大変ご無沙汰になってしまいました…!泣
今回は、かなり簡単な内容なのですが、flexboxを理解していないとあまり実装しない内容です。
でもできると色々と幅が広がるので知っていてほしいなぁ〜と感じる内容です!
ヘッダーとフッター
ページヘッダーとフッターってみなさんどうしてますか?
Floating Group使いまくってますか?
個人的な好き嫌いの問題かもしれないですが…Floating Groupを多用するの嫌なんですよね。
サイドメニューがあって画面幅に応じてメニュー表示を変える時、Floating Groupだとブレイクポイントに応じてマージン変えたりしないといけないですよね?これって面倒じゃないですか??

Floating Groupを使わずにヘッダーとフッターを上下に貼り付けられるので、ご紹介。
Groupのみでヘッダーとフッターを固定
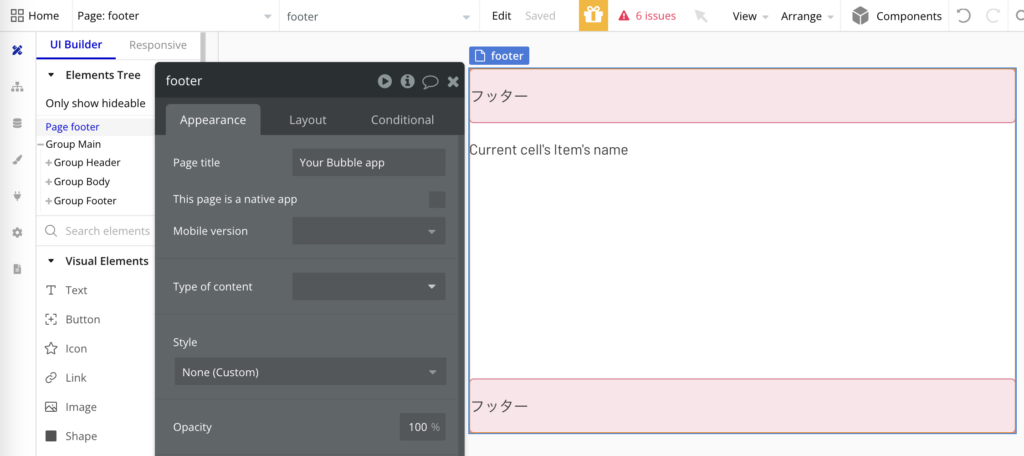
要素の紹介
要素は以下のような感じです。
- ページ全体を囲うGroup Main
- Header、Body、FooterのGroup

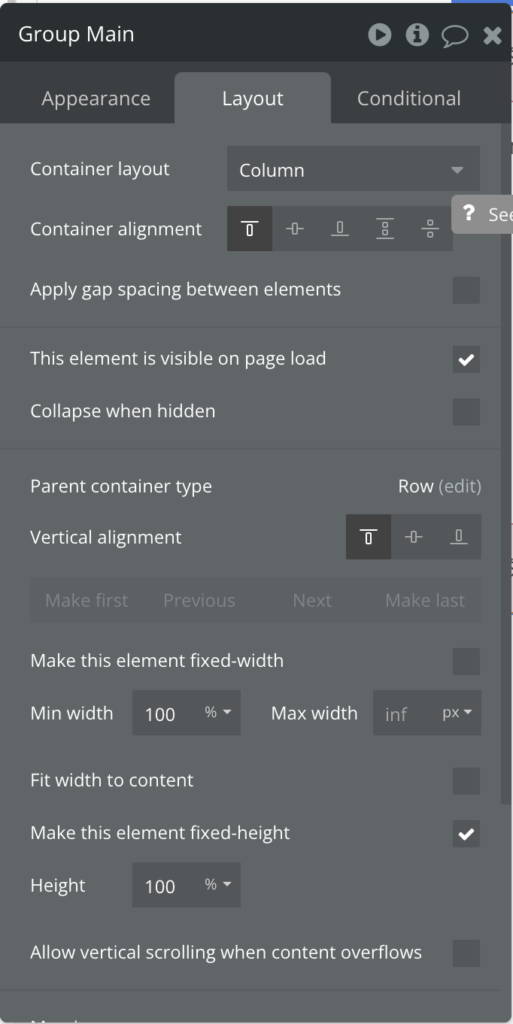
Group Mainの設定
ページ全体を覆うGroupにします。スクロールは許可しないこと。
- Container layout:Column
- Container alignment:上寄せ
- Vertical alignment:上寄せ
- Width:100%
- Height:100%

