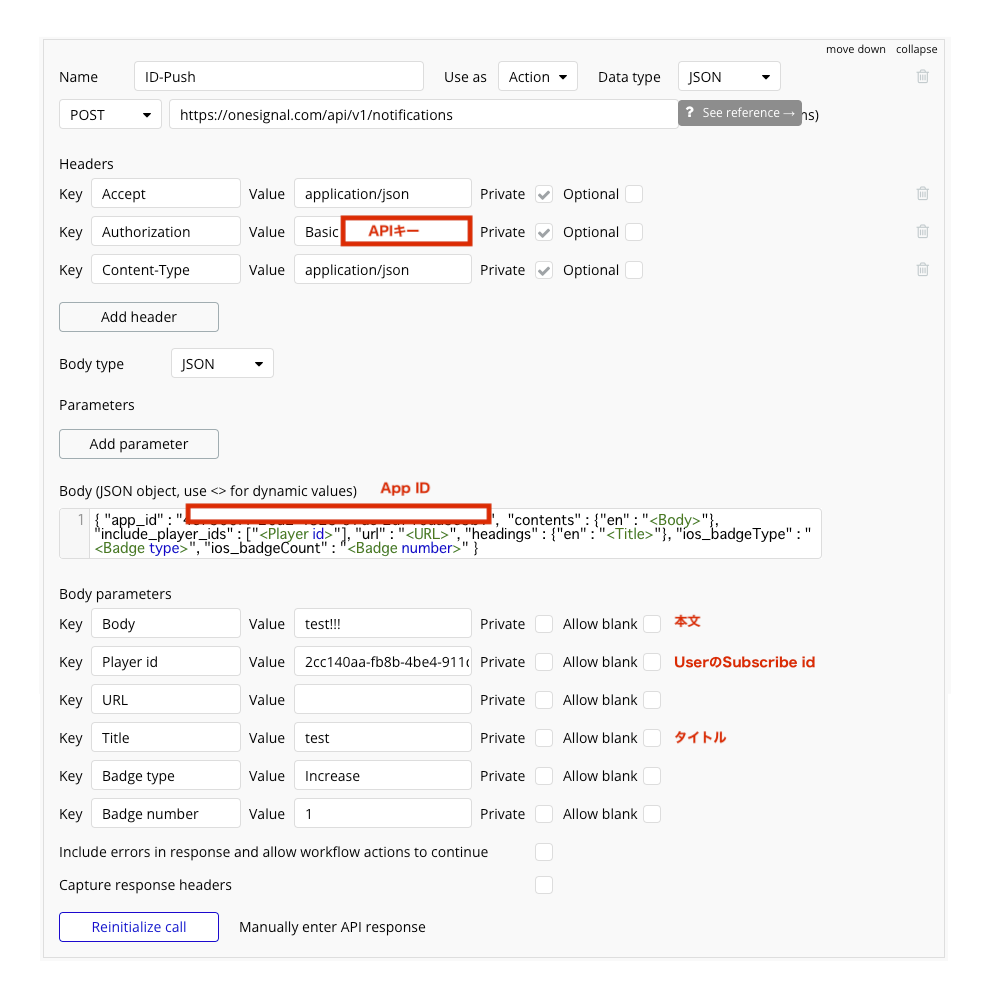
Use as 「Action」にし、以下のように入力します。
Authorizationは上記と同じ、「Basic <APIキー>」です。

これはPlayer id(Subscription ID)を複数指定して、プッシュ通知を送信するAPIです。
BodyのJsonは、以下の通りです。
{
"app_id" : "OneSignal App ID",
"contents" : {"en" : "<Body>"},
"include_player_ids" : ["<Player id>"],
"url" : "<URL>",
"headings" : {
"en" : "<Title>"
},
"ios_badgeType" : "<Badge type>",
"ios_badgeCount" : "<Badge number>"
}上記の OneSignal App ID 部分は、Key&IDsから取得してコピペします。
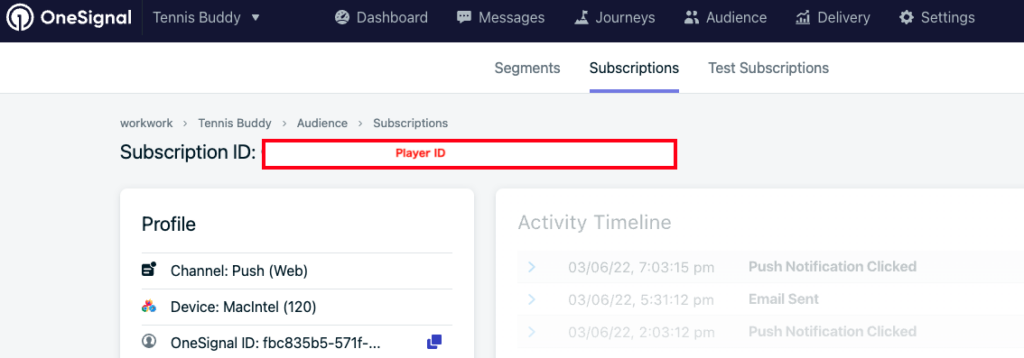
またPlayer idは、Audience > Subscriptions から特定のユーザーを指定した時に表示される「Subscription ID」を設定します。

