ちょっと時間が空いてしましました。
質問シリーズも書こうとしてるんですが、途中になっていまして。たまたま郵便番号から住所入力ができるかの確認をする機会があったので、試したことを書いていきます。
利用したもの
- BubbleのAPI Connector
- 郵便番号検索API(zip cloud様)
プラグインの準備
プラグインのインストール
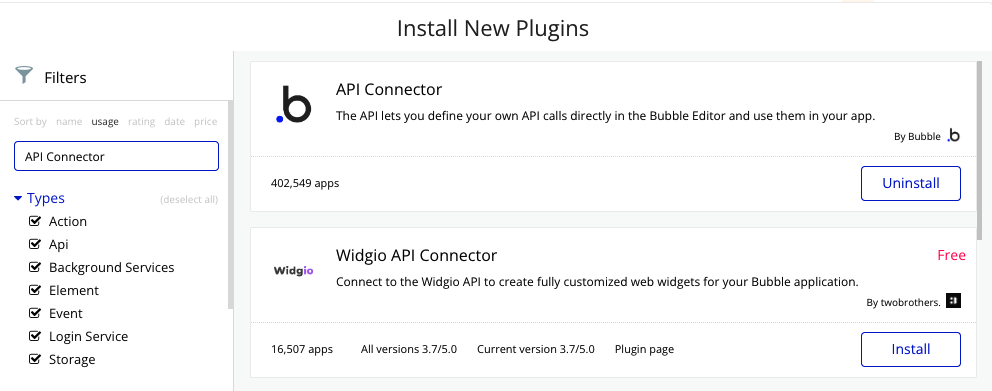
最初に、API Connectorをインストールしましょう。
Plugins タブから+Add pluginsをクリックして、API Connectorを検索し、インストールします。

プラグインの設定
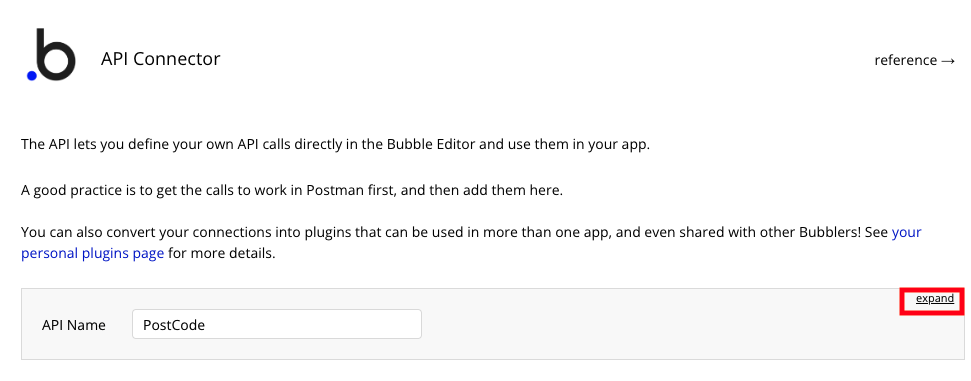
PluginsタブからAPI Connectorを選択し、設定をしていきます。
expandをクリックすると設定できるフォームが表示されます。

zip cloudさんのサイトを見ながら、設定していきます。
API NameにはPostCodeという名前をつけました。わかりやすい名前にしておくと良いでしょう。
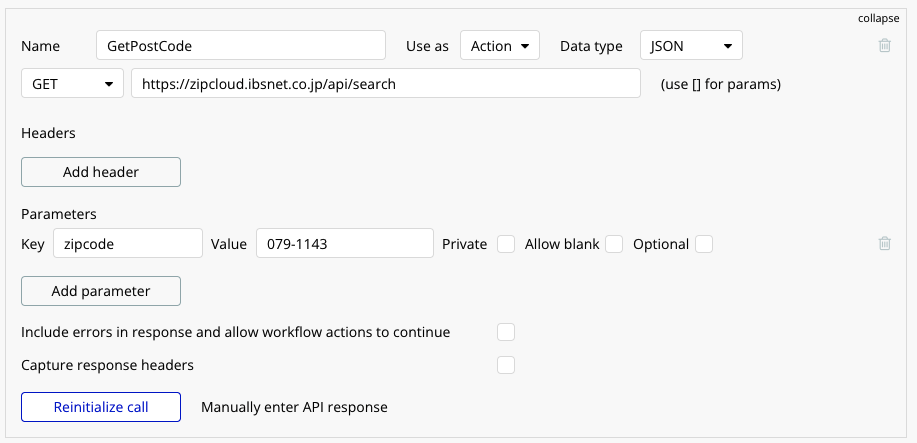
以下は私の設定です。