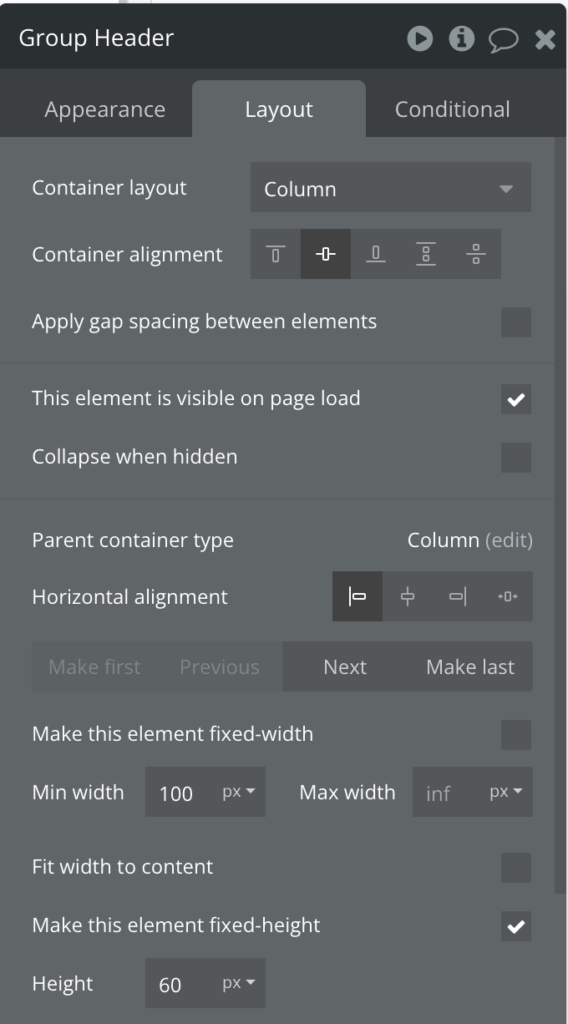
ヘッダーGroup
ヘッダーを作ります。もちろん、Reusable elementでもOK。
- Container layout:Column
- Width:任意
- Height:固定 or 最大値を決める or Fit Content

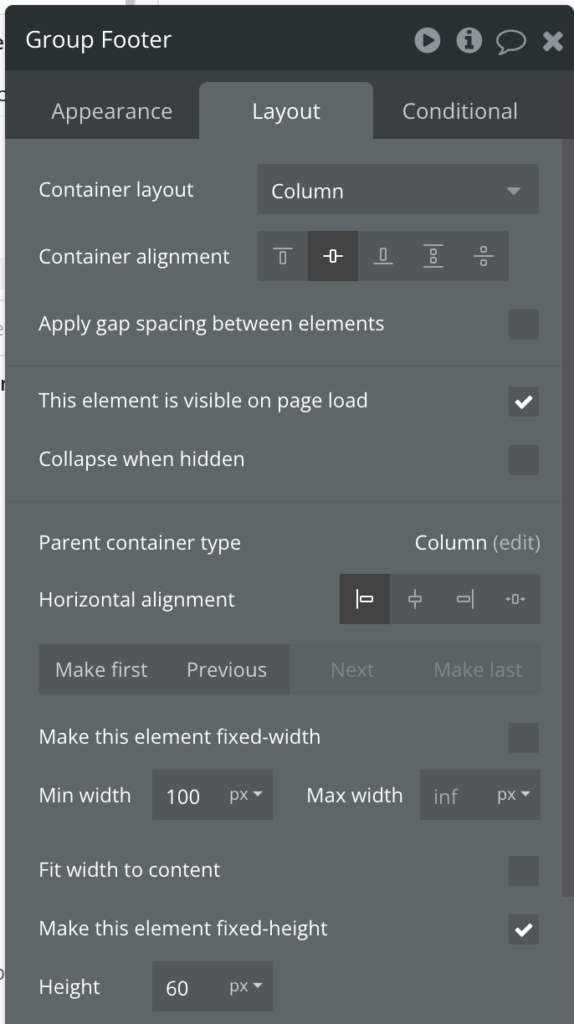
フッター
フッターを作ります。もちろん、Reusable elementでもOK。
- Container layout:Column
- Width:任意
- Height:固定 or 最大値を決める or Fit Content