ここでは、初回で登録した自分のSubscription IDを設定して、API接続確認をしましょう。
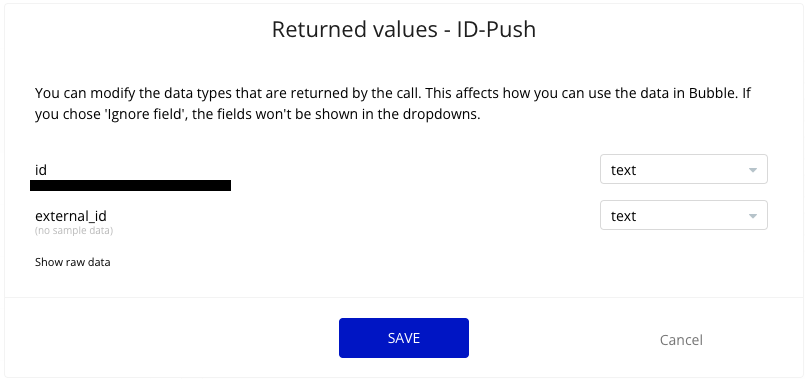
ここで「Initialize call」をクリックすると以下のような画面が表示されます。

これで接続設定は完了です!
メッセージを受け取ったとき、なんらかのボタンを押したとき、などのワークフローにAPIを指定してください。プッシュ通知が送信されます。

ユーザーIDを取得…したい
さてここで、ユーザーのSubscription IDを取得するには…?
こちらの記載通りやってもコンソールにエラーが出てしまいまして。
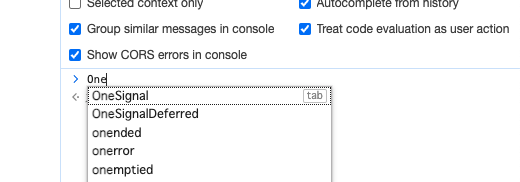
なんとなく、コンソールで、「OneSignal」と入力してみたところ…

おるやん!!
(純関東人です)
改めて、コピペしたコードを見直してみたところ、「OneSignal.xxx()」という関数を使っているじゃないですかー。

ということで、使える関数を確認したところ、以下の入力で、ユーザーのSubscription IDが取得できることがわかりました。

うぇーい😊
JavaScript to Bubbleを利用してID取得
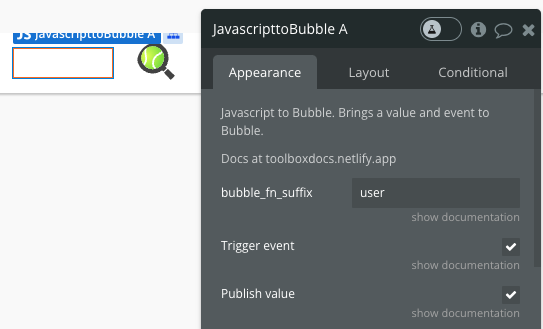
ということで、ヘッダー等の共通パーツに プラグイン toolbox のJavaScript to Bubbleを使ってIDを取得するように設定します。

ここでは、Trigger event = yes、Publish value = yesにします。
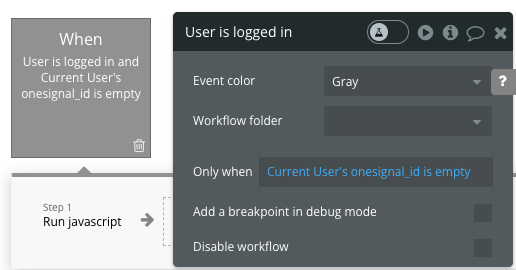
そして、UserタイプにOne SignalのIDを登録するフィールドを作成し、ログイン中&空の場合に run javascript を設定。

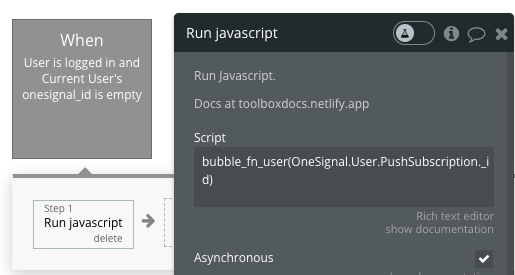
Run javascriptの中身は、先ほど設置したJavaScript to BubbleにIDを渡す内容です。

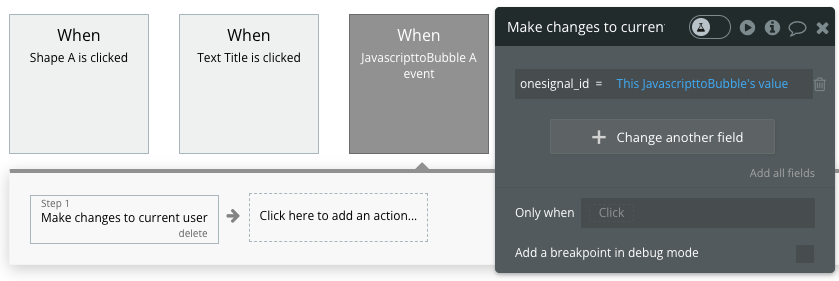
最後に、JavaScript to Bubbleのイベントをトリガーし、Current UserのOneSignal IDフィールドに取得したIDを保存します。

これで、通知を許可したユーザーのSubscription IDをUserテーブルに保存することができました!
さいごに
現在、One SignalもPlayer ID(Subscription ID)でなく、ユーザーのOne Signal IDを中心にしようと動いているようです。
そのため、APIなどは変更になる可能性があります。
とはいえ、OneSignalの無料プラグインが使えない現在、どうにかしてプッシュ通知を許可したユーザーのIDを取得し、そのユーザーに特定のアクション等でプッシュ通知を送信することができました。
iPhone Safari、Mac Safari等の検証は別途行います。
2024/3/16追記
本文の途中で「本番でなくても動きます」と記載していますが、
6. Upload Files で取得したjsファイルをHosting files in the root directoryにアップロード
については本番環境に反映させる必要があります!
一度本番反映したら、開発環境でもプッシュ通知を受け取れます。