| 名前 | 設定した値 | 概要 |
| Name | GetPostCode | 利用するAPIの名前 |
| Uses as | Action | 何で利用するか アクションで利用したかったので、Actionにしました。 |
| Data type | JSON | レスポンス型の指定 本件ではJSONになります。 |
| GET | GET | APIのタイプ 値の取得なので、GETになります。 |
| URL | https://zipcloud.ibsnet.co.jp/api/search | APIのエンドポイント |
次に、送信するパラメータの指定をします。基本的にはリファレンスに従ってください。
| 名前 | 設定した値 | 概要 |
| Key | zipcode | zipcodeは必須です。 |
| Value | 079-1143 | 入れておくと、ワークフローのアクションで デフォルトで入力されます。空でも良いです。 |
zip cloudさんではzipcodeのみ必須で、ここではテストなのでzipcodeのみ指定しました。最大件数も設定できるようなので、代表的な1件を取得したければlimit=1で指定しても良いかと思います。
レスポンスを設定
レスポンスの値を取得するために、Initialize callをクリックしてください。(画像ではReinitialize callとなっています。設定を変更したらReinitialize callをクリックしましょう!)

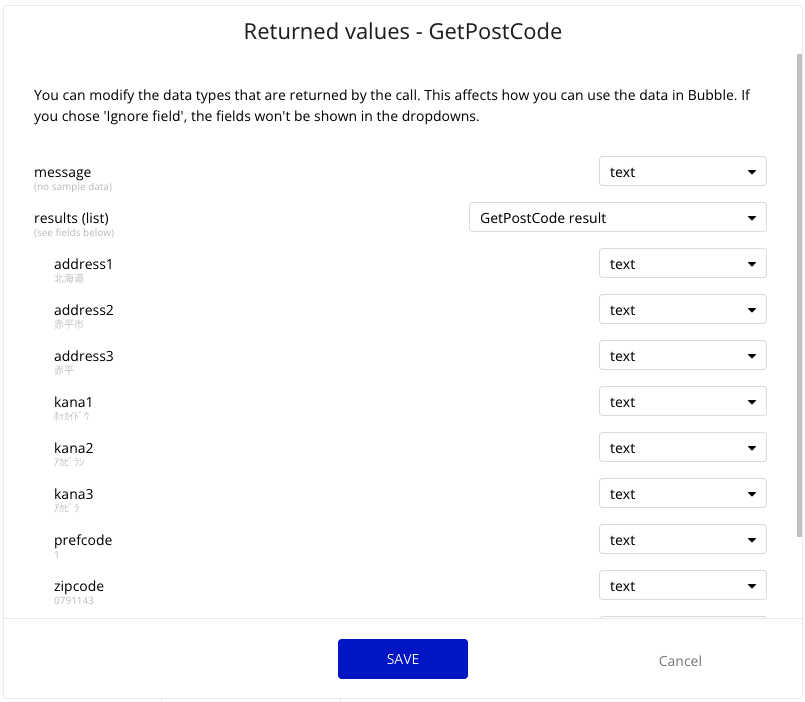
レスポンスの形式に合わせて、JSONのプロパティの値タイプを設定します。
今回はStatus以外は全てtext、Statusのみnumberとしています。
SAVEをクリックして保存します。
要素を配置
今回、ボタンを押して取得ではなく、値を変更して住所文字列を取得しています。
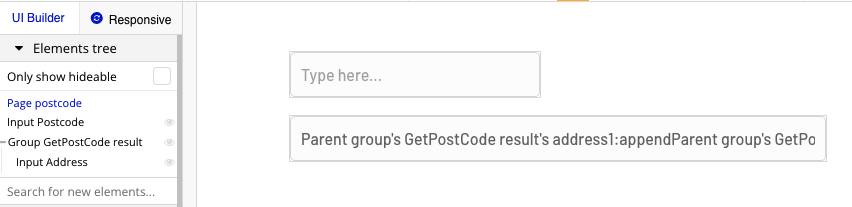
要素は3つのみ配置しています。

まず、郵便番号を入力するInput PostCode。こちらはハイフンを入れられるようにContent formatをtextにしています。それ以外は何も設定していません。
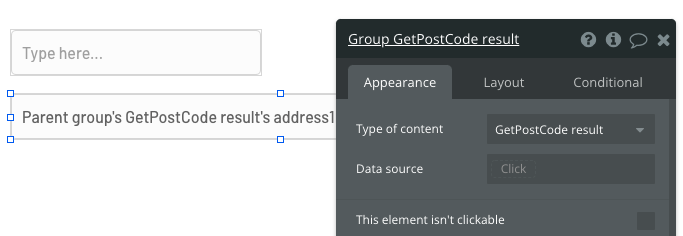
次に、住所を表示するInput Addressですが、ワークフローでInputに値を設定することができないため、Group内に配置しました。

GroupのType of Contentをクリックすると候補が表示されますが、API Connectorを設定していると、APIを呼んだ結果を取得できますので、先ほど設定したGetPostCodeのresultを選択します。Data sourceは空でOKです。
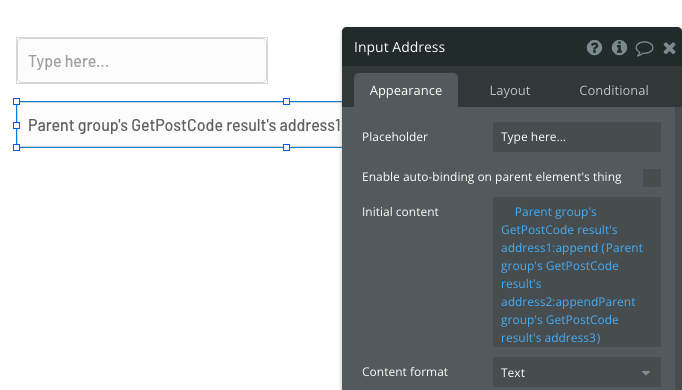
内部のInput Addressはちょっと面倒ですが、レスポンスが都道府県、市区町村、町名と分かれているので、全てappendで繋ぎました。親要素のGroupにはレスポンスの結果が入るので、必要なプロパティを全て結合しています。

上記のようにすると、Groupの値が変更になったときに、Inputの値が自動的に変更されます。
ワークフローを設定
では、Input PostCodeの値が変更された時に、GroupにAPIの取得結果を設定するようにワークフローを設定していきます。
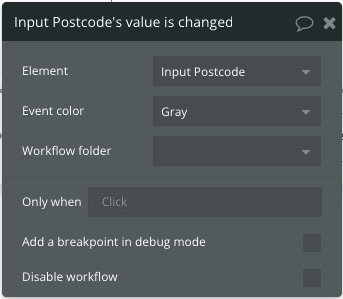
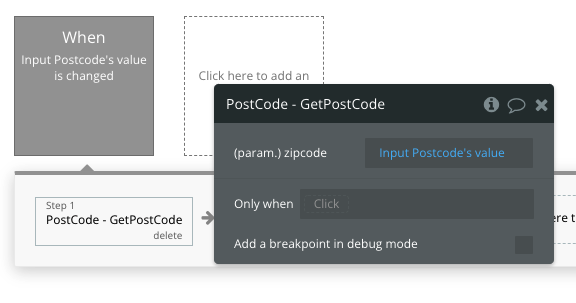
トリガーは An input’s value is changed を選択し、ElementにInput Postcodeを設定します。

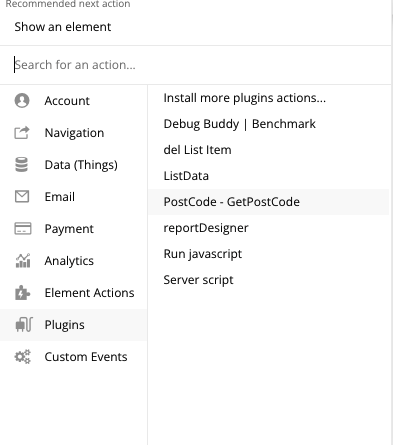
最初のアクションは、Plugins から PostCode – GetPostCode を選択します。設定したAPIを選択できます。

(param.)zipcodeには実際にAPIを呼ぶときのパラメータを指定します。今回はInput Postcode’s valueになります。

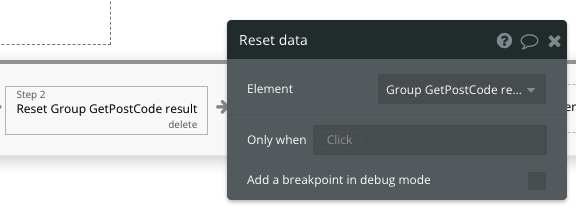
次のアクションで、Input Addressを配置したGroupのリセットをします。これを入れないと、 Input Addressの値を変更した後、Input PostCodeを変更しても新しい値に書き変わりません!

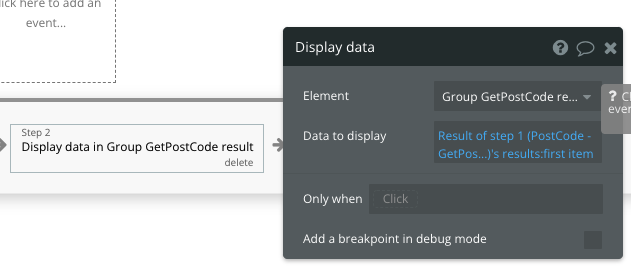
最後のアクションで、Input Addressを配置したGroupに、Dataを設定します。

レスポンスはリストなので、:first itemとしました。同じ郵便番号で町名が異なることもあるので、本当はリスト表示をして選択する方がUIとしては良いのでしょうが、とりあえずテストなので最初のレスポンスを指定しました。
試してみる
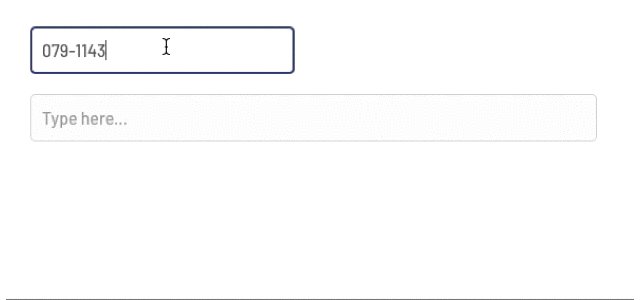
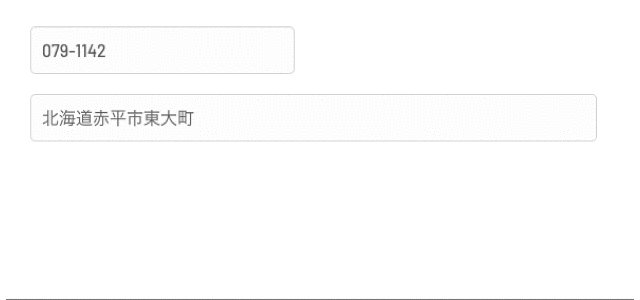
ここまで設定したら、Previewをクリックして動きを確認しましょう。

郵便番号を入力したら住所が自動入力されることが確認できました!
Thanks
API Connectorの設定方法を調べる時に下記サイトを参考にさせていただきました。
ノーコードラボさんでは同じzip cloudを使った説明がされていますので、よくわからなかった方はこちらをチェック!(他人任せ)