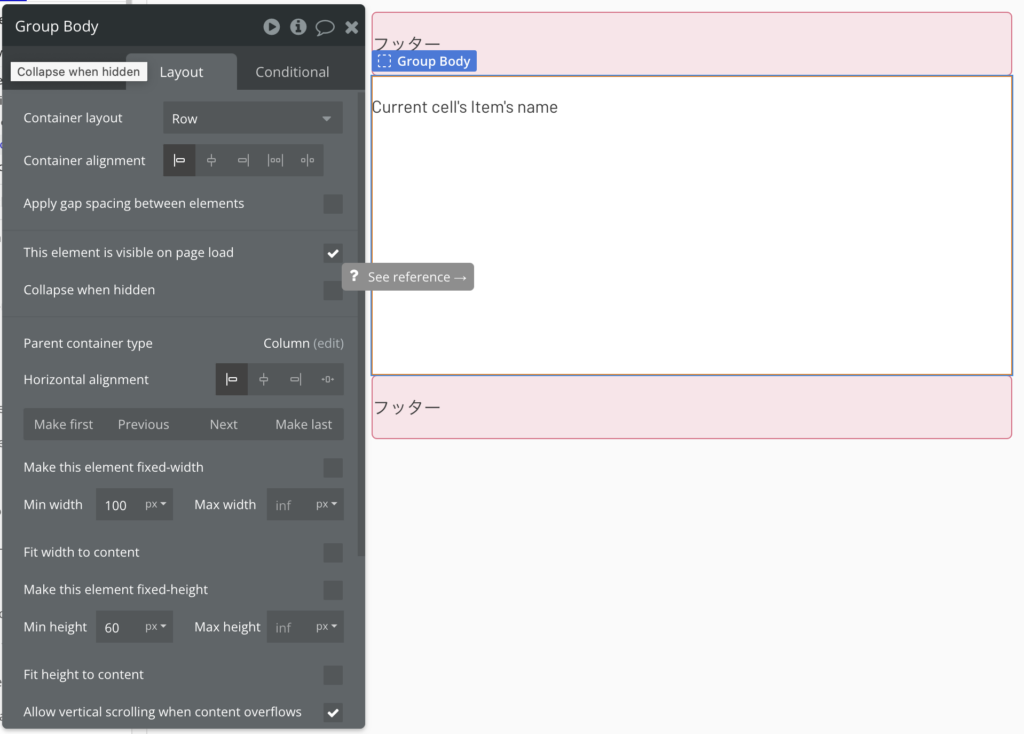
Bodyの構築
さて、最後に内部を構築します。
メインコンテンツになるGroupの設定は以下の通り。
- Container layout:任意
- Width:任意(100%)
- Height:最大値を決めない、FitContentしない
- Allow vertical scrolling when content overflows にチェック

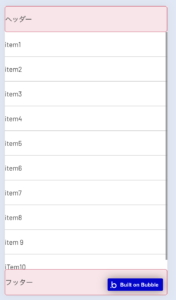
プレビューする
こんな感じになります。
メインコンテンツが短い場合

メインコンテンツが長い場合:メイン部分のみスクロールが発生

解説〜!
解説というほどでもないですが…
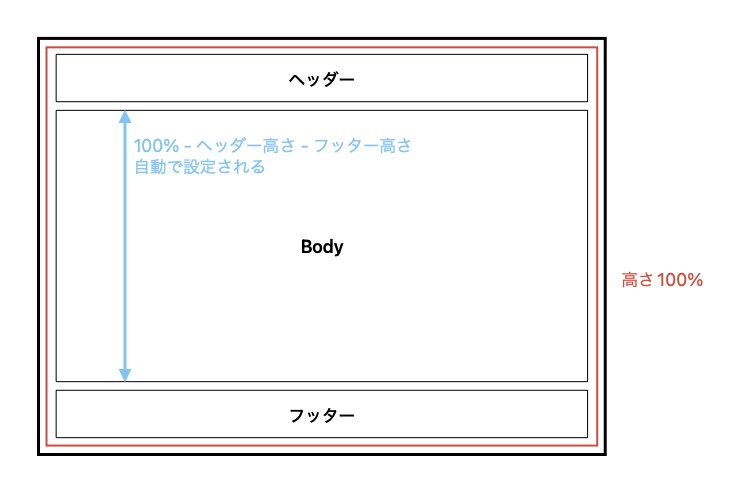
Group Mainはページいっぱいに広がります(赤枠)。
ヘッダー・フッターは指定した最大高さになります。
メインコンテンツのGroup Bodyは、flexの性質上、親Group=Group Mainに合わせて広がります。ここではヘッダー・フッターの高さを抜いた分になります。

ここで、Group Bodyのスクロールを許可しているので、メインコンテンツの中身がこの高さを超える場合スクロールが作成されるという仕組みです。
さいごに
なんでも試してみましょう!
サクッとできてしまうものは「他に方法がないか?」となかなか考えないものですが、常に疑う癖をつけておくと、自分にとっていい方法ややりやすい方法が見つかったりします!
ノーコードは制約があると言われますが、もともとはHTMLやJavaScriptですから、少しでも知識がある人は色々と試すことをお勧めします。
CSSやJavaScriptが書けるからと言って安易に書かないで、デフォルトでできることを探すのも重要